クラス名に「 _ 」(アンダーバー)をつけるか、「 - 」(ハイフン)をつけるか、一時期ブラウザ間の誤差だとか、どこぞのガイドラインでどーだとか、気をもんだことがありましたが、今主流のブラウザでは、どちらを選んでもなんら問題なく、同じように動作してくれるので、全然気にしなくなりました。
が、
「 _ 」(アンダーバー)と「 - 」(ハイフン)で、決定的に違うことがあるんですよね。
つけたIDやclassをコピー&ペーストするとき、過不足なくコピーしたいと思うので、ダブルクリックで選択するんですが、
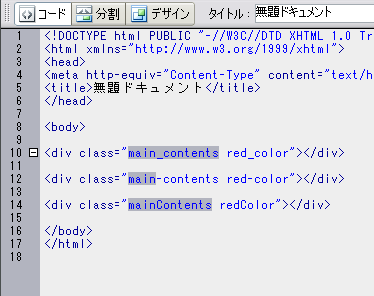
「 _ 」(アンダーバー)で接続されたIDやclassは、ひとつの単語として選択されるのに対し、
「 - 」(ハイフン)で接続されたIDやclassは、ハイフンごとにバラバラに選択されてしまうんです。
※あくまでDreamweaverや秀丸の話ですけど
もし、こんな↓ふうに、複数classを指定していて、
<div class="main_contents profile_area red-color"></div>
真ん中のprofile_areaだけを選択したければ、
一発ダブルクリックするだけで、ひとつの名前として選択できます。
でも、red-colorを選択しようとすると、redか -(ハイフン)かcolorが選択されて、ひとつの単語として選択したければ、ドラッグするしかないんですよね。

スピーディーにコーディングを進めるためにも、断然、「 _ 」(アンダーバー)でネーミングするのが賢いと言えます。
(単語で切りたい事情がある場合は別ですけど)
☆ハイフンもアンダーバーも使わず、大文字小文字でつなげるのも、個人的に好きです。