Serene Bachでは、
<script type="text/javascript" src="blog/log/entry.js"></script>
こういうのを書くと、
ブログ外のページにも
<ul>
<li><span class="date">2008/04/08</span><a href="#">記事タイトル</a></li>
<li><span class="date">2008/04/08</span><a href="#">記事タイトル</a></li>
<li><span class="date">2008/04/08</span><a href="#">記事タイトル</a></li>
<li><span class="date">2008/04/08</span><a href="#">記事タイトル</a></li>
<li><span class="date">2008/04/08</span><a href="#">記事タイトル</a></li>
</ul>
こういうのを吐くことができました。
Movable typeでも、再現する方法をご紹介。
サイト全体Movable TypeでCMS的に構築してしまうなら、こんな手間はいりませんが、サイトは普通に静的に作っていて、トップページにMTブログの記事リストだけ表示したいときになんか、いいですね。
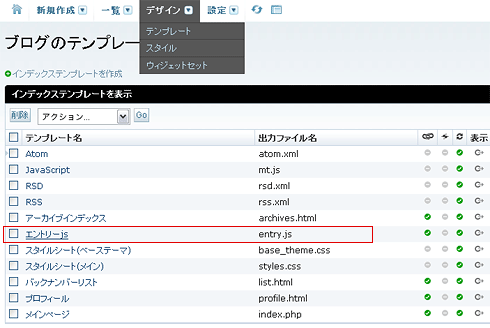
■ブログのテンプレート>インデックステンプレートを作成

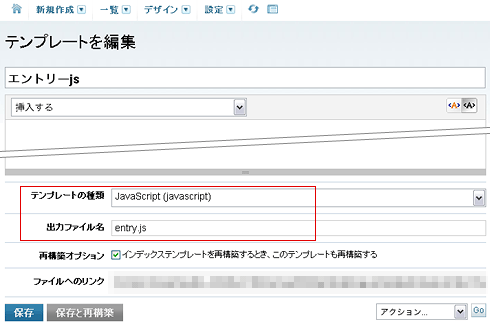
■テンプレートの種類=javascript

■entry.js
document.write('<ul>\n');
<MTEntries lastn="5">document.write('<li><span class="date"><$MTEntryDate format="%Y/%m/%d"$></span><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></li>\n');</MTEntries>
document.write('</ul>\n');
表示記事数は
lastn="5で変えたらOK。