2007年6月 Archive
textarea、inputをクリックすると中身を選択状態に
■サンプル
■ソース
<textarea cols="30" rows="2" onfocus="this.select()">クリックしてみてください</textarea>
<input type="text" size="30" value="クリックしてみてください" onfocus="this.select()" />
リンクページの「このソース使ってください」的なものに使えそうですよね。選択+コピーされちゃうってのもよく見かけますが、あれ個人的にちょっと好きじゃないんですよね。。。
意図してないのに飲み込んでるみたいな感じがしちゃって…
ページナビゲーション css
Serene Bachプラグイン「ページナビゲーション展開」にはとてもお世話になっています。
Serene Bachテンプレート屋さんで、色々なナビゲーション部分のデザインが出ていますが、ここだけ抜き出して、きれいに装飾する小技cssをご紹介。
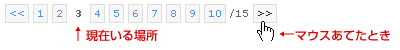
- マウスのあてれる範囲を少しでも広く
- ページングリンク部分はボタンぽく
- 現在いるページが分かりやすく

Copyright表記
■フォーマット
サイトを開設した年と、現在の年を記述することが多いですが、年が変わると年を変更・更新しなくちゃならないから、年を省略することもよくあります。
私の担当するサイトは、コピーライト部分が画像というケースが多いので、画像を上書きしてしまえば手間はほとんどないんですけどね。
ただ、そこでオイオイって思うのは、コピーライトの画像のALTに、ご丁寧に「Copyright 2005-2007 (C) IN CLOVER.Inc All Rights Reserved.」と書いてしまってる場合…。
テンプレートで変更して、サイト内のページ全部アップロードする羽目になるので、気を遣うし面倒なわけです。
かといって、「年を入れない」ことに妥協してしまうのもなんなので、「年も入れながら、更新しなくていい」ような方法として、javascriptで年を表記する方法が有効そうです。
→Copyright表記について
Copyright 2005 (C) IN CLOVER.Inc All Rights Reserved.
サイトを開設した年と、現在の年を記述することが多いですが、年が変わると年を変更・更新しなくちゃならないから、年を省略することもよくあります。
私の担当するサイトは、コピーライト部分が画像というケースが多いので、画像を上書きしてしまえば手間はほとんどないんですけどね。
ただ、そこでオイオイって思うのは、コピーライトの画像のALTに、ご丁寧に「Copyright 2005-2007 (C) IN CLOVER.Inc All Rights Reserved.」と書いてしまってる場合…。
テンプレートで変更して、サイト内のページ全部アップロードする羽目になるので、気を遣うし面倒なわけです。
かといって、「年を入れない」ことに妥協してしまうのもなんなので、「年も入れながら、更新しなくていい」ような方法として、javascriptで年を表記する方法が有効そうです。
→Copyright表記について
cssのよくある定型文字
■css内に全角文字・日本語を含む場合、先頭につけておくおまじない
■他のcssファイルとリンク
■MacIE対策のcssファイルをリンク
■MacIEのtextarea,select,input文字化け防止策フォント指定
@charset "shift-jis";参考:アットルール(@規則)
■他のcssファイルとリンク
@import "import.css";
■MacIE対策のcssファイルをリンク
■MacIEのtextarea,select,input文字化け防止策フォント指定
ドメイン情報検索
whoisで調べる
http://whois.ansi.co.jp/?key=inclover-inc.com#inclover-inc.cominclover-inc.comの場合↓ http://whois.ansi.co.jp/?key=inclover-inc.com#inclover-inc.com
DomainTools で調べる
http://whois.domaintools.com/inclover-inc.com
inclover-inc.comの場合↓
http://whois.domaintools.com/inclover-inc.com
オレンジ文字を入れ替えたらサーバ情報とか調べられるようですね。
「名前を変更」ショートカット
名前を変更→F2
どんなときよく使うか・・・ロールオーバー画像をスライス保存するときですねー。
スライス名変えてWeb用保存するよりも、
スライス名そのままで、「lineup_over.gif」でWeb用保存して、保存したファイルの名前をF2で変更で「lineup_over.gif」消して「lineup.gif」にして、
もう一度ロールオーバー用のレイヤーを重ねてWeb用保存する
方が、早いんですよね。個人的な感覚ですけど。
画像が多ければ多いほど、この方が早い気がして。
だからF2は、大好きです。
って、最近覚えたんですけどね。ずっと選択状態でもう一度ワンクリックっていう、初歩的な方法やってました(汗)