2009年10月 Archive
ulとliとpで組むことが多いですという、他愛のないアピール
webサイトを構築していて、デザインや原稿を見て、文書構造を考えるときに、
どちらも間違ってないと思うのですが、
後から見出し部分が要らなくなったりとか、 先頭は見出しにあたるものがなくなったりとか、
想定外の修正が来たときに、
前者なら、ただh2タグを削除すればいいんだけど、
後者だと、dtありきのddだから、ちょっと間抜けなんですよね。dtないの?みたいな。
dtないなら何故dl使ったの?とかつっこまれそうで。
別にhtml的に間違いじゃないんだけど、
同業者が見たら・・・と思うと、
結局タグごと修正しちゃうんですよね^^
なので、後から何が起こるかわからないなってことで、
私はulとliとpとかではじめから組んで凌いでることが多いです。
見出し
内容テキスト内容テキスト内容テキスト----------
見出し
内容テキスト内容テキスト内容テキスト----------
見出し
内容テキスト内容テキスト内容テキスト----------
こういったパターンがあって、
■ulリストを使ってみると
<ul>
<li><h2>見出し
<p>内容テキスト内容テキスト内容テキスト----------
<li><h2>見出し
<p>内容テキスト内容テキスト内容テキスト----------
<li><h2>見出し
<p>内容テキスト内容テキスト内容テキスト----------
■dl定義リストを使ってみると
<dl>
<dt>見出し
<dd>内容テキスト内容テキスト内容テキスト----------
<dt>見出し
<dd>内容テキスト内容テキスト内容テキスト----------
<dt>見出し
<dd>内容テキスト内容テキスト内容テキスト----------
どちらも間違ってないと思うのですが、
後から見出し部分が要らなくなったりとか、 先頭は見出しにあたるものがなくなったりとか、
想定外の修正が来たときに、
前者なら、ただh2タグを削除すればいいんだけど、
後者だと、dtありきのddだから、ちょっと間抜けなんですよね。dtないの?みたいな。
dtないなら何故dl使ったの?とかつっこまれそうで。
別にhtml的に間違いじゃないんだけど、
同業者が見たら・・・と思うと、
結局タグごと修正しちゃうんですよね^^
なので、後から何が起こるかわからないなってことで、
私はulとliとpとかではじめから組んで凌いでることが多いです。
スペース(空白文字)
WEBに携わっている人なら、日常よく出くわすタグのひとつに、
「 」があると思います。
- =「non-breaking space」の略です。知ってました?そう考えるとスペル覚えやすいですよね。
- 意図的に半角スペースを連続して挿入することができます
- いくつ連続して記述しても空白は1文字分しか空きません
他にも や や があるって知ってました?
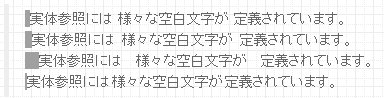
■ソース
実体参照には 様々な空白文字が 定義されています。
 実体参照には 様々な空白文字が 定義されています。
 実体参照には 様々な空白文字が 定義されています。
 実体参照には 様々な空白文字が 定義されています。
■サンプル
実体参照には 様々な空白文字が 定義されています。
実体参照には 様々な空白文字が 定義されています。
実体参照には 様々な空白文字が 定義されています。
実体参照には 様々な空白文字が 定義されています。
分かりますかね?
ドラッグしてみたら、その違いがよく分かりますよ↓
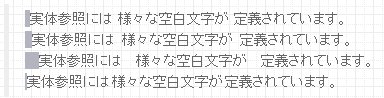
■サンプルイメージ

「 」は通常の空白と同じサイズ。
「   」はそれより少し広めの空白。
「   」はさらに広め(=&enspの2倍)の空白。
「   」は細めの空白です。
0.5文字分も要らないよ!ていうときに、
極細スペース は使えそうです。
※「 」以外は、等幅フォントで表示させるとすべて同じ空白量になります。
参照元:http://allabout.co.jp/internet/hpcreate/closeup/CU20060922A/
1