コーディングしていて、文章中の強調したい単語に、強調タグ<strong></strong>を入れたい、と思ったら、単語をドラッグしてctrl+bは常識です。
文章をパラグラフ化<p></p>したい時、ドラッグしてctrl+shift+pも基本中の基本ですが。
じゃぁ、<span></span>はどうやって入れてますか?色を変えたい、強調じゃないけど装飾として太字にしたい、部分的に文字の大きさを変えたい、そういうとき、<span></span>でくくって、クラス指定しますよね。でも、spanって、ショートカットキー、ないですよね?(もしかして、ある??ガーン)
今は話の流れ的に、ないとします。(知ってたら教えてくださいまし。)
ショートカットのないタグを打つときは、タグ編集を使うか、手打ちになります。ほぼ、手打ちだと思います。私も手打ち派です。
タグ手打ち
多くの場合は、手打ちがきっと早いんだと思うのですが、私だけかもしれませんが、spanに限ってなぜかうち間違う頻度が非常に高いんですよね。 spna、とか、sapnとか…。 勢い余って打ってるとすぐこんな具合に間違うし、もちろん閉じタグは出ないし…。あ…と気付いてからいちいち戻って打ち直すパターン、何度やったことか…。 こういう小さなミスの修正も、積もり積もってくると、大きな時間のロスになっていくんですよね。別にspanに限らなくても、なんとかして、タグを早く・且つ間違いなく打てる方法ないんかしらと思って、色々DWを探索。
Dreamweaverのクイックタグ編集
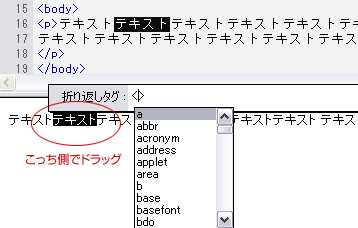
装飾したい単語の部分を、「デザインビュー」側でドラッグします。 そしてctrl+T(クイックタグ編集のショートカットです) 「折り返しタグ:」っていう、プルダウンでタグの候補が出てくるので、順に辿ってもよし、頭文字を打っていくと早引きもできます。クイック機能ですもんね。
「折り返しタグ:」っていう、プルダウンでタグの候補が出てくるので、順に辿ってもよし、頭文字を打っていくと早引きもできます。クイック機能ですもんね。
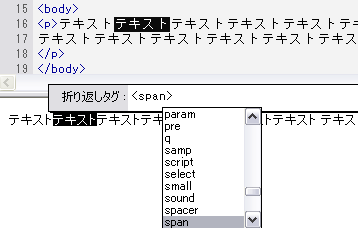
 spanが入ったら、半角スペース。
すると「折り返しタグ:」ってのが「タグの編集:」に変わります。
spanが入ったら、半角スペース。
すると「折り返しタグ:」ってのが「タグの編集:」に変わります。
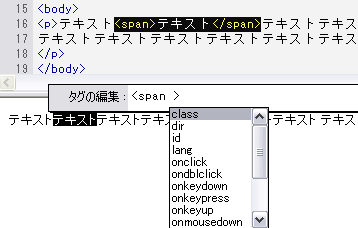
 属性の候補もプルダウン↓で現れるので、classを入れます。
属性の候補もプルダウン↓で現れるので、classを入れます。
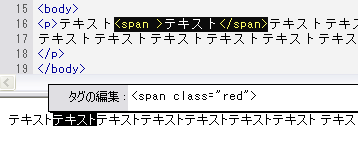
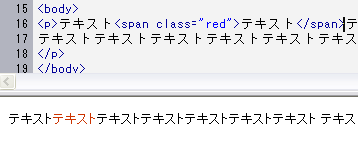
 いつものようにクラス名も指定できたら、enter!完成です。
いつものようにクラス名も指定できたら、enter!完成です。

クイックタグ編集のメリット「選択範囲が確実・速い」
これを使うメリットとして、手打ちだとタグが閉じタグとセットで出てから、選択範囲まで閉じタグを移動させなければならないので、選択範囲が遠いところにあるときは、結構スクロールしまくって、それもうまくいかなくて、あっちいったりこっちいったりしちゃったり…ここにもロスする要素があるんですよね。これなら、デザインビューの中で選択範囲をドラッグで決められるので、全体を見渡したままタグが挿入できて、確実ってわけです。知ってる人にしてみたら、何?Dreamweaver入門ですか?って感じかもしれませんが、私は今日、これを見つけて結構大興奮だったので、はりきって長々語ってしまいました。
ショートカットのctrl+Tの使い心地も良くなってきました☆
ピアノをしていただけに、曲を覚えていくかのように、DWやタグの指慣らしをしている感じで、指がひとりでにいってくれるようになると、面白いです(笑)