SSHでの接続方法 WinSCPでの接続方法
▼WinSCPでの接続方法
=====
転送プロトコル:SFTP(デフォルト)
ホスト名:XXX.XXX.XXX.XXX
ポート番号:XXX
パスワード:空
設定→SSH→認証にある「秘密鍵」に以下を指定
xxxxxxxxxx.ppk
ドキュメントルート
/xxxxxx.jp/public
=====
フォームの入力フィールド関連一式の書体を指定するサンプル
フォームの入力フィールド関連一式の書体を指定するサンプル
input[type="text"],
input[type="mail"],
input[type="tel"],
input[type="password"],
textarea, select{
font-family:"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","游ゴシック体", "Yu Gothic", YuGothic, "メイリオ",Meiryo,"MS Pゴシック","MS PGothic",Arial,Osaka,Sans-Serif
}
Wordpressで「設定」にTOPメッセージ欄を追加
■function.phpに
//--------------------------------------------------------
//一般設定に項目を追加
//--------------------------------------------------------
function add_contact_info_field( $whitelist_options ) {
$whitelist_options['general'][] = 'blog_copyright';
$whitelist_options['general'][] = 'toppage_message';
return $whitelist_options;
}
add_filter( 'whitelist_options', 'add_contact_info_field' );
function regist_contact_info_field() {
add_settings_field( 'blog_copyright', 'コピーライト', 'display_blog_copyright', 'general' );
add_settings_field( 'toppage_message', 'トップページのメッセージ', 'display_toppage_message', 'general' );
}
add_action( 'admin_init', 'regist_contact_info_field' );
function display_blog_copyright() {
$blog_title = get_option( 'blog_copyright' );
?>
<input name="blog_copyright" type="text" id="blog_copyright" value="<?php echo esc_html( $blog_title ); ?>" class="regular-text">
<?php
}
function display_toppage_message() {
$toppage_message = get_option( 'toppage_message' );
?>
<input name="toppage_message" type="text" id="toppage_message" value="<?php echo esc_html( $toppage_message ); ?>" class="regular-text">
<?php
}
TOPページにメッセージを入れる場合は入力している文字とボックスが表示。
空だとボックスごと非表示。
■TOPのテーマに
<?php if(get_option('toppage_message')): ?>
<div>
<p><?php echo get_option( 'toppage_message' );?></p>
</div>
<?php endif; ?>
管理画面 非表示メニューについて
//------------------------------------
// 管理画面 非表示メニュー
//------------------------------------
function remove_menus () {
if (!current_user_can('administrator')) { //管理者ではない場合
remove_menu_page( 'tools.php' ); // ツール
remove_menu_page( 'options-general.php' ); // 設定
}
}
add_action('admin_menu', 'remove_menus');
管理者以外の権限では、設定もツールも見せない。
●利用シーン
特にUser Role Editorプラグインを利用してedit_optionにチェックを入れた場合でも、
プラグインのメニューだけ表示して、コアなツールや設定は表示したくない場合など。
wordpress 下書きの場合、公開済みの場合
<?php if( get_post_status( $post->ID ) == 'draft') { ?>
<!-- 下書き記事です -->
<?php }else{ ?>
<!-- 公開済み記事です -->
<?php } ?>
Excelでセルにシート名を表示する
=RIGHT(CELL("filename",A1),LEN(CELL("filename",A1))-FIND("]", CELL("filename",A1)))
▼参照元
https://www.moug.net/tech/exopr/0030051.html
さくらインターネットでWordpressで特定のディレクトリ以下だけHTTPSにしててHTTPにアクセスしたらHTTPSに転送(リダイレクト)されるhtaccessの記述
さくらインターネットでWordpressで特定のディレクトリ以下だけHTTPSにしててHTTPにアクセスしたらHTTPSに転送(リダイレクト)されるhtaccessの記述!!
が、コレだ!
が、コレだ!
/contact/以下はHTTPSプラグインを使って、https://xxx/contact/で表示はされるんだけど、
http://xxx/contact/でアクセスしても表示されちゃってたせいで、
フォームに入力しても確認画面へ進まないとか、一旦リセットされて入力画面に戻っちゃうとかいう不具合が出るので
http://xxx/contact/でアクセスしても表示されちゃってたせいで、
フォームに入力しても確認画面へ進まないとか、一旦リセットされて入力画面に戻っちゃうとかいう不具合が出るので
https://xxx/contact/に転送されるようになりました。
RewriteEngine On
RewriteCond %{REQUEST_URI} ^/contact/
RewriteCond %{HTTP:X-SAKURA-FORWARDED-FOR} ^$
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
記述する場所は・・・
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]
▼私はこのあたりに書いたよ
RewriteEngine On
RewriteCond %{REQUEST_URI} ^/contact/
RewriteCond %{HTTP:X-SAKURA-FORWARDED-FOR} ^$
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
と、ところが、
リダイレクトはうまくいったのに、結局のところの入力画面が2回出る(進めない、リセットされて入力に戻る)は直らなかったーーー
リダイレクトはうまくいったのに、結局のところの入力画面が2回出る(進めない、リセットされて入力に戻る)は直らなかったーーー
ちなみに、こことここを考にしました。
http://qiita.com/kaneko_tomo/items/1e49c5459fd84614b4d4
http://qiita.com/kaneko_tomo/items/1e49c5459fd84614b4d4
https://murashun.jp/blog/20150918-01.html#chapter-4
WordPressをhttps化する方法とさくらサーバーでの注意事項
さくらサーバでWP構築したサイトをSSL化したい。
↑とても親切で、全頁SSL化したいときは一発でした!
↑全ページではなく、Wordpress HTTPSプラグインを利用して、部分的にSSL化したかったので、下のページのやり方をやったら、CSSやjsのみSSLで読みこめた~!

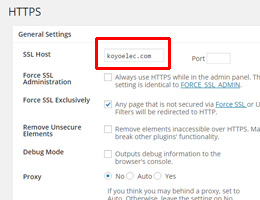
SSL Hostのドメインの「www.」をとったら、うまくいった。
LINEで送る のURLはこんなかんじ。
<a href="http://line.me/R/msg/text/?【テキストやURL】">
このページを友達にLINEで教える。
</a>
UTF-8への変換ツールは
http://www.tagindex.com/tool/url.html
http://www.tagindex.com/tool/url.html
inputやselect textarea一括で格好よくcss設定したい
/* 入力フィールド共通 */
select,
textarea,
input.tel,
input[type="url"],
input[type="file"],
input[type="text"],
input[type="email"] {
font-size:120%;
font-family:"メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
width: 96%;
margin-bottom:1%;
padding: 1.5%;
border: 1px solid #000000;
box-sizing: border-box;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
/* 電場番号の上下矢印非表示for Chrome */
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}