2008年9月 Archive
Firefoxアドレスバーが出なかったので、ツールバーカスタマイズ技を覚えました
Firefoxで、アドオンを更新したら、アドレスバーが消えちゃったりして、もう一度出現させたいとき。
(強制終了されたのでPCを再起動しないと復帰しませんとか言われたりするから、アドレスバーが出ないのと、関係あるのかな?と思ったけど、あんまり関係あるような、ないような。)
type="image"だとx軸とy軸を取得する妙な挙動対策
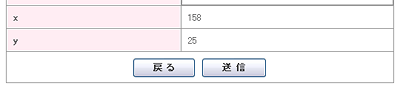
問い合わせフォームのinputタグで、submitボタンをtype="image"にして画像にしてると、クリックしたときのx軸とy軸を取得しちゃったりするんですよね。
結構困る;;
<input type="image" src="submit.gif" alt="送信" />↓xとyを取得しちゃったイメージ(確認画面)

type="image"以外で、submitボタンを画像にしたいときのタグとcssメモ。
MTがめっちゃデキる人っぽいブラウザの検索バー

http://www.movabletype.jp/documentation/
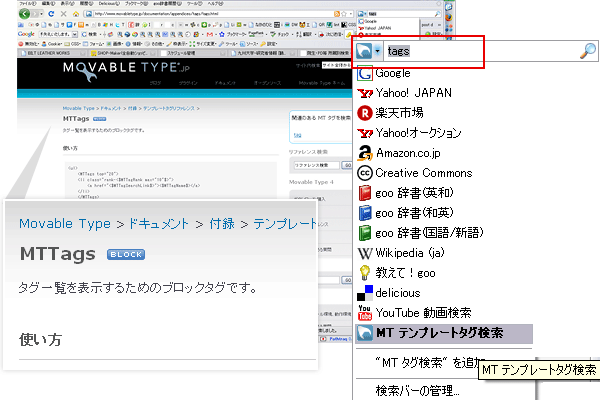
ここを見てたら、検索バーが追加されそうになったので、検索バーに追加してみたら、テンプレートタグがめっちゃ探しやすくなった。
めっちゃMTできる人っぽい!笑
(画像がでかくて、ブログのカラムが崩れてるかも。でも気にしないで下さい・・・汗)
Movable type コメント通知などのテンプレート
■サンプル↓こういうメールの様式です。
○○○○○のブログ記事'△△△△△'(ID:x)に新しいコメントが投稿されました。コメント内容○○○○○○○○部分です
コメント投稿者:
メールアドレス:
URL:
IPアドレス:コメントを見る:
コメントを編集する:
コメントをスパムとして報告する:
--
Powered by Movable Type 4.x
MT4.0x→MT4.1xにアップグレードしたときに、ファイル破損しちゃったかなんかで、メール通知テンプレートが空っぽになっちゃったんですよね。
で、ありかを探しました。
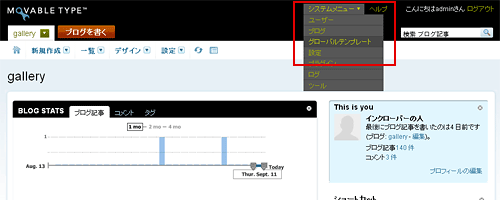
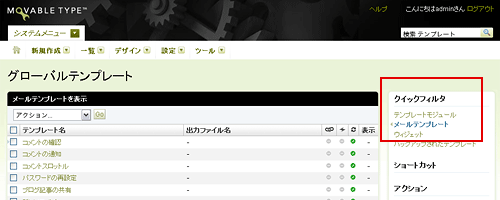
■管理画面>システムメニュー>グローバルテンプレート>メールテンプレート

■管理画面>システムメニュー>グローバルテンプレート>メールテンプレート

デフォルトテンプレートをコピペしとくので、デフォルトが欲しい人も、カスタマイズしたくて何処変えたらいいんだろう?て人も参考ください。
↓↓↓
prototype.jsとThickBox(jQuery)のコンフリクトを防ぐ方法
朝から勉強しました。
欲張って、ひとつのページにprototype.jsもjQueryを使うThickBoxも両方使おうとしたら、
怒られちゃいました; ;
コンフリクトを起こしてうまく機能しない (参照: prototype.jsとThickBox(jQuery)がコンフリクト|blog|たたみラボ)。 が、jQueryの$-functionをOverride(参照: Using jQuery with Other Libraries - jQuery JavaScript Library)して多少細工をすれば共存できる。というのが、載ってました。
prototype.jsとThickBox(jQuery)のコンフリクトを防ぐ方法
■htmlのscriptタグなどにjQuery.noConflict();を記述。
<script type="text/javascript">jQuery.noConflict();
</script>
■thickbox.jsの中身を以下の置き換え手順をやれば、共存できると。
正規表現で$を使ってるところが一カ所あるので、
1. "$(" を "jQuery(" で全置換
2. "$." を "jQuery." に置き換える
という手順でいくと間違いないようです。
うまくいきましたv(≧∇≦v)三(v≧∇≦)v
記事を書いてくださったYusukeさん、コメントで細かな手順を解説してくださったkennさん、ありがとうございました!!!
テーブルのセルが空データというとき
テーブルのセルが空データというとき、
半角ハイフン「 - 」を使うことが多いですが、
<td> </td>
のようにスペースがあるなら、
text-decoration:line-through;
スペースに取り消し線CSSで表現した方が、
本当の意味では有効なのでは?
見え方はそっくりだし。
テキストをドラッグ&コピーして、ハイフンがついてこない方が、良心的だなぁと思ったら、いいんじゃないでしょうか。
(取り消し線の用のクラスが必要にはなるから、作業的にはあまり変わりないけど、意味合いを考えると、ちょっとありかもです。)