2007年10月 Archive
Serene Bach携帯用テンプレート
Serene Bach携帯用URLは
blog/mb.cgiです。
携帯用テンプレートのデフォルトテンプレートは
lib/resource/default_mobile.html
に入っています。
とはいっても、ここを直接触る必要はなくって。

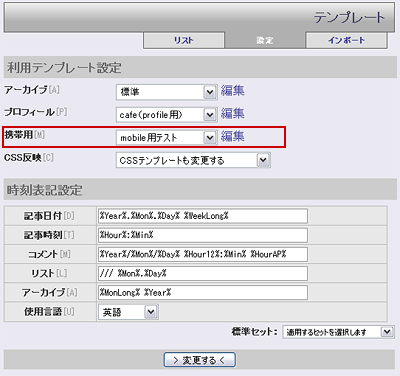
携帯用テンプレートを管理画面で変更する場合は、
テンプレート→設定→携帯用
から適用させたいテンプレートを選択できます。
携帯用ブロックとか、携帯用タグとか色々あるので、moblieデフォルトテンプレートからカスタマイズするのがいいですね。
vertical-alignはMacIEでは無効
MacのInternet Explorerで効かないcssを発見しました。
tr {
vertical-align:top;
}
横着せず、こう↓書かないと、効かないらしい。。。
th,td {
vertical-align:top;
}
アーカイブでは表示しない・検索結果では表示しない

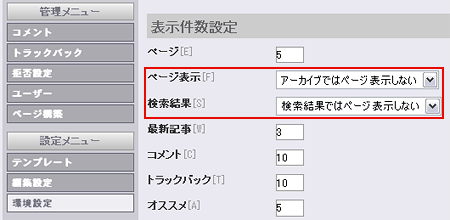
Serene Bachの環境設定>「表示件数設定」>「ページ表示」・「検索結果」あまりいじったことなかったんですが、
・アーカイブでも表示する/アーカイブでは表示しない
・検索結果でも表示する/検索結果では表示しない
CategoryIndex plugin(orzmaruさん@Borelo作)と組み合わせると、
いい感じになります。↓
onclickを使うポップアップ
onclickを使わないポップアップjsについて、以前書きましたが、ここではあえて、onclickを使う場合のシンプルなソースをメモ。
(だって、class="popup"は便利だけど、inputで使えないし…)
»サンプルと詳細なソース
■ソース【aタグの場合】
■ソース【inputタグの場合】
(だって、class="popup"は便利だけど、inputで使えないし…)
»サンプルと詳細なソース
■ソース【aタグの場合】
<a href="popup.html" onclick="window.open('popup.html', '', 'width=650,height=800'); return false;">ポップアップ</a>
■ソース【inputタグの場合】
<input name="" value="ポップアップ" type="button" onclick="window.open('popup.html', '', 'width=650,height=800'); return false;" />
sb コメント・トラックバック日本語にしたいときのテンプレートソース
<a href="{entry_permalink}#comments">コメント:{comment_count}</a> <a href="{entry_permalink}#trackback">トラックバック:{trackback_count}</a>
Serene Bachでmoblogするときのinit.cgiにいれる自動公開おまじない
Serene Bachでmoblogするときの
init.cgiにいれる自動公開おまじない
XmlrpcForcedPublish 1
用途:↑まんまです。
1