2010年2月 Archive
指定した住所をGooglemapにリンクする
超シンプルなタイトルです。
Googlemapへいったらできることなんですが。。。
Googlemapに直接いってURLを作成すると、日本語文字を変換しちゃうので、
住所をなんて入れたか分からなくなってしまいます。
↓こんなん
http://maps.google.co.jp/maps?q=%E5%A4%A7%E9%98%AA%E5%B8%82%E8%A5%BF%E5%8C%BA%E6%96%B0%E7%94%BA1-28-3+%E5%9B%9B%E3%83%84%E6%A9%8B%E3%82%B0%E3%83%A9%E3%83%B3%E3%82%B9%E3%82%AF%E3%82%A8%E3%82%A23F&ie=UTF8&hq=%E5%9B%9B%E3%83%84%E6%A9%8B%E3%82%B0%E3%83%A9%E3%83%B3%E3%82%B9%E3%82%AF%E3%82%A8%E3%82%A23F&hnear=%E5%A4%A7%E9%98%AA%E5%BA%9C%E5%A4%A7%E9%98%AA%E5%B8%82%E8%A5%BF%E5%8C%BA%E6%96%B0%E7%94%BA%EF%BC%91%E4%B8%81%E7%9B%AE%EF%BC%92%EF%BC%98&z=16&brcurrent=3,0x6000e702e6e8ecf5:0xb2747089c9bee2e7,0
日本語のまま使いたいときは、↓こんな感じ。
■サンプル
Googleマップを開く
■HTMLソース
<a href="javascript:;" onclick="window.open('http://maps.google.co.jp/maps?q='+encodeURI('大阪市西区新町1-28-3 四ツ橋グランスクエア3F'));return false;">Googleマップを開く</a>
ソースがめっちゃシンプルだし、いちいちGooglemapへいかなくてもサクサク作れるので、覚えておくとうれしい小技です。
本文があるときはパーマリンク、本文がないときはタイトルのみでパーマリンク無し

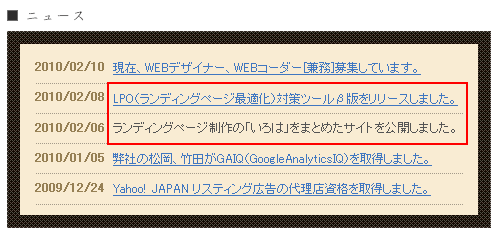
ニュースリリースにMovable typeを使うとき。
図のように
本文があるときはパーマリンクがついてるけど、
本文がないときはタイトルのみでパーマリンク無し、
にしたいときのソース。
<mt:Entries lastn="10">
<mt:EntriesHeader><ul></mt:EntriesHeader>
<li><span class="date"><MTEntryDate format="%Y年%B月%e日"></span><mt:If tag="EntryBody"><a href="<MT:EntryPermalink>"><MT:EntryTitle></a><mt:Else><MT:EntryTitle></mt:If></li>
<mt:EntriesFooter></ul></mt:EntriesFooter>
</mt:Entries>
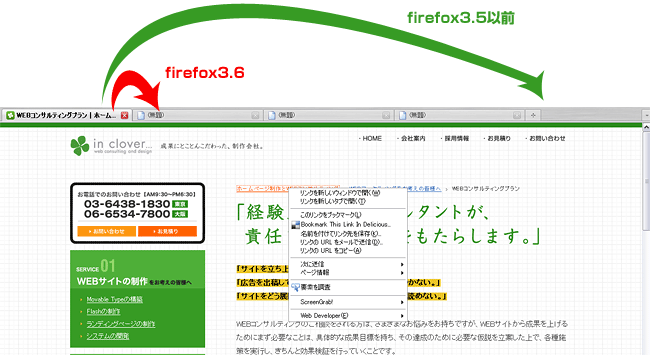
Firefox 3.6 で新規タブを右隣じゃなく右端に開く設定の変更手順

Firefox 3.6 にバージョンアップすると、
リンクをクリック(右クリックで「リンクを新しいタブで開く」)した時、開くタブの位置が、3.5以前から変わっている件。
今見ているタブのすぐ右隣に新規タブが開くようになったようですね。
便利やろうと思って修正されたのでしょう。
でも、使い慣れた位置に出てくれなくて、困った人もいるでしょう。
その回避方法のメモが載っていたので、覚書き。
Firefox 3.6 で新規タブを右隣じゃなく右端に開く設定の変更手順
1. アドレスバーに [ about:config ] と入力してエンターキーを押す。 2. フィルタの検索窓で [ browser.tabs.insertRelatedAfterCurrent ] と入力。 3. たぶん設定項目があるので、値の [ true ] の部分をダブルクリックして [ false ] に変更。 4. Firefox を再起動する。
一応メモしましたが、
個人的には、すぐ右側に出るの、嬉しかったりします。
なぜなら、
たくさんタブを開いている場合、開いているタブ達の一番右端にこっそり開いて、開けたのか失敗したのか分からなくて何度も開いちゃったり、、、
開いたんだけどそのタブを見に行くのに矢印でカチカチ探しにいったり、、、
今用があるのは今開いたタブなんだから、
すぐ隣に出てくれるっていうのは、とても理にかなっていると思います。
2、3日も使っていれば絶対慣れると思って、あえて従いました。
おかげで、作業効率1.1倍ほどアップです。
(たいしたことないか。。。)
@homeっていうタグが入ったウェブページを、ここに表示しますのソース
@homeっていうタグが入ったウェブページを、ここに表示しますよ、
というアレ。
結構応用がきいて、自分的によく使うので、覚書。
<mt:Pages tag="@home" lastn="1"> <$mt:PageBody$> </mt:Pages>
youtubeが、IE6のサポートを終了すると宣言しはじめて半年

GoogleがIE6のサポート段階的に終了へ、3月1日にDocsとSitesから
また、Google以外でも、SNS世界最大手の米FacebookもIE7以上を推奨している。Facebookはその他のブラウザーとして Firefox 3やSafari 3を推奨している。IE6では最近、中国が発信源とされるGoogleに対する攻撃で脆弱性が悪用されたばかりだ。また、IE7以降では、セキュリティが強化されており、特に最新のブラウザーではさまざまなセキュリティ上の改良が行われている。そのため、もし可能ならば最新のブラウザーを使用することが望ましいと言えるだろう。
人気サイトが勧告することで、WEBに詳しくないユーザーの間にも大きな意味があると思います。
Googleは自社のブラウザを出したから尚更Chrome押すのは当然なんでしょうけど。。。
初心者ユーザーにとって、今まではMicrosoft絶対だったのに、最近はGoogleがその地位に浮上してきている感じですね。
迷ったらMicrosoft、迷わずともIEみたいな感じだったのに、CMでもグーグルグーグル!
コンビニにも、グーグルの裏技!的な本並んでますものね。
といっても、ユーザーのパソコンのHOMEはYahooかもしれないですけど。。。
セキュリティに敏感な大手会社ほど、IE6からアップグレードをためらっていて、IE6がむしろセキュリティに弱いのになぁ、なんて、つっこみたくなるんですが、そっとしておきます^^
2010年の終わりには、IE6消え去ったなぁ、とつぶやきたいですw