2007年8月 Archive
コメントアウトをきれいにつける
Dreamweaver8で、コメントアウトをきれいにつける技。
(完全に個人的な感覚ですけどね…)

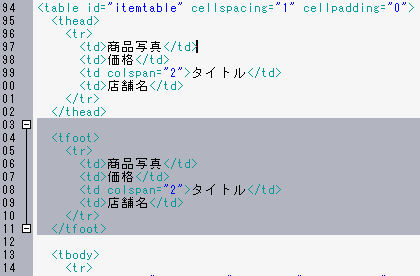
まずコメントアウトしたいソースの上下に改行をいれておく。
ドラッグは、行番号あたりにマウスをもっていって「行」ごとつかむ。(適切な表現が見つからなくてスミマセン)
上は空行を含め、
下は空行を残し、

いざコメントアウトボタン。
Serene Bachのカテゴリーツリーをカスタマイズ
Serene Bachのカテゴリーツリーをカスタマイズしたいときの覚え書き。
/lib/sb/Content.pm
334行目あたり
$list .= '<li><a href="' . $cat->cat_url . '"' . $text . '>' . $cat->name . '</a>';
$list .= ' (' . int($param{'num'}->{$cat->id}) . ')' if (!$param{'no_num'});
Google マップを自分のサイトに貼り付けよう
Googlemapsが貼り付けやすくなったとあちこちで聞いたので、実験してみました。
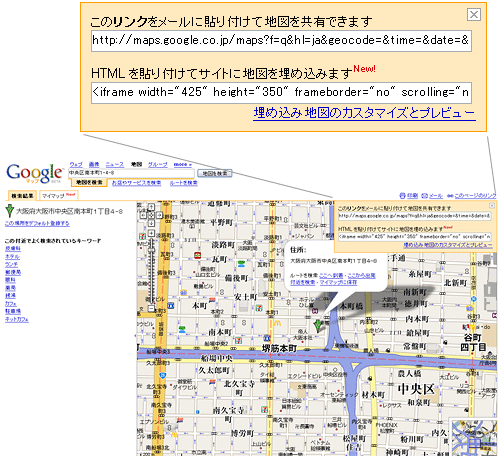
HTML を貼り付けてサイトに地図を埋め込みますNew!
というのが、出来ているじゃないですか♪
インクローバーの所在地「中央区南本町1-4-8」をGoogleマップで検索。
■試しにソースをコピペしてみました。
■サンプル
拡大地図を表示
すごいですねー。ドラッグもできちゃう。デフォルトは、幅425px、高さ350pxですが、カスタマイズウィンドウを開けば、変えることもできます。
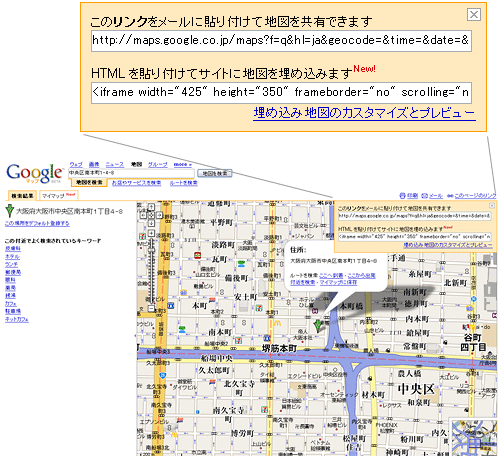
■幅・高さカスタムしてみました。
HTML を貼り付けてサイトに地図を埋め込みますNew!
というのが、出来ているじゃないですか♪

インクローバーの所在地「中央区南本町1-4-8」をGoogleマップで検索。
■試しにソースをコピペしてみました。
■サンプル
拡大地図を表示
すごいですねー。ドラッグもできちゃう。デフォルトは、幅425px、高さ350pxですが、カスタマイズウィンドウを開けば、変えることもできます。
■幅・高さカスタムしてみました。
ボタンのtypeが画像の場合のresetやsubmit
inputのtype="image"とonclickを併用すると、onclickが効かないらしい。(T ^ T)2008/8/20
--------------------------------------------------------
フォーム内のリセットやsubmitボタンは、type属性に"reset"や"submit"を指定すればOK
<input type="reset" value="リセット" />
<input type="submit" value="submit" />なのですが、画像のボタンにする場合、 type="image" src="btn.gif"となるので、 type部分が埋まってしまいます。
こういう場合のresetやsubmitの指定は、onclickでできます。
■サンプル
■ソース
<input type="image" src="reset.gif" value="リセット" onclick="this.form.reset(); return false;" />
<input type="image" src="btn.gif" value=" submit " onclick="this.form.submit(); return false;" />
※this.form.reset()、this.form.submit()
formの部分は、formタグのnameと合わせます。
「罫線」がカンタンにでる
| ひだりうえ ┌ ┏ | みぎうえ ┐ ┓ |
| ひだりした └ ┗ | みぎした ┘ ┛ |
で、変換されるんですねー。全部「けいせん」で変換して探してましたー。知らなかったのは私くらいでしょうか?汗
inputのimageボタンのロールオーバー
■サンプル
■ソース
<input type="image" src="img/btn.gif" value="submit" tabindex="1" onmouseover="this.src='img/btn_o.gif'" onmouseout="this.src='img/btn.gif'" />
もと画像 img/btn.gif
オーバー画像 img/btn_o.gif
1