 ごめぷろぐ | Serene Bach管理画面のカラーピッカー作ってみました♪
ごめぷろぐ | Serene Bach管理画面のカラーピッカー作ってみました♪
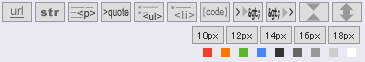
こちらで紹介されていたカラーピッカーを参考に、さらにカスタマイズしてみました。
DL:FontresizeColorpicker.zip
FontresizeColorpicker/lib/resource/ja/
entry.html
script.js
style.css
が入っています。
Serene Bachを置いているディレクトリにアップすれば、管理画面が変わります。
手動でカスタマイズしたい方は、続きへ↓
心配な方、自信のある方も、バックアップはとりましょうね。
-------------------------------------
【追記】
記事(エントリー)に絵文字を使う for Serene Bach
sb絵文字入力支援スクリプト
などを導入されている方は、手動でentry.htmlにソースを挿入しないと、絵文字がが使えなくなってしまいます。私自身絵文字は導入してなかったもので詳しくなかったので、既にうっかり上書きしてしまった方がいらっしゃったらごめんなさい(-_-;)
■entry.html
122行目あたり(先に追記部分にある、下部の方を挿入しましょう)
<div class="entry_tool">
<!-- BEGIN sb_entry_extool_more -->
<a href="#" onclick="return addHtmlTag('entry_more','{sb_entry_extool_elem}','{sb_entry_extool_opt}');"><img src="{sb_site_template}tool/{sb_entry_extool_img}.gif" width="30" height="20" alt="{sb_entry_extool_alt}" title="{sb_entry_extool_alt}" /></a>
<!-- END sb_entry_extool_more -->
<ul class="entry_tool_fontresize">
<li><a href="#" onclick="return fontResize('entry_body','10px')">10px</a></li>
<li><a href="#" onclick="return fontResize('entry_body','12px')">12px</a></li>
<li><a href="#" onclick="return fontResize('entry_body','14px')">14px</a></li>
<li><a href="#" onclick="return fontResize('entry_body','16px')">16px</a></li>
<li><a href="#" onclick="return fontResize('entry_body','18px')">18px</a></li>
</ul>
<ul class="entry_tool_colorp">
<li><a href="#" onclick="return addColor('entry_body','ED3E2C')"><span style="color:#ED3E2C;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_body','F77A00')"><span style="color:#F77A00;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_body','5EB42A')"><span style="color:#5EB42A;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_body','4487F2')"><span style="color:#4487F2;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_body','333333')"><span style="color:#333333;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_body','666666')"><span style="color:#666666;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_body','999999')"><span style="color:#999999;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_body','CCCCCC')"><span style="color:#CCCCCC;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_body','FFFFFF')"><span style="color:#FFFFFF;">■</span></a></li>
</ul>
</div>
88行目あたり(本文部分、挿入しましょう)
<div class="entry_tool">
<!-- BEGIN sb_entry_extool_body -->
<a href="#" onclick="return addHtmlTag('entry_body','{sb_entry_extool_elem}','{sb_entry_extool_opt}');"><img src="{sb_site_template}tool/{sb_entry_extool_img}.gif" width="30" height="20" alt="{sb_entry_extool_alt}" title="{sb_entry_extool_alt}" /></a>
<!-- END sb_entry_extool_body -->
<ul class="entry_tool_fontresize">
<li><a href="#" onclick="return fontResize('entry_more','10px')">10px</a></li>
<li><a href="#" onclick="return fontResize('entry_more','12px')">12px</a></li>
<li><a href="#" onclick="return fontResize('entry_more','14px')">14px</a></li>
<li><a href="#" onclick="return fontResize('entry_more','16px')">16px</a></li>
<li><a href="#" onclick="return fontResize('entry_more','18px')">18px</a></li>
</ul>
<ul class="entry_tool_colorp">
<li><a href="#" onclick="return addColor('entry_more','ED3E2C')"><span style="color:#ED3E2C;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_more','F77A00')"><span style="color:#F77A00;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_more','5EB42A')"><span style="color:#5EB42A;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_more','4487F2')"><span style="color:#4487F2;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_more','333333')"><span style="color:#333333;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_more','666666')"><span style="color:#666666;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_more','999999')"><span style="color:#999999;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_more','CCCCCC')"><span style="color:#CCCCCC;">■</span></a></li>
<li><a href="#" onclick="return addColor('entry_more','FFFFFF')"><span style="color:#FFFFFF;">■</span></a></li>
</ul>
</div>
■style.css
265行目あたり
.entry_tool ul {
line-height:1.2;
list-style-type: none;
margin: 0px;
padding: 0px;
float:right;
clear:right;
}
.entry_tool li {
height:20px;
float: left;
list-style-type: none;
margin: 0px;
padding: 0px;
}
.entry_tool li a {
text-decoration:none;
display:block;
}
.entry_tool_fontresize li {
font-size:10px;
}
.entry_tool_fontresize li a {
color:#333;
background-color: #DDDDDD;
padding: 2px 5px;
margin-left: 2px;
border: 1px solid #999999;
}
.entry_tool_colorp li {
}
.entry_tool_colorp li a {
font-size:12px;
margin-left: 2px;
padding: 0px 2px;
}
■script.js
最後尾に
// color picker
function addColor(idName, tag, option) {
var obj = this.document.getElementById(idName);
if (!obj) return false;
var bgnTag = (!option) ? Array('<span style="color:#',tag,'">').join('') : Array('<span style="color:#',tag,' ',option,'">').join('');
var endTag = Array('</span>').join('');
if (document.selection) {
obj.focus();
var str = document.selection.createRange().text;
document.selection.createRange().text = Array(bgnTag,str,endTag).join('');
} else if ( (obj.selectionEnd - obj.selectionStart) >= 0 ) {
var bgnPos = obj.selectionStart;
var endPos = obj.selectionEnd;
var bfrStr = obj.value.substring(0, bgnPos);
var fcsStr = Array(bgnTag,obj.value.substring(bgnPos, endPos),endTag).join('');
var difLen = fcsStr.length - (endPos - bgnPos);
var aftStr = obj.value.substring(endPos, obj.value.length);
obj.value = Array(bfrStr,fcsStr,aftStr).join('');
obj.setSelectionRange(bgnPos,endPos + difLen);
} else {
obj.value = Array(obj.value,bgnTag,endTag).join('');
}
return false;
}
// fontResize
function fontResize(idName, tag, option) {
var obj = this.document.getElementById(idName);
if (!obj) return false;
var bgnTag = (!option) ? Array('<span style="font-size:',tag,'">').join('') : Array('<span style="font-size:',tag,' ',option,'">').join('');
var endTag = Array('</span>').join('');
if (document.selection) {
obj.focus();
var str = document.selection.createRange().text;
document.selection.createRange().text = Array(bgnTag,str,endTag).join('');
} else if ( (obj.selectionEnd - obj.selectionStart) >= 0 ) {
var bgnPos = obj.selectionStart;
var endPos = obj.selectionEnd;
var bfrStr = obj.value.substring(0, bgnPos);
var fcsStr = Array(bgnTag,obj.value.substring(bgnPos, endPos),endTag).join('');
var difLen = fcsStr.length - (endPos - bgnPos);
var aftStr = obj.value.substring(endPos, obj.value.length);
obj.value = Array(bfrStr,fcsStr,aftStr).join('');
obj.setSelectionRange(bgnPos,endPos + difLen);
} else {
obj.value = Array(obj.value,bgnTag,endTag).join('');
}
return false;
}