
こういったリストや表組みを、どちら読みするのか、コーディングする際に迷うことが多々あります。
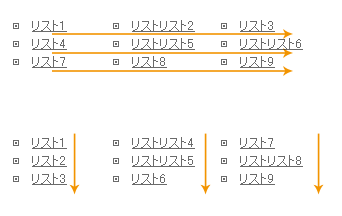
table組みの場合、ソースの順番は横読みになります。
ul,li組の場合、cssでliに幅を指定してfloatさせれば、ソースの順番的に、tableと同じように横読みになります。
ulをfloatさせて3カラム扱いにすると、縦読みさせることができちゃいます。
ユーザーはぱっと見、ただ項目が並んでいれば、縦横どちら読みが多いのでしょうか?
困るのは、組んでしまってから、縦横を逆にしてくださいという要望…。
CSSのli幅+floatから、ul幅+floatにさくっと変えられる場合は少しの変更でOKだけど、
レイアウトによっては、ソースの順番が
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
<li>リスト6</li>
<li>リスト7</li>
<li>リスト8</li>
<li>リスト9</li>
</ul>
ではなく、
<ul>
<li>リスト1</li>
<li>リスト4</li>
<li>リスト7</li>
<li>リスト2</li>
<li>リスト5</li>
<li>リスト8</li>
<li>リスト3</li>
<li>リスト6</li>
<li>リスト9</li>
</ul>
にしなくちゃならなくなったりすると、ミス発生しそうなのでヒヤヒヤします…。
どっちがいいとか、正しいとか、ケースbyケースなので断言できないところも痛いところです^^;