ドメイン情報検索
whoisで調べる
http://whois.ansi.co.jp/?key=inclover-inc.com#inclover-inc.cominclover-inc.comの場合↓ http://whois.ansi.co.jp/?key=inclover-inc.com#inclover-inc.com
DomainTools で調べる
http://whois.domaintools.com/inclover-inc.com
inclover-inc.comの場合↓
http://whois.domaintools.com/inclover-inc.com
オレンジ文字を入れ替えたらサーバ情報とか調べられるようですね。
「名前を変更」ショートカット
名前を変更→F2
どんなときよく使うか・・・ロールオーバー画像をスライス保存するときですねー。
スライス名変えてWeb用保存するよりも、
スライス名そのままで、「lineup_over.gif」でWeb用保存して、保存したファイルの名前をF2で変更で「lineup_over.gif」消して「lineup.gif」にして、
もう一度ロールオーバー用のレイヤーを重ねてWeb用保存する
方が、早いんですよね。個人的な感覚ですけど。
画像が多ければ多いほど、この方が早い気がして。
だからF2は、大好きです。
って、最近覚えたんですけどね。ずっと選択状態でもう一度ワンクリックっていう、初歩的な方法やってました(汗)
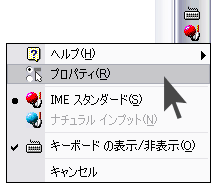
入力方式 ローマ字入力/かな入力

意外と忘れがちなトラブルシューティング。
「ローマ字入力」したいのに、「かな入力」になってしまった。いつから?なんかキー押しちゃった?というトラブル。
言語バーの付近って、ついつい何かの拍子に変更しちゃうことがあるんですよね。
で、案外すぐに元に戻せず、PC操作そのものがしづらくなっちゃったり…。
dtの中にdiv、ddの中にdiv
<div>を<dt>の中に書いたらダメなんですね。
<div>を<dd>の中に書くのはOKだから、いいんだと思ってました…。
<dl>
<dt><div>テキスト</div></dt>
<dd>テキスト</dd>
</dl>
<dl>
<dt>テキスト</dt>
<dd><div>テキスト</div></dd>
</dl>
印刷 print javascript外付け技メモ
<a href="javascript:print()"></a>
これと
■ソース
<a href="#" onclick="fncPrint();return false;"></a>
+
■外付けjsファイル内
これは同じ。
リストをソースフォーマットして横着すると
よく、リストマークアップするとき、冒頭の<li>だけ付けていって
<ul>
<li>リスト
<li>リスト
<li>リスト
</ul>
ソースフォーマット↓↓↓
(Dreamweaverのデザインビュー上でコピー&ペースト)
<ul> <li>リスト</li> <li>リスト</li> <li>リスト</li> </ul>をして、末尾の</li>も挿入してもらおうって魂胆でコーディングするんですが、 (早い話が横着者です…)
どうしても、
<ul> <li>リスト </li> <li>リスト </li> <li>リスト </li> </ul>て、末尾の</li>の前に、スペースができてしまうんですよね。 見た目では何も支障ないんですが、気持ち悪くて…。 どうしても最後に </li>→</li>の置換をしちゃいます。
便利なんだか面倒なんだか、というぼやきでした。
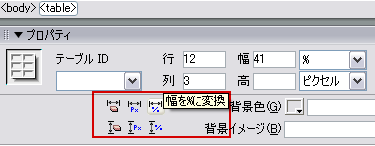
テーブル幅・高さ px・%

Dreamweaverで、テーブルの幅や高さのpx指定と%指定を変換できるボタン、こんなところについてたなんて、知らなかった…。
動作確認用の表ソース
IEとFirefoxはOKだけど、Operaはどうなんだろう?とか、MacのSafariは、確認したけどアウトだったから書いてないのか?それとも未確認なのか?とか、書いてる書いてないだけでは、分かりませんよね。はっきり共通フォーマットみたいなのって、あると便利だなぁ。 少なくとも、自分のblogの中だけでも、フォーマットがあった方がいいな、と最近のエントリーを書きながら思いました。
サンプル
| Windows XP | ||
|---|---|---|
 |
Internet Explorer7 | ○ |
 |
Internet Explorer6 | ○ |
 |
Firefox2.0 | ○ |
 |
Opera9 | ○ |
 |
Netscape7.1 | ○ |
| Mac OS X 10.4.8 | ||
 |
Safari2.0.4 | ○ |
 |
Internet Explorer5.2 | ○ |
 |
Firefox1.0.7 | ○ |
 |
Netscape7.1 | ○ |
blankかselfかユーザーに選択させられるjavascript
aタグにtarget="_blank"を入れるのって、抵抗ありますよね。
ただ単に、非推奨だから、ってわけではなく、ユーザーの視点から考えても_blankはナンセンスな機能だと思います。
pxblog読者様の半分以上を占めるIE6ユーザーは、タブブラウザ慣れしてないので、別窓blank指定してないリンクをクリックすると、同じwindowのままどんどん別サイトへ移動しちゃって、困ります。 (別サイトは別窓にしてよ!という声をよく聞きます)
圧倒的なスピードで増え続けているFirefoxユーザーは、タブブラウザ慣れしてるので、別窓(ctrl+T)にするか同窓(そのままクリック)にするかは、自分で選択できます。なので、わざわざtarget="_blank"が入ってると、強制的に別窓/別タブで開くことになり、あえて同じ場所に開きたいとき困ります。(おそらく…)
target_blankがいいのか、悪いのか、そんなこと議論しても拉致があかないし、既に非推奨だし、現にIEタイプのユーザーもFirefoxタイプのユーザーもいて、多数決ってわけにもいかないので、 要は、ユーザーに選択させてあげられる環境を作ることが、Web制作者に求められているコトなのではないのかと思うのです。…なんて、熱く語ってみました。
というわけで、「別窓blankで開くか、同じ窓selfで開くかユーザーが選択できるjavascript」のご紹介。
サンプル
チェックボックスにチェックを入れると、サンプルリンクは別窓で開き、チェックを外すと同じwindowのまま遷移します。
実はひそかにpx*blogのサイドナビにも、Blog partsのところにやってみたんですけどね。気付いてました?
</body>と</html>の間
Dreamweaverで、
閉じbody</body>と閉じhtml</html>の間にテンプレートの編集可能領域は入れられます。
しかし、DWのプレビューでcss情報が反映されなくなるので、使えません。
classをうち始めると、既に作成したクラス名のプルダウンは出てくるから、全くリンクが切れてるわけではなさそうだけど、レイアウトは崩れたままです。
まるでCSS Naked Dayですよ。
そもそも</body>と</html>の間にものを入れてよいものかどうかも定かじゃないので、それの問題かもしれないけど…。
scriptタグを埋め込むために、領域作る必要が出たのが事の発端ですが、そういうページはそのページだけだったので、そのページだけテンプレートから切り離すことにしました。
じゃないと、全ページDW上でプレビュー出ないなんて、作業効率悪すぎですもん。。。