2011年4月 Archive
Dreamweaverのコードビューの文字サイズを
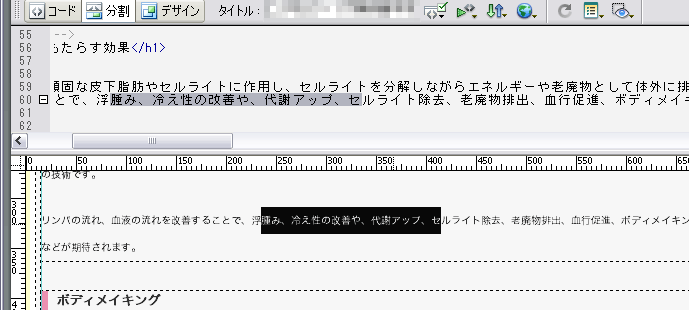
Dreamweaverのコードビューに比べて、
デザインビューって、文字サイズ小さく感じませんか?

なぜなら、サイトを作るとき、多くのサイトはCSSでbody{font-size:75%}とかにしているからですよね。
ブラウザの標準が16pxなので、サイトの標準を12pxくらい・・・のつもりで指定するあれですが、
そして、IEでも可変できるようにと、px指定ではなく%指定するので、
どうしても、DWの標準10pt(小)からさらに小さくなっちゃうわけです。
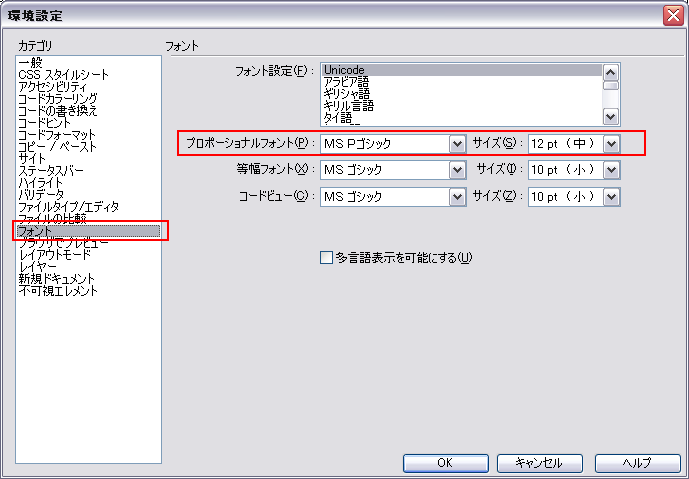
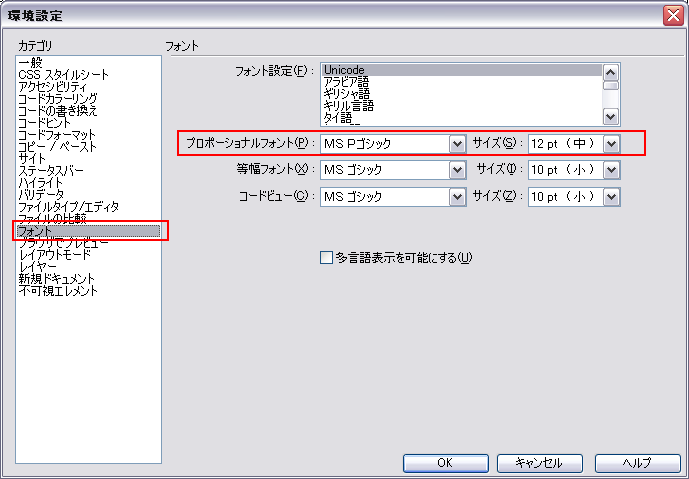
環境設定で、デザインビューの文字サイズを変えてあげましょう。
フォント>プロポーショナルフォント>サイズを12pt(中)にすると、CSSで75%指定した文字サイズが、
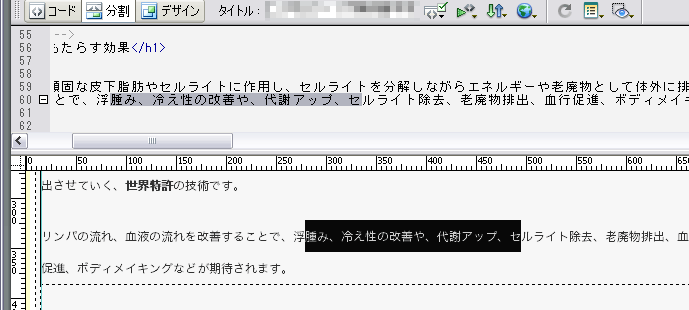
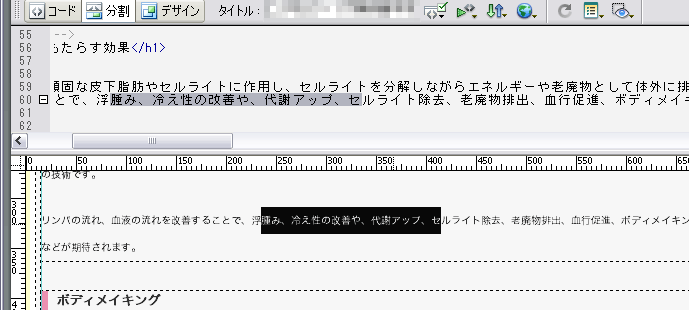
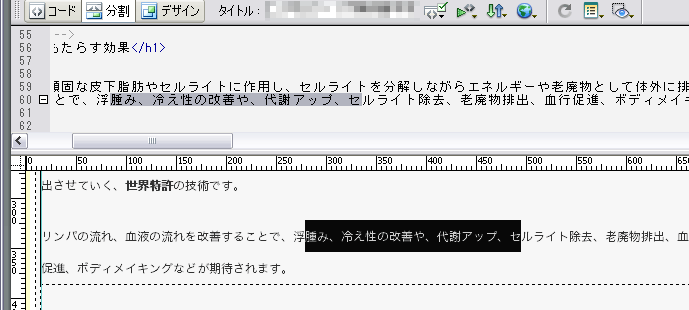
見やすい大きさになると思います。

↓はい。このとおり。
生粋のコーダーは、デザインビューなんか使わないやいっ!
って敬遠されるかもしれませんが、
いや、コーダーだからといって、文章を校正したり、ときにはライターの役目をすることも、少なくありませんよね。
改行位置や段落位置などの、読みやすさ修正も仕事のうち。
効率よく修正するときには、リッチテキスト状態でコードを触りましょう。

デザインビューって、文字サイズ小さく感じませんか?

なぜなら、サイトを作るとき、多くのサイトはCSSでbody{font-size:75%}とかにしているからですよね。
ブラウザの標準が16pxなので、サイトの標準を12pxくらい・・・のつもりで指定するあれですが、
そして、IEでも可変できるようにと、px指定ではなく%指定するので、
どうしても、DWの標準10pt(小)からさらに小さくなっちゃうわけです。
環境設定で、デザインビューの文字サイズを変えてあげましょう。
フォント>プロポーショナルフォント>サイズを12pt(中)にすると、CSSで75%指定した文字サイズが、
見やすい大きさになると思います。

↓はい。このとおり。
生粋のコーダーは、デザインビューなんか使わないやいっ!
って敬遠されるかもしれませんが、
いや、コーダーだからといって、文章を校正したり、ときにはライターの役目をすることも、少なくありませんよね。
改行位置や段落位置などの、読みやすさ修正も仕事のうち。
効率よく修正するときには、リッチテキスト状態でコードを触りましょう。

1