2007年9月 Archive
input触るとテキスト消え、放すとテキスト復活
ブログ内検索フォームとか、サイト内検索とかで、よくありますよね、
↑こういう、テキストエリア(じゃないんだけど)入力フォームを触ると、デフォルトの文字が消えて、入力フォームからカーソルが離れると、デフォルトの文字が復活するっていうjavascriptトリック。
その技をメモです。
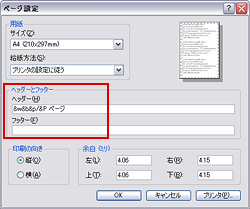
IE 印刷時のヘッダーとフッターの表示設定
 ■デフォルト
■デフォルトヘッダー &w&b&p/&P ページ
フッター &u&b&d
Internet Explorerから印刷したら、ページの上部:ヘッダーには日付
ページの下部:フッターにはページのURLが表示されて印刷されますよね。あと1行つめたら1ページ分減るのに…
余白これ以上小さくできないし…
このヘッダーとフッター取り除ければぴったりなのに…
表示項目もカスタマイズできると嬉しいなーと思って、メモしときます。
■記号と意味
JavaScript有効か無効か
サイトポリシーとか、利用環境などのページでよく出てくる、JavaScriptを有効にしてくださいの文言。
ユーザー側がJavaScriptをONにしているか、OFFにしているか、そのページを閲覧している状態で教えてあげられるように、文章に組み込んでいるサンプルです。
JavaScript 当サイトでは、JavaScriptを使用しております。ブラウザの設定状態によっては画面が正常に表示されない場合がございます。ご覧になる際にはブラウザ設定でJavaScriptを有効にしてください。
↓サンプルです。有効にしたり、無効にしたりして、現れる文言の違いを楽しんでください☆
よく使うtableレイアウト用css一式
よく使うtableレイアウト用css一式
<table class="sheet"の場合(なぜsheet?とあえて言わないで下さい)
.sheet { } .sheet tr { } .sheet th, .sheet td { } .sheet th { } .sheet td { } .sheet thead th { } .sheet thead td { } .sheet tfoot th { } .sheet tfoot td { } .sheet tbody th { } .sheet tbody td { }
onclickを使わずclassでポップアップさせるjavascript
onclickを用いないポップアップjsを見つけました。
最近classやidでjavascriptを実行させるtipsが流行っていますねー。結構使いやすくてすぐ飛びついちゃいます。ソースはいたってシンプル。
■サンプル
詳細なサンプル
簡易なサンプル↓
popup windowを開く
■</header>手前に入れます。
■ソース(リンクの書き方)
■メリット
リンク先をhrefに入れているので、javascriptOffの場合は普通にリンク。
ポップアップでなく新しい窓/タブで開くを選択することも可能。
cssで.popupに別窓アイコンの装飾をすることも忘れずできる♪
参考元:ROSS / Onclickを用いないポップアップJS
ありがとうございました。
最近classやidでjavascriptを実行させるtipsが流行っていますねー。結構使いやすくてすぐ飛びついちゃいます。ソースはいたってシンプル。
■サンプル
詳細なサンプル
簡易なサンプル↓
popup windowを開く
■</header>手前に入れます。
<script type="text/javascript" src="popup.js"></script>
■ソース(リンクの書き方)
<a href="popup.html" class="popup">popup windowを開く</a>
■メリット
リンク先をhrefに入れているので、javascriptOffの場合は普通にリンク。
ポップアップでなく新しい窓/タブで開くを選択することも可能。
cssで.popupに別窓アイコンの装飾をすることも忘れずできる♪
参考元:ROSS / Onclickを用いないポップアップJS
ありがとうございました。
1