2011年7月 Archive
wrapがいかに大切か。
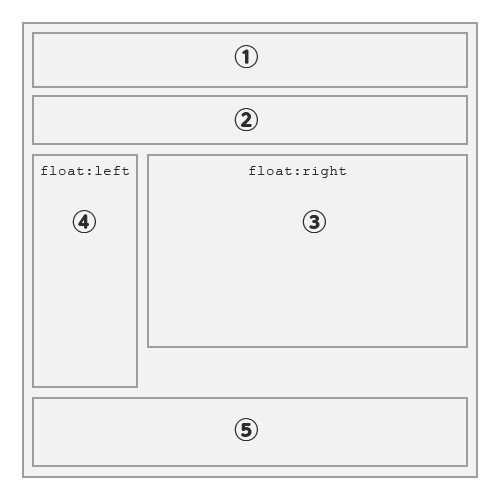
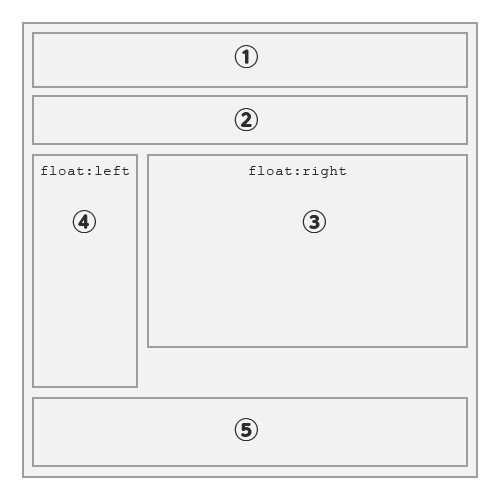
下の図のように、2カラムに分かれていて、左右にfloatさせることはよくありますが、
レイアウトの分割具合によって、
floatさせた要素のすぐ外側をdivで囲むんじゃなくて、
floatさせない要素が、上に、でんでんと積み重なってくることがあります。
(図でいうところの①と②のような)

この図の番号は、HTMLソースの順番を表してます。
③がメインコンテンツで、④がサイドナビゲーション、といった感じです。
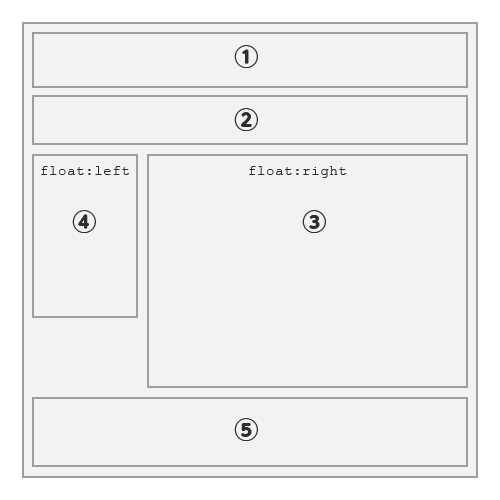
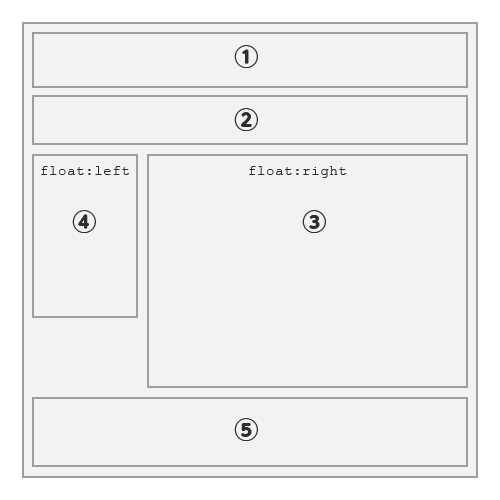
ページによって、③が長かったり(↑図)、④が長かったり(↓図)しますよね。

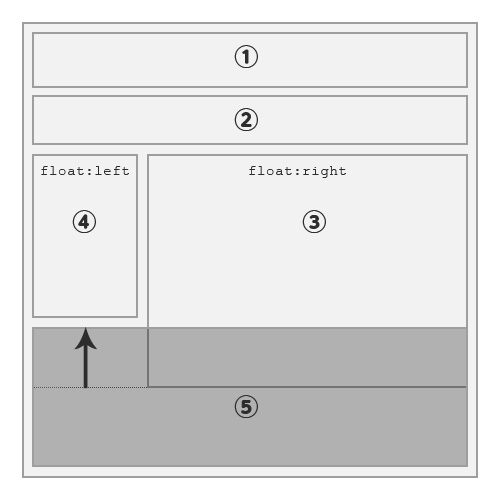
そう、ちょうど↑この状態になったとき、
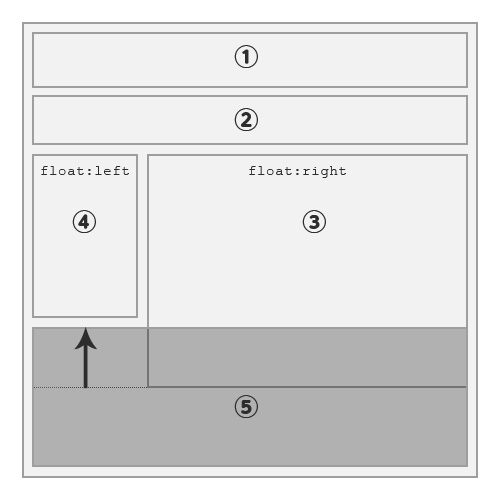
IE6、7で、怪現象(バグ)が起きることがあります。
どこかの要素をホバー(カーソルをあてる)した途端、
↓図のように、⑤のフッター要素が、ガクンと上がってくるんですよ、④のラインまで。
また違うところをホバーすると、元の位置に戻ったり。
(ページチェックでちらっと見るだけでは気付きにくい崩れなので、要注意!
ページチェック時は、ちゃんとカーソルがあたるか?
カーソルをあてても崩れないか?までチェックしないとダメですからね。)

IE6、7でこういう怪現象が起こるとき考えられることは、
・周りのdivにwidthが省略されすぎている⇒メンテナンス性は落ちるけど、widthをまめに書いてあげる
・周りの要素におまじない=height:1%;を入れると治る
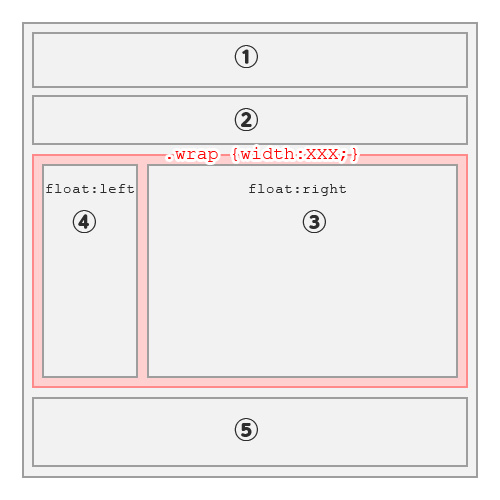
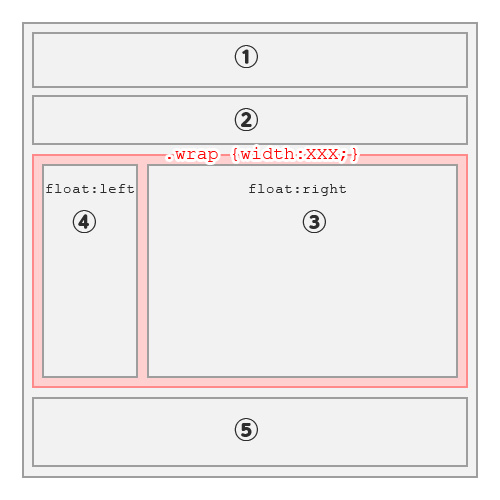
・floatしている要素だけをwrapした(囲んだ)divが省略されている⇒float要素だけ囲むdivを作る(↓図)
今回は、この3番目が大切!ということが言いたくて、長々図解してみました(;´△`A
ある種、自分への教訓ですわ。

レイアウトの分割具合によって、
floatさせた要素のすぐ外側をdivで囲むんじゃなくて、
floatさせない要素が、上に、でんでんと積み重なってくることがあります。
(図でいうところの①と②のような)

この図の番号は、HTMLソースの順番を表してます。
③がメインコンテンツで、④がサイドナビゲーション、といった感じです。
ページによって、③が長かったり(↑図)、④が長かったり(↓図)しますよね。

そう、ちょうど↑この状態になったとき、
IE6、7で、怪現象(バグ)が起きることがあります。
どこかの要素をホバー(カーソルをあてる)した途端、
↓図のように、⑤のフッター要素が、ガクンと上がってくるんですよ、④のラインまで。
また違うところをホバーすると、元の位置に戻ったり。
(ページチェックでちらっと見るだけでは気付きにくい崩れなので、要注意!
ページチェック時は、ちゃんとカーソルがあたるか?
カーソルをあてても崩れないか?までチェックしないとダメですからね。)

IE6、7でこういう怪現象が起こるとき考えられることは、
・周りのdivにwidthが省略されすぎている⇒メンテナンス性は落ちるけど、widthをまめに書いてあげる
・周りの要素におまじない=height:1%;を入れると治る
・floatしている要素だけをwrapした(囲んだ)divが省略されている⇒float要素だけ囲むdivを作る(↓図)
今回は、この3番目が大切!ということが言いたくて、長々図解してみました(;´△`A
ある種、自分への教訓ですわ。

これで怪現象(バグ)は、回避されるでしょう。
Dreamweaverで編集不可能カギ

Dreamweaverで、カギがついていて、編集しようとすると、
編集不可能ですが、編集可能にしますか?
と聞いてくれることがあります。
DW内にカギをつける機能があるのかと思ってけっこう探したことがあるのですが、
DWじゃなくて、普通にエクスプローラで、
属性を「読み取り専用」にすれば、カギがつくみたいですね。
わりと単純だなぁ。
1