2007年6月 Archive
タスクバーがひっこんでしまったときは
 タスクバーがひっこんでしまって、出現しなくなってしまったら…
タスクバーがひっこんでしまって、出現しなくなってしまったら…
コントロールパネル→タスクバーと「スタート」メニューから、
「タスクバーを自動的に隠す」に
→チェック入れて適用
→チェックはずして適用
なんかを繰り返しつつこのあたりをちょっといじると、思い出したかのように復活してくれます。
生年月日etcプルダウンソース
| 生年月日 | 年 月 日 |
|---|
誕生日、生年月日を入力させるフォームって、しばしば出てきます。 年はプルダウンで作るにも0歳〜120歳くらいまであったら長すぎるし、ユーザーに入力させていいと思うけど、月・日は、プルダウンの方がなんか好き。
(個人的な感覚ですみません…)
サイトのパンくずリストとSerene Bachのパンくずリスト
いわゆるパンくずリスト
<a href="#">HOME</a> > <a href="#">第2階層</a> > 第3階層記号を駆使して、こういう作り方もあるけれど↑ やっぱりカッコよくリストで組みたいものです↓
<ul class="path"> <li class="top"><a href="#">HOME</a></li> <li><a href="#">第2階層</a></li> <li>第3階層</li> </ul>
サイトのパンくずリスト
■CSS.path { font-size: 10px;/* fix */ margin: 0px; padding: 7px 6px; } .path li { display: inline; background: url(../img/path.gif) no-repeat 4px 3px; line-height:1.1em; padding-left: 14px; } .path li.top { background-image: none; padding-left: 0px; }
>っていう記号も、背景画像にしちゃいましょう。
■画像

Internet Explorer7でctrl+スクロールで起こること
WindowsのInternet Explorer6もFirefoxも、
ctrl+マウス上/マウス下→文字サイズ小/文字サイズ大
が選べる仕様だったのに、
Internet Explorer7で同じ動作をすると、表示倍率がかわります。
ctrl+マウス上/マウス下→倍率大/倍率小
 しかも、全てのパーツが拡大/縮小されるならまだしも、
しかも、全てのパーツが拡大/縮小されるならまだしも、
bodyの背景だけは原寸大。
という、なんとも悲しい崩れ方をします。
(なにげに、大小・拡大縮小の感覚も逆になってる気がするし…)
 「Internet Explorer7で文字サイズをかえると、レイアウトが崩れます」とよく言われるんですが、違うんです、文字サイズは表示メニューから変えられるアレですよね、変えても崩れませんし、おそらくズームインやズームアウトのことじゃないですかね??と言い訳したくなる、今日このごろです。。。
「Internet Explorer7で文字サイズをかえると、レイアウトが崩れます」とよく言われるんですが、違うんです、文字サイズは表示メニューから変えられるアレですよね、変えても崩れませんし、おそらくズームインやズームアウトのことじゃないですかね??と言い訳したくなる、今日このごろです。。。
(とはいっても、このpocketはfont-sizeをpx指定しちゃってるので、IEでは文字サイズ変えられないんですよね。px指定してるとブラウザメニューから変えられない、というIE6の短所も、結局IE7では解消してくれなかったし…IE、ますます使いにくくなっている気がするのは、わがままなotogawaだからでしょうか?)
speed coding
 Dreamweaverだと、pタグやh1などのタグはドラッグして選択したところをショートカットキーでタグで囲む、などができるし、手打ちも短いのでやる気しますが、spanやul、li、addressなどといった各タグのショートカットはないんですよね。
Dreamweaverだと、pタグやh1などのタグはドラッグして選択したところをショートカットキーでタグで囲む、などができるし、手打ちも短いのでやる気しますが、spanやul、li、addressなどといった各タグのショートカットはないんですよね。
前に書いたように、「クイックタグ編集」ctrl+Tとかがあるくらいで、まぁ手打ちが一番早いかなとずっと思ってたけれど…。
こういうふうにブログを書いていると、特にSerene Bachの管理画面は、タグ挿入支援なども充実しているので、ドラッグしてワンクリックで、<li></li>で囲ってくれる機能がDWにもあればなぁ〜なんて、思うわけですよ。
じゃぁ、もう作っちゃえ!って思って、作りました。
自分用に便利ツールとして作成したんですが、社内でこっそり公開したら、案外好評だったので、思い切って公開。良かったら使ってあげてください。
マークアップのお供に、どうぞ。
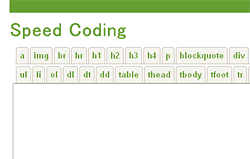
speed coding
・原稿を流し込む
・囲みたい部分を選択
・タグボタンをクリック
↓
タグで囲んでくれます。
この単純な動作が、とっても便利!(なハズ!)
ネーミングのことは、気にしないでください^^;私視点でコーディングが速くなるなぁって思っただけです。
お問い合わせ住所欄のソースメモ
| ご住所 | 〒
-
|
|---|
よくあるこういう↑の。都道府県のところに注目。(グループ化されてるプルダウン)
optgroupタグを使うとグループ化できるわけです。
・IEの装飾がイマイチだったり、(例:イタリックをノーマルにできない)
・MacのIEだとoptgroupのlabel属性(この例でいうと地方名の部分)が表示されなかったり…
と、少し不満は残るのですが、いずれにしても、機能的に使えなくなるブラウザがあるわけではないし、多くのユーザーが便利になり使いやすくなるはずなわけですから、私はおすすめと思っています。 MacIEも、ちゃんと都道府県は選べるわけで。
お問い合わせフォームなどでよく使いそうなので、下の↓ソースでは、tableタグ抜きにして、tr〜/trまでコピペできるようにしてみました。
良かったらどうぞ。
領域名の不一致のカラーについて
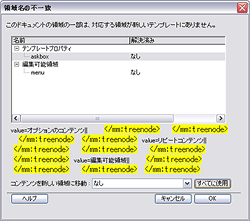
 Dreamweaverの「領域名の不一致」警告が出ると、出ることを予想しててもドキっとしてしまう。テンプレートを壊してしまったのかと思っちゃうくらいドキドキするのは、私だけでしょうか?
Dreamweaverの「領域名の不一致」警告が出ると、出ることを予想しててもドキっとしてしまう。テンプレートを壊してしまったのかと思っちゃうくらいドキドキするのは、私だけでしょうか?
名前を一致させてください、という注意書きだけでいいのだから、「黄色」のような警告めいたカラーにするほどのことではないと思うのですが…。
入ったばかりのメンバーとかだと、これを見て「壊した…」とテンパっていたことがあるくらいです。
lang属性
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh" lang="zh">
中国語や韓国語サイトを構築している中に、
部分的に、それ以外の言語、例えば日本語を使うブロックがある場合、
<div xml:lang="ja" lang="ja">
を指定しないと、font-familyなどを駆使してcssで制御しようとしても、日本語らしい表記にならず、中国語や韓国語フォントのような見栄えになってしまうことがあります。
Firefoxでは結構融通がききますが、Internet Explorerではこの属性を抜かすとうまくいきません。
むやみに使いすぎても混乱のもとになりそうなので、使うのは最低限にしたいですけどね。
Gmail
Gmailは、スパムフィルタも完璧に近く、メール検索も機能抜群でとってもイイと聞いています。
絶対どのwebメールよりも使いやすいんだと信じて、昨年の大晦日登録してから今日まで、約半年間使ってきました。
が、全く基本的な機能を使いこなせていなかった、マヌケなotogawaです^^;
今日で25歳を迎えました。

Outlookなどのようなメイラーは、必ずフォルダ分け機能があって、メール整理して使いますが、Gmailはフォルダ概念などなくてもOKなんですね。
キーワードを割り当てて「メールの検索」し、何度でもいろんなソートができるので、むしろフォルダで固定のものに振り分けてしまわない方が、賢く使えるといった感じです。
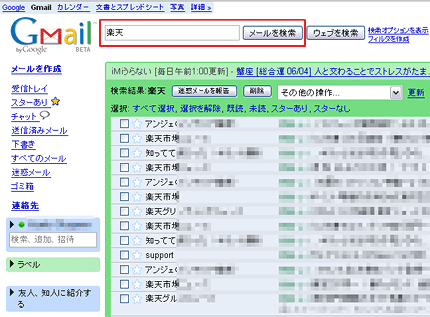
と、理屈は知ってたんですが、その「検索フォーム」がどこにあるのか見つからず、検索せずに半年も使っていました…。これこそスゴイかも…。
やっぱり使いやすかったのです。ぜひぜひオススメです。
【Gmail について】