2009年11月 Archive
DreamweaverのCodeHintsをシンプルに。
windowプロパティの誤入力を防ぐCodeHints.xml
「Dreamweaverのコードヒント機能はスパスパスパッと素早い速度でコードを書くときにはとても便利で重宝するけれど、widthプロパティを入力しようと思い、「wi」あたりまで打ってエンターキーを押すと、腹ただしいことにwindowプロパティなる普段まったく使わないプロパティの入力がなされてしまい、これってはっきしいってウザいよねえ」とかいう話になりました。要は単にアルファベット順に並んでいるに過ぎないからいけないのです。
あー分かる分かる。
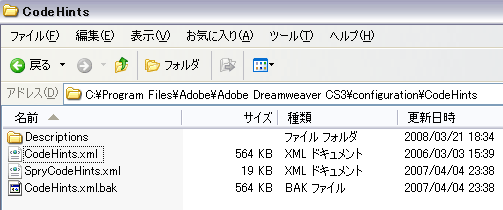
ということで、バックアップとりつつ、

CodeHints.xmlをカラクリエイトさんの仕様に入れ替えちゃいましたー。
(カラクリエイトさんがわずらわしいと思ってるところは、きっと私もわずらわしいはず、なんて思い込み。)
探していたのは、これじゃなかったんだけど・・・。
Dreamweaverって、divにoverflow:scroll;などの指定をすると、
デザインビューで、内側にあるテーブルが、なんか固まって編集できなくなっちゃうんですよ。
わずらわしいなぁなんて思って色々探してたら、こっちにたどり着いちゃって。
相変わらず、効率化をはかるあまり、
作業が脱線しまくりのotogawaでした_| ̄|○
Dreamweaverのテンプレートタグ TemplateBeginEditableとInstanceBeginEditable
Dreamweaverのテンプレートタグ
<!-- TemplateBeginEditable name="" --> <!-- TemplateEndIf --><!-- InstanceBeginEditable name="" -->
<!-- InstanceEndEditable -->
コーダーには、見慣れたタグですが、、、
あるリニューアル作業をしていて、
恐ろしい落とし穴にハマりました。
2回もハマったので、悔しすぎて、二度とハマるまじと、書置きします(;´`)=3
Firefoxでwindow.close()が効くように戻ってる??
以前に、
Firefoxでwindow.close()が無効になるケース
ていう話をしたかと思うのですが、
あれ?いつのまにか、戻ってない?
私が、Firefox3.5にアップグレードしたからですか?
Firefox一度全部アンインストールして(プロファイルも削除して)一からインストールし直したからですか?
みなさんの環境では、
出てきたポップアップウィンドウ、window.close()で閉じますか?
クレーム来たこと無いけどさ。
特定のカテゴリーの記事のみエクスポート
<$MTEntryBody$>
複数のブログを、一気に全部再構築したいとき
MTサイトを構築中に、複数のブログがあって、一気に全部再構築したいとき、
再構築用のタブを一度に開いておきたいなぁ、
なんて、ワガママを考えたりします。
ブログが分かれていると、共通テンプレモジュールを変更した時とか、いちいちプルダウンで、ブログ選びなおしては再構築ウィンドウをポップアップさせて・・・って、作業がまどろっこしいったらないんです(・ε・`)

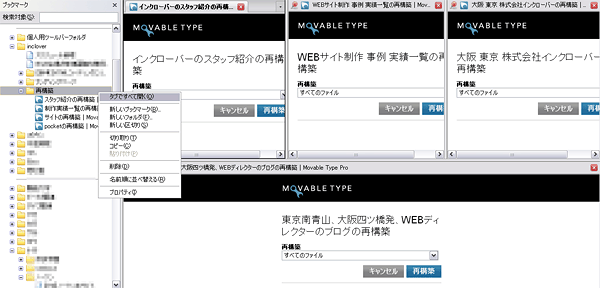
1.ブックマークに、↓各ブログの再構築画面のURLを登録しておく
http://xxxxxxx/mt.cgi?__mode=rebuild_confirm&blog_id=X
2.右クリックで、「タブですべて開く」
3.再構築タブ全開で、作業スムーズ^^
キャプチャでは、分割アドオン入れてみたので、こんな感じです。
これで全部開いけちゃうので、プルダウンで選ばなくても、ぱっぱっぱっと、全ブログ再構築できちゃいます。
※但し、あまり高速に再構築ボタンを押しまくると、
サーバに負荷とかかかるので、途中でエラーとか出易いかもです。
gifアニメーションがjavascriptで止まる IE6限定の話
クリックしたら何かが起こる系の、javascriptを、機嫌よく書いていたときのこと。
こういう感じで↓
<a href="javascript:xxxxx();"><img src="img/xxx.gif" /></a>
↑こじゃれてボタンをgifアニメーションとかにしたりなんかして・・・
そのとき、事は起こりました・・・。
IE6だけ、javascript実行時にgifアニメーションが止まる!!
つまり、何かクリックすると、ページ内のgifアニが停止するという嫌がらせ的なバグがあるのです。
そんなことあるんですか(゚口゚;
↓こうやって「onclick」と「return false」を使って書いていれば、大丈夫だそうです。