2008年10月 Archive
今風のアラートは
見栄えが良く、使い勝手の良い、
アラートスクリプトを探していました。
前から巷で見かけるアラートと言えば、こんなの↓

↓やっぱり今は、thickboxやlightboxっぽいのがいいですよね。

pprompt.js
っていうのがあるんですねー。 p0tで見つけました。
但し、このままだと、
<ul class="alert">
<li id="simple_alert">Alert</li>
<li id="simple_confirm">Confirm</li>
</ul>
アラートを呼ぶ部分がidで指定されてるので、1ページに何度も繰り返し使いたいとき、idを増やさなくちゃならないんです。
使い勝手が悪いので、なんとかclass指定に変えれんもんかと頑張ってみました。
[JavaScript] PPrompt をもっと使いやすくていうのも、あったんですが、
あまり私の要望とは違ったんで、却下。。。
矢印記号の特殊文字いろいろ
右 » »
左 «
«
右上 ↗
↗
右下 ↘
↘
左上 ↖
↖
左下 ↙
↙
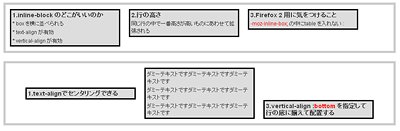
inline-blockを使ってみた

ヨモツネット【display : inline-block をつかったレイアウト】
自分なりに試してみました。
»デモページ
上下中央揃え、全体のセンタリングの際に付け足すクラスとかもくっつけて、使うときのスタンバイもさせてみました。(早い話が、自分専用inline-blockセットって感じです。使う気満々ですw)
Linkfind.org
Linkfind.orgは、サイトのバックリンクやGooglebotの来訪情報をアイコン形式で表示させることのできるツールだそうです。
試しに、pxblogのチェッカーを、張ってみました。
バックリンクチェッカー
「バックリンクチェッカー」はサイトにどれだけバックリンクが張られているかを検索エンジン別に確認できるアイコン機能です。Googlebotチェッカー
「Googleboチェッカー」はGoogleのボットがサイトに来た日付を表示できるアイコンです。アットマーク@の画像
mailaddress↑こういうの、アットマーク@を画像にすることってありますよね。スパムよけっていう感じの。 企業サイトとか、学校サイトとか。 もはや有効な手法とされる時代は終ったけれど、たまに求められるし、サイトのフォントに合った@の画像をその都度いちいち作るのも面倒だし、せっかく今作ったので、いくつか置いておきます。domain.com
ご入用のときは、自由に使ってください。
niftyクリップ数の画像取得できるようになったんですね
クリップ数の画像取得ができるようになったようなので、ブログに貼ってみました。

クリップに追加するリンクと、クリップされている数を並べると、見やすいかなぁ、と。
でも、前々からこの記事タイトル周りが散らかってて見難いので、ほんとはもっとちゃんと整理したいんですけどね。
主要ブラウザ
主要ブラウザ対抗スピードテスト(最新版)
選手の顔ぶれ・・・
Firefox3.0.3
IE8ベータ版
Safari
Google Chrome
Opera9.6
世界最速を謳ったFirefox3最終版のリリースは大きな事件でしたが、その後のIE8ベータ版、Google Chromeベータ版、そしてFirefox3.0.3などがリリースされ、どんどん激化しているブラウザ抗争。先日、Opera9.6もリリースされて、もうひっちゃかめっちゃかという様相を呈してきました。果たして、どれが一番便利なのか、皆目検討もつきません。
Web制作者泣かせのこのブラウザ祭り・・・。Vistaユーザーも増える中。
チェックするブラウザが増えるということは、チェックするOSが増えるということは、その数×制作したページを確認しなければいけないし、×納品するまでにかかる修正の数xブラウザの数xOSの数xページ数なわけで、クリック作業を考えたらそりゃ腱鞘炎にもなるわけです。眼精疲労は必至なわけです(´`;)
いくら近所に引越したところで、帰る時間早くなるかといったら微妙なところで、いたちごっこな予感です(苦笑)
ちなみに、pxblogを見ている人の環境って、どうなのかな?と解析をここ1週間見てみたら、↓こんな感じでした。
Googleで見てる人が見当たらない。やっぱりまだかな。