Internet Explorer7でctrl+スクロールで起こること
WindowsのInternet Explorer6もFirefoxも、
ctrl+マウス上/マウス下→文字サイズ小/文字サイズ大
が選べる仕様だったのに、
Internet Explorer7で同じ動作をすると、表示倍率がかわります。
ctrl+マウス上/マウス下→倍率大/倍率小
 しかも、全てのパーツが拡大/縮小されるならまだしも、
しかも、全てのパーツが拡大/縮小されるならまだしも、
bodyの背景だけは原寸大。
という、なんとも悲しい崩れ方をします。
(なにげに、大小・拡大縮小の感覚も逆になってる気がするし…)
 「Internet Explorer7で文字サイズをかえると、レイアウトが崩れます」とよく言われるんですが、違うんです、文字サイズは表示メニューから変えられるアレですよね、変えても崩れませんし、おそらくズームインやズームアウトのことじゃないですかね??と言い訳したくなる、今日このごろです。。。
「Internet Explorer7で文字サイズをかえると、レイアウトが崩れます」とよく言われるんですが、違うんです、文字サイズは表示メニューから変えられるアレですよね、変えても崩れませんし、おそらくズームインやズームアウトのことじゃないですかね??と言い訳したくなる、今日このごろです。。。
(とはいっても、このpocketはfont-sizeをpx指定しちゃってるので、IEでは文字サイズ変えられないんですよね。px指定してるとブラウザメニューから変えられない、というIE6の短所も、結局IE7では解消してくれなかったし…IE、ますます使いにくくなっている気がするのは、わがままなotogawaだからでしょうか?)
speed coding
 Dreamweaverだと、pタグやh1などのタグはドラッグして選択したところをショートカットキーでタグで囲む、などができるし、手打ちも短いのでやる気しますが、spanやul、li、addressなどといった各タグのショートカットはないんですよね。
Dreamweaverだと、pタグやh1などのタグはドラッグして選択したところをショートカットキーでタグで囲む、などができるし、手打ちも短いのでやる気しますが、spanやul、li、addressなどといった各タグのショートカットはないんですよね。
前に書いたように、「クイックタグ編集」ctrl+Tとかがあるくらいで、まぁ手打ちが一番早いかなとずっと思ってたけれど…。
こういうふうにブログを書いていると、特にSerene Bachの管理画面は、タグ挿入支援なども充実しているので、ドラッグしてワンクリックで、<li></li>で囲ってくれる機能がDWにもあればなぁ〜なんて、思うわけですよ。
じゃぁ、もう作っちゃえ!って思って、作りました。
自分用に便利ツールとして作成したんですが、社内でこっそり公開したら、案外好評だったので、思い切って公開。良かったら使ってあげてください。
マークアップのお供に、どうぞ。
speed coding
・原稿を流し込む
・囲みたい部分を選択
・タグボタンをクリック
↓
タグで囲んでくれます。
この単純な動作が、とっても便利!(なハズ!)
ネーミングのことは、気にしないでください^^;私視点でコーディングが速くなるなぁって思っただけです。
お問い合わせ住所欄のソースメモ
| ご住所 | 〒
-
|
|---|
よくあるこういう↑の。都道府県のところに注目。(グループ化されてるプルダウン)
optgroupタグを使うとグループ化できるわけです。
・IEの装飾がイマイチだったり、(例:イタリックをノーマルにできない)
・MacのIEだとoptgroupのlabel属性(この例でいうと地方名の部分)が表示されなかったり…
と、少し不満は残るのですが、いずれにしても、機能的に使えなくなるブラウザがあるわけではないし、多くのユーザーが便利になり使いやすくなるはずなわけですから、私はおすすめと思っています。 MacIEも、ちゃんと都道府県は選べるわけで。
お問い合わせフォームなどでよく使いそうなので、下の↓ソースでは、tableタグ抜きにして、tr〜/trまでコピペできるようにしてみました。
良かったらどうぞ。
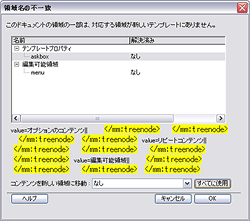
領域名の不一致のカラーについて
 Dreamweaverの「領域名の不一致」警告が出ると、出ることを予想しててもドキっとしてしまう。テンプレートを壊してしまったのかと思っちゃうくらいドキドキするのは、私だけでしょうか?
Dreamweaverの「領域名の不一致」警告が出ると、出ることを予想しててもドキっとしてしまう。テンプレートを壊してしまったのかと思っちゃうくらいドキドキするのは、私だけでしょうか?
名前を一致させてください、という注意書きだけでいいのだから、「黄色」のような警告めいたカラーにするほどのことではないと思うのですが…。
入ったばかりのメンバーとかだと、これを見て「壊した…」とテンパっていたことがあるくらいです。
lang属性
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh" lang="zh">
中国語や韓国語サイトを構築している中に、
部分的に、それ以外の言語、例えば日本語を使うブロックがある場合、
<div xml:lang="ja" lang="ja">
を指定しないと、font-familyなどを駆使してcssで制御しようとしても、日本語らしい表記にならず、中国語や韓国語フォントのような見栄えになってしまうことがあります。
Firefoxでは結構融通がききますが、Internet Explorerではこの属性を抜かすとうまくいきません。
むやみに使いすぎても混乱のもとになりそうなので、使うのは最低限にしたいですけどね。
Gmail
Gmailは、スパムフィルタも完璧に近く、メール検索も機能抜群でとってもイイと聞いています。
絶対どのwebメールよりも使いやすいんだと信じて、昨年の大晦日登録してから今日まで、約半年間使ってきました。
が、全く基本的な機能を使いこなせていなかった、マヌケなotogawaです^^;
今日で25歳を迎えました。

Outlookなどのようなメイラーは、必ずフォルダ分け機能があって、メール整理して使いますが、Gmailはフォルダ概念などなくてもOKなんですね。
キーワードを割り当てて「メールの検索」し、何度でもいろんなソートができるので、むしろフォルダで固定のものに振り分けてしまわない方が、賢く使えるといった感じです。
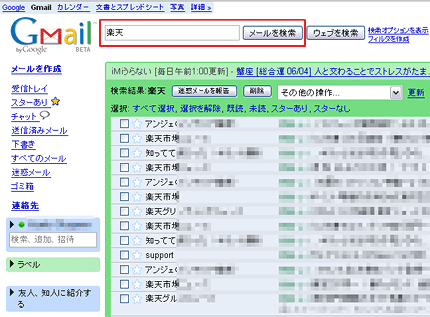
と、理屈は知ってたんですが、その「検索フォーム」がどこにあるのか見つからず、検索せずに半年も使っていました…。これこそスゴイかも…。
やっぱり使いやすかったのです。ぜひぜひオススメです。
【Gmail について】
textarea、inputをクリックすると中身を選択状態に
■サンプル
■ソース
<textarea cols="30" rows="2" onfocus="this.select()">クリックしてみてください</textarea>
<input type="text" size="30" value="クリックしてみてください" onfocus="this.select()" />
リンクページの「このソース使ってください」的なものに使えそうですよね。選択+コピーされちゃうってのもよく見かけますが、あれ個人的にちょっと好きじゃないんですよね。。。
意図してないのに飲み込んでるみたいな感じがしちゃって…
ページナビゲーション css
Serene Bachプラグイン「ページナビゲーション展開」にはとてもお世話になっています。
Serene Bachテンプレート屋さんで、色々なナビゲーション部分のデザインが出ていますが、ここだけ抜き出して、きれいに装飾する小技cssをご紹介。
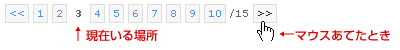
- マウスのあてれる範囲を少しでも広く
- ページングリンク部分はボタンぽく
- 現在いるページが分かりやすく

Copyright表記
Copyright 2005 (C) IN CLOVER.Inc All Rights Reserved.
サイトを開設した年と、現在の年を記述することが多いですが、年が変わると年を変更・更新しなくちゃならないから、年を省略することもよくあります。
私の担当するサイトは、コピーライト部分が画像というケースが多いので、画像を上書きしてしまえば手間はほとんどないんですけどね。
ただ、そこでオイオイって思うのは、コピーライトの画像のALTに、ご丁寧に「Copyright 2005-2007 (C) IN CLOVER.Inc All Rights Reserved.」と書いてしまってる場合…。
テンプレートで変更して、サイト内のページ全部アップロードする羽目になるので、気を遣うし面倒なわけです。
かといって、「年を入れない」ことに妥協してしまうのもなんなので、「年も入れながら、更新しなくていい」ような方法として、javascriptで年を表記する方法が有効そうです。
→Copyright表記について
cssのよくある定型文字
@charset "shift-jis";参考:アットルール(@規則)
■他のcssファイルとリンク
@import "import.css";
■MacIE対策のcssファイルをリンク
■MacIEのtextarea,select,input文字化け防止策フォント指定