問い合わせフォームのinputタグで、submitボタンをtype="image"にして画像にしてると、クリックしたときのx軸とy軸を取得しちゃったりするんですよね。
結構困る;;
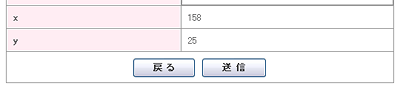
<input type="image" src="submit.gif" alt="送信" />↓xとyを取得しちゃったイメージ(確認画面)

type="image"以外で、submitボタンを画像にしたいときのタグとcssメモ。
1.inputのtype=submitを使う
<input class="submit" type="submit" value="送信" />
input.submit { width:300px; height:60px; background:transparent url(submit.gif) no-repeat left top; text-indent:-5000px; border:0; cursor: pointer; display:block; margin:0 auto; }↑この方法が有効ですね。
2.buttonタグを使う
<button onClick="submitForm()" class="button"></button>
※これIEで全然効きませんでした。スミマセン。.button { background-image:url(submit.gif); background-position: 0px 0px; background-repeat:no-repeat; width:300px; height:60px; padding: 0px; margin: 0px; border:none; }