2008年11月 Archive
今年最もお世話になったショートカットキーは「Ctrl+C」?
今年最もお世話になったショートカットキーは「Ctrl+C」
「今年、一番お世話になったショートカットキー」で1位に輝いたのは、「Ctrl+C(コピー)」で29.4%。2位は「Ctrl+V(貼り付け)」で 14.9%と、基本とも言えるコピー&ペーストはよく利用されていることが伺えた。3位は「Ctrl+Z(元に戻す)」で8.4%、以下は5%未満という結果となった。
[モ]Modern Syntaxさん曰く
これ、違うと思うな。だって、コピーしたらペーストするじゃん。
で、1回コピーに対して1回ペーストが基本だとしても、複数回同じものをだだだだだってペーストするときあるじゃないですか?だから絶対ペーストである「Ctrl+V」が1位だと思う。…
確かに。
でも、ふと思い出した。
あえて「Ctrl+V」<「Ctrl+C」かもという人、心当たりあります。
家具
 みなさんは、どんな家具サイトを使ってますか?引越ししたんで、ほんと色々見ました。ここ2ヶ月、急に色々なことに目覚めました。自分の趣向がどんなのか知りました。自分でいうのもなんですが、わりと家庭的でしたw(はじめのうちだけかもしれないけど・・・)
みなさんは、どんな家具サイトを使ってますか?引越ししたんで、ほんと色々見ました。ここ2ヶ月、急に色々なことに目覚めました。自分の趣向がどんなのか知りました。自分でいうのもなんですが、わりと家庭的でしたw(はじめのうちだけかもしれないけど・・・)
- J.パルス
- インテリア雑貨zen-you
- パッキングリスト
- ヴィレッジヴァンガード オンライン
- a.flat
- caina(カイナ)
- Boo-Hoo-Woo.com
- うたたね(会社からご近所です。cafeMuにはよく行きます)
- イノブン
- top one(ここのチャリを購入)
- noce
- unico(ラグを購入)
- mono natural
- 無印ネットストア
- IKEA
- コーナンオンラインショップ
- Francfranc オンラインショップ
その中でもイチオシなのが、最近オープンした
家具350<さんごーまる>

“年収350万円の世代の皆さんを応援する”といったコンセプトのもと350と名づけられたんだそうです。
私の好きになったブランド家具たちが、送料無しで最安値レベルです。自分の年収とかあまり気にしなくても、ふつーにお買い得と思います(笑)
サイト自体見やすいし、なんといっても私の尊敬しているデザイナー・澤デザインですから^^
間違いないです☆
それで、最近購入したのが、emoのローテーブル。(↑の写真)
TVボードとしても使えるんですが、私TV見ないんで。
でも可愛かったので、ローテーブルとして購入☆
昨日届いたばかりなんですが、部屋のイメージにぴったりでした!
私のお部屋自慢でも見たいという奇特な方がいらっしゃったら、
続きを見るでどうぞ(笑)
idやclass名にアンダーバーを推奨する理由
クラス名に「 _ 」(アンダーバー)をつけるか、「 - 」(ハイフン)をつけるか、一時期ブラウザ間の誤差だとか、どこぞのガイドラインでどーだとか、気をもんだことがありましたが、今主流のブラウザでは、どちらを選んでもなんら問題なく、同じように動作してくれるので、全然気にしなくなりました。
が、
「 _ 」(アンダーバー)と「 - 」(ハイフン)で、決定的に違うことがあるんですよね。
つけたIDやclassをコピー&ペーストするとき、過不足なくコピーしたいと思うので、ダブルクリックで選択するんですが、
「 _ 」(アンダーバー)で接続されたIDやclassは、ひとつの単語として選択されるのに対し、
「 - 」(ハイフン)で接続されたIDやclassは、ハイフンごとにバラバラに選択されてしまうんです。
※あくまでDreamweaverや秀丸の話ですけど
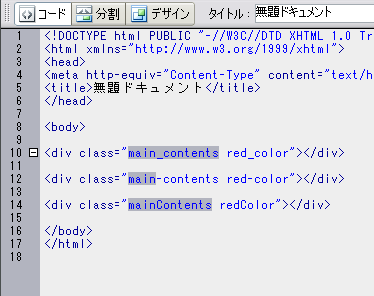
もし、こんな↓ふうに、複数classを指定していて、
<div class="main_contents profile_area red-color"></div>
真ん中のprofile_areaだけを選択したければ、
一発ダブルクリックするだけで、ひとつの名前として選択できます。
でも、red-colorを選択しようとすると、redか -(ハイフン)かcolorが選択されて、ひとつの単語として選択したければ、ドラッグするしかないんですよね。

スピーディーにコーディングを進めるためにも、断然、「 _ 」(アンダーバー)でネーミングするのが賢いと言えます。
(単語で切りたい事情がある場合は別ですけど)
☆ハイフンもアンダーバーも使わず、大文字小文字でつなげるのも、個人的に好きです。
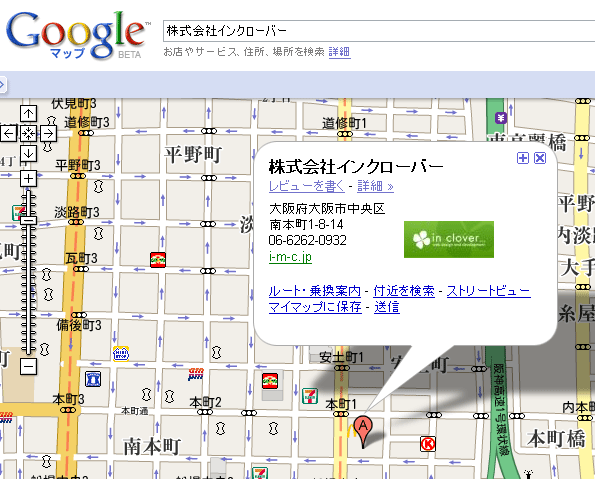
Googlemapsで、バルーン(吹き出し)の中の文字をいじりたい
Googlemapsで、バルーン(吹き出し)の中は、基本的にいじれない作りになってるそうです。
APIを使うなら、色々あるけど、特にAPI使わず、ちょろっとマップだけ掲載したいなーというときは、下記のような状態になります。
■建物名、会社名から検索

iGoogleに(ガジェット以外に)フィードも登録しておける
iGoogleって結構使われてるのかな?
私は家も会社もiGoogleがホームです。
表示してるものといえば、
・Gmail
・Yahooニュース
・mixi
などなど。
追加したいときは、巷にガジェットがあるものなら、検索しにいって追加できますよね。
巷にコンテンツやガジェットが配布されてないものでも、フィードがあれば、それを読み込んで、最新情報を表示する、とか、できるんですよね。
だから、このpxblogとか、自分のお気に入りブログの最新3件を表示、とかも、やろうと思えばできるわけです。
■コンテンツを追加をクリック

Firefoxでwindow.close()が無効になるケース
よくある閉じるボタンのjavascriptの話です。
onclick="window.close()"Firefoxで効かない場合があります。
target="_blank"などで、
別のウィンドウとして立ち上げたウィンドウに対して、
「閉じる」と命令するものです。
普通にURLを入力して開いていたページ上で閉じるボタンをクリックしてもFirefoxではページのタブは閉じません。
Internet Explorerでは、どんな開き方をしていようと、そのタブが閉じるようにできているようですが、本来の筋としては、IEの方がむしろ不自然ですよね。
「Firefoxで閉じるボタンが効きません」と時々聞くのですが、閉じる対象のページが、本来のページ遷移を辿ってきた、別窓やポップアップウィンドウ経由でないと、Firefoxでは閉じないようにできているので、要注意です。
なるほど、ですよね。
(ポップアップで作ったお問い合わせフォームの動作確認をするときなんか、ダイレクトにフォームのページを開いてチェックしたりすると思いますが、そういう時に、最後に閉じるボタンを押しても効かない〜って焦っちゃったりするようです。ワナですw)
