 このclover in pocketはいまだSerene Bach2.04のままですが、Serene Bachはどんどんバージョンアップしていってますよね。便利な機能満載です。
お仕事でブログをインストールしてカスタマイズする際は、安定版の最新版2.12Rを使っているのですが、2.10から既に追加されている「カテゴリー説明で html を入力できるように」の機能追加に感謝感激しています。
このclover in pocketはいまだSerene Bach2.04のままですが、Serene Bachはどんどんバージョンアップしていってますよね。便利な機能満載です。
お仕事でブログをインストールしてカスタマイズする際は、安定版の最新版2.12Rを使っているのですが、2.10から既に追加されている「カテゴリー説明で html を入力できるように」の機能追加に感謝感激しています。http://serenebach.net/log/sb210D.html
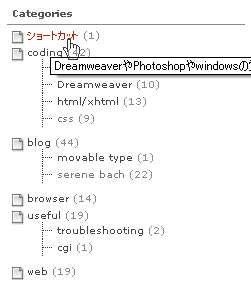
カテゴリーリストには、カテゴリーの説明がtitle属性で付加されていましたが、それは選択制になりました。表示するように選択した場合、タグなどが除去された状態で利用されます。
htmlタグを使用した説明や、やたら長文な説明文を入れるのであれば、説明文をカテゴリーリストに反映しない設定をした方がよさそうですね。
(このキャプチャでは説明文にタグ入ってないですけど…前はこんな状態でしか、使えなかったというわけです。)
独自ブロックcategory_areaが追加されました。category_areaブロックでは、以下の独自タグが利用できます。
{category_description} : カテゴリーの説明を表示します
{category_pagename} : カテゴリー名を表示します
{category_fullname} : カテゴリーのフルネームを表示します
category_areaブロックは、カテゴリーインデックスページでのみ表示されます。
カテゴリーのトップページに該当する場合のみですので、カテゴリーがページ分けで表示された場合、次ページ以降には表示されません。
上記仕様変更に伴って、「カテゴリーの説明」の仕様が変更され、プロフィールの説明と同様にタグなどを利用できるようになりました。
新着表示プラグイン(サブカテゴリーリスト版) for Serene Bach
FoldCategoryWithTime.pm プラグインを使用している場合は、
↑が適用されないようなので、手動でFoldCategoryWithTime.pmを開き、
115行〜117行
(2箇所あります)
これを削除してアップロードし、再構築すれば、title属性はきえてくれます。
115行〜117行
' . $text . '
(2箇所あります)
これを削除してアップロードし、再構築すれば、title属性はきえてくれます。