▼記事元
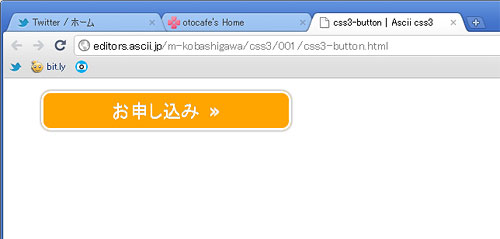
もう画像は要らない!CSS3で作る申し込みボタン
どんどんwebって制作のみでは単価下がってる。
こういう、画像作成などの手間が省ける技術が出てきたからこそ、単価の下がる道理があると思う。
そこを、「えー!IEでも同じようにシャドウつけて!出ないならキレイに画像で作ってよ!」っていうんやったら、正規価格よね。
ページ、サイトにとって、一番大事なところに力を入れてれば、ちゃんと役目果たすんだし、
IE7と8では、機能さえすれば簡易なデザインでいいですよ、ていう流れになってほしいなぁ。
グラデとかカドマルとかシャドウとか。
「えー!昔ってそんなんいちいち画像にしてたんですか??」って学生がビビるような時代になってほしいですね^^
ただ、<!--[if IE 7]>とか<!--[if IE 8]>って、DWでコメント扱いされてcssの階層を理解してくれないから、
テンプレート管理しようとすると、作りにくいよね(・ε・`)
CS5とかになったら、これってちゃんと認識してくれるの?
はぁ、やっぱりソフトは最新よね!adobeもブラウザも!w
確かに。「申し込みボタン」や「キャンセルボタン」などのボタンは、Webのユーザーインターフェイスの中でも重要な要素の1つだ。テキストや他の要素に埋もれてユーザーが操作に迷わないように、画像を使って凝ったデザインにすることが多い。

CSS3を使えばテキストだけでも画像に引けを取らないボタンを手軽に作成できる。 画像を用意する手間が減るうえに、CSSプロパティやHTMLを変更するだけで色を変えたり文字を書き換えたりできるので、修正や流用も画像編集ソフトを使うより効率的だ。
Internet Explorerへの対応

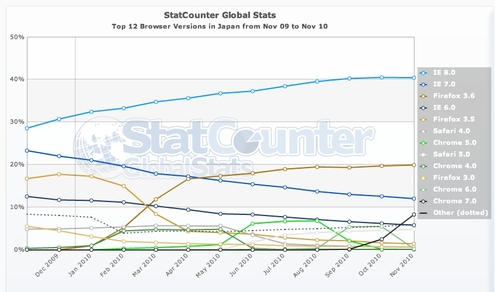
日本でのブラウザシェア
CSS3を実際に使用するときに気になるのは、サポートが遅れているInternet Explorer(IE)、特にIE6への対応だろう。米StatCounterのデータによると、IE6の利用シェアは6%以下(日本国内、2011年1月現在)となっており、対応コストを考えるとIE6への対応はそろそろあきらめざるを得ない状況になりつつある。
一方、IE7/IE8についても、Safari/Opera/Firefox/Chromeとまったく同じデザインにこだわる必要はない。
必要なのは、IE7/IE8でも破綻しないデザインを提供することだ。
IE7/IE8向けには、特定のバージョンのIEにだけCSSを適用できる「コンディショナルコメント」を利用して別のデザインを提供することも検討しよう。<!--[if IE 7]>
<link rel="stylesheet" type="text/css" href="ie7.css" />
<![endif]--><!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="ie8.css" />
<![endif]-->
どんどんwebって制作のみでは単価下がってる。
こういう、画像作成などの手間が省ける技術が出てきたからこそ、単価の下がる道理があると思う。
そこを、「えー!IEでも同じようにシャドウつけて!出ないならキレイに画像で作ってよ!」っていうんやったら、正規価格よね。
ページ、サイトにとって、一番大事なところに力を入れてれば、ちゃんと役目果たすんだし、
IE7と8では、機能さえすれば簡易なデザインでいいですよ、ていう流れになってほしいなぁ。
グラデとかカドマルとかシャドウとか。
「えー!昔ってそんなんいちいち画像にしてたんですか??」って学生がビビるような時代になってほしいですね^^
ただ、<!--[if IE 7]>とか<!--[if IE 8]>って、DWでコメント扱いされてcssの階層を理解してくれないから、
テンプレート管理しようとすると、作りにくいよね(・ε・`)
CS5とかになったら、これってちゃんと認識してくれるの?
はぁ、やっぱりソフトは最新よね!adobeもブラウザも!w