フォントサイズ12pxを100%としたとき
フォントサイズ12pxを100%としたとき
10px=83%=0.83em 11px=91%=0.91em 12px=100%=1.0em 13px=108%=1.08em 14px=117%=1.17em 15px=125%=1.25em 16px=133%=1.33em 17px=142%=1.42em 18px=150%=1.5em 19px=158%=1.58em
文字数制限
文字数制限のあるコーディングで、ダミーテキストを入れてても、原稿の全角半角によって、はじめにコーディングしたときより、はみだしてしまったり、案外短くなってしまったり、後から微調整って大変です。
同じ100文字でも、はじめに「全角の100文字幅」をとりました、て分かりやすいように、ダミー文字列を入れておくと、あとあと調整する手間がはぶけます。
とはいっても、「まるまるまる」を「○○○」変換して、その文字数分作るのって、思ったよりまたまた面倒な作業なので、まるパーツ(?)をさきもって、作ってみちゃいました。
3文字
5文字
10文字
20文字
50文字
100文字
組み合わせてコピペして使えるようにしてみてました。
これでまた、効率化はかります!
文字数をカウントする瞬殺技は・・・
Movable Type 日付タグのフォーマット
表にまとめてみました。
なるほどー。X使っちゃうのが一番早いんですね。
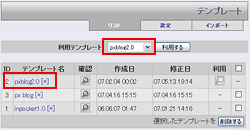
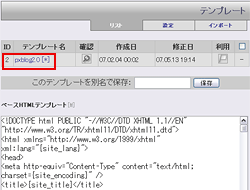
Serene Bachテンプレートの名前を変更したいとき
 Serene Bachを使っていて、テンプレートを「別名で保存」した後、どうしてもテンプレートの名前を変更したいんだけど、改めて別名で作るとテンプレートIDが増えてしまうのがなんかイヤ…。
Serene Bachを使っていて、テンプレートを「別名で保存」した後、どうしてもテンプレートの名前を変更したいんだけど、改めて別名で作るとテンプレートIDが増えてしまうのがなんかイヤ…。
と、こだわった悩みを抱いてしまうこと、ないですか?
 そういうときは、もう、直接ログをDLしてきて書き換えちゃうのが手っ取り早いかなと。
そういうときは、もう、直接ログをDLしてきて書き換えちゃうのが手っ取り早いかなと。
(ログを直接触るということは、自己責任ですケドね。バックアップは念のためとりましょうね)
※あと、ちまたで配布されてるテンプレートを使っている場合は、著作権の問題がありますので、あんまりいじらない方がいいと思います。
秀丸エディタのマクロライブラリ
お仕事でとってもお世話になっている秀丸エディタ。
普通のテキストエディタと違うところ。
お客様の原稿によく入っていて、ページに流しこむ前に直さないといけないものがあるわけですが、そういう、一瞬で変換してほしい仕事を一瞬でやってくれるのが秀丸エディタのマクロライブラリたち。
- 半角カタカナ→全角カタカナ
- 全角英数字→半角英数字
グレーの色迷ったときの16進数サンプル
テーブルを作っていて、thの背景色は#aaaにする?#f1f1f1にする?
と迷ったり。
数字は増えると薄くなるんだっけ?減ると薄いんだったっけ?
アルファベットは数字の先にどうつながるんだっけ?
#d9d9d9と#dadadaはどっちが濃いんだったっけ?
とか混乱してきたりしたことないですか^^;
(すみません、頭が悪いことを暴露してるみたいですけど...)
自分用にも、グレーの種類、一覧作ってみました。
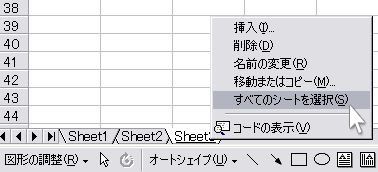
エクセル「すべてのシートを選択」

下部のシート部分を右クリックしたら、「すべてのシートを選択」ってあるんですね。知らなかったぁ。
シートが44個ある原稿を扱っていて、全シートに対して表示倍率を75%にしたかったんですよ、ひとりで発見して(常識なんだろうけれど…)ウキウキの朝でした^^
記事がClipされた件数をみる
 ブログの各記事がClipされた件数をみる(画像付き)ソースをメモ。
ブログの各記事がClipされた件数をみる(画像付き)ソースをメモ。
ブログブームが進む中で、どうせやるなら、クリップしてもらったり、ブックマークしてもらったりされるブロガーになりたいです。ブログ記事のクオリティをみる一種のバロメータとしても、表示させてみるのもいいかもしれないですよね。
livedoor clipされた記事を見る
ブログがClipされた件数をみる
 例:px*blogがクリップされた記事一覧
■ソース
例:px*blogがクリップされた記事一覧
■ソース
http://clip.livedoor.com/site/ブログのURL
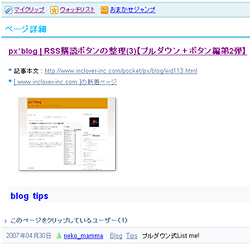
ブログの記事がClipされた件数をみる
 例:px*blogの「RSS購読ボタンの整理(3)」がクリップされたページ詳細
■ソース
例:px*blogの「RSS購読ボタンの整理(3)」がクリップされたページ詳細
■ソース
http://clip.livedoor.com/page/記事のURL
 Movable Type 日付タグのフォーマット
Movable Type 日付タグのフォーマット