2012年4月 Archive
ログインするときの、私だけ?

私だけ?
ログインするとき
ユーザー名入力→タブキー→パスワード入力→エンターキー
というのを、超高速で打つんですが、
超、超、超高速に打ちすぎて、タブキーが反応しないまま、
つまりユーザー名のところにパスワードまで続けて打ってエンターしちゃったりするんですよ。
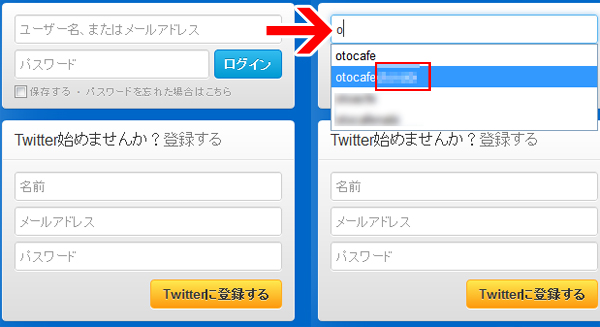
するとブラウザ側に、お節介にも入力したユーザー名のクッキーが残って、
次から頭文字を打つとユーザー名+パスワードのくっついた失敗履歴まで可視化されちゃってアワワってなるわけです。
私だけでしょか・・・。
onclickを使うポップアップ+DWのテンプレートで管理しててもパスが狂わない方法
onclickを使うポップアップ
onclickを使わずclassでポップアップさせるjavascript
とか色々書いてきましたが、
Dreamweaverのテンプレートで管理するHTMLの場合、
onclick="window.open('popup.html', '', 'width=650,height=800')のようなonclick内にパスを記述することになり、結果、 DW特有の階層ごとにパスの書き換え機能が使えなくなってしまうんですねー。
絶対パスで書くのもナンセンスですし
ルートで書こうにもファイルサーバやローカルで作業する場合はかなり無理です。
なので、DWに階層を理解してもらいつつ、
onclickのポップアップを実現させたい、という方法。
■javascript
function dummy(url){
var dummyWin = window.open(url, "", "width=600, height=600, left=100, top=100, scrollbars=yes");
dummyWin.window.focus();
dummyWin.document.close();
}
■HTML
<a href="../dummy.html" onclick="dummy(this.href); return false;">リンクテキスト</a>
↑こうすれば、
パスはhref属性に記述するのでDWも理解してくれて、階層ごとのパスの書き換えもうまくいきます。
1