Dreamweaver CS3はborder="0"が出なくなった
 Dreamweaver CS3で、嬉しいこと。
Dreamweaver CS3で、嬉しいこと。
imgにリンクをはったとき、自動的にborder="0"が付加されなくなりました♪
もっと賢いこと言えないのかよ、、、って思われそうですが、なんかちょっぴり嬉しかったです。
Serene Bach 月別アーカイブリストの日本語化
 とかく忘れがちなので、メモ。
とかく忘れがちなので、メモ。
Serene Bachで、月別アーカイブリストを日本語化。
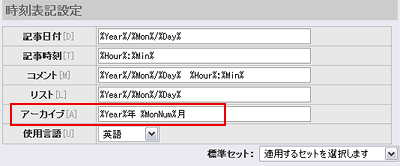
テンプレート>設定>アーカイブ:
%MonLong% %Year%↓
(例:使用言語が英語ならMarch 2008)
%Year%年 %MonNum%月
(例:2008年 3月)

individualArchivesOnLoad(commenter_name)
<body class="layout-two-column-right individual-entry-archive" onload="individualArchivesOnLoad(commenter_name)">↓
<script type="text/javascript"> <!-- individualArchivesOnLoad(commenter_name); //--> </script>
代わりになれるらしい。
うまくいくのか、明日試してみます。。。。。
Movable Type用コメント・トラックバック周りのCSSセット
なんてことないネタですが・・・。
案外こういう真っ白な名前だけ欲しかったりするんですよね。
/*-------------------------------------------------------------
ccmments commentform tb common
---------------------------------------------------------------*/
#trackbacks h2 ,
#comments h2,
#comments-open h2 {}
/*-------------------------------------------------------------
trackbacks area
---------------------------------------------------------------*/
#trackbacks {}
.trackbacks {}
.trackbacks-header {}
.trackbacks-info {}
.trackbacks-info p {}/*-------------------------------------------------------------
comments area
---------------------------------------------------------------*/
#comments {}
.comments {}
.comments-header {}
.comments-content{}
.comment{}
.comment-header{}
.comment-content{}
.comment-footer{}/*-------------------------------------------------------------
comments form area
---------------------------------------------------------------*/
#comments-open {}
.comments-open-header{}
.comments-open-content{}
#comments-open-data {}
#comments-open-data label {}
#comments-open-data input {}
#comments-open-data #comment-form-name {}
#comments-open-data #comment-form-email {}
#comments-open-data #comment-form-url {}
#comments-open-data #comment-form-remember-me {}
#comments-open-text {}
#comments-open-text label {}
#comments-open-text input {}
#comments-open-footer {}
input#comment-preview {}
input#comment-submit {}
Newマークを出す
・2008/02/13 記事タイトル new
・2008/02/12 記事タイトル
・2008/02/11 記事タイトル
こういうの、よくやりますよね。(newマークは画像だったり。)
javascriptで、カンタンに設定できるので、ご紹介。(SEさんに作ってもらって大活用してます!)
静的に作るページなら、newを書くのも、日付を二度書くのも手間的に一緒ですが、システムと連動してる場合はシステムから二度吐いてもらえば自動的にnewが付くので便利。
(コーダー側でやってあげるだけで、newが出る出ないをシステム側で設定しなくてすむのでとっても親切♪)
最新エントリーリストのカスタマイズ【日付とタイトル編】
<!-- BEGIN latest_entry --> {latest_entry_list} <!-- END latest_entry -->や、entry.jsで生成される記事リストの 記事タイトル(日付)という順番や書式を変えたい場合。

↓

mailto:をエンティティ化+javasriptで
スパムメールが多いということで、メールアドレスをエンティティ化して表記することはよくやっていますが、もっと強力に隠れられるよう、組み合わせてみました。
mailto:メールアドレス表示=エンティティ化+javasript
■サンプル
E-mail:hogehoge@inclover-inc.com見た目はこんな感じ。
■HTMLソース
<script type="text/javascript" src="mail.js"></script>
■mail.jsのソース
これでだいぶスパムの餌食を免れそうです。
※javascriptがOnの場合だけなので、
<noscript>メールアドレスが表示されない場合は、JavascriptをOnにしてください。</noscript>も入れておいた方がより親切ですね。
とは言っても、やっぱり見た目のソースから発見される可能性もあるので、cgiなどのフォームページから問合せるカタチが、本当はいいはず。
どうしても、フォーム設置が無理、メールアドレス掲載したい、場合ならこれがカンタンで、マシかなぁと。
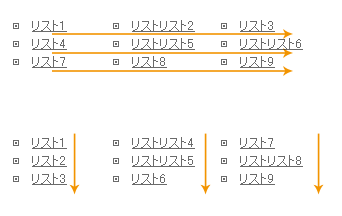
リストやテーブル、横読みor縦読み

こういったリストや表組みを、どちら読みするのか、コーディングする際に迷うことが多々あります。
table組みの場合、ソースの順番は横読みになります。
ul,li組の場合、cssでliに幅を指定してfloatさせれば、ソースの順番的に、tableと同じように横読みになります。
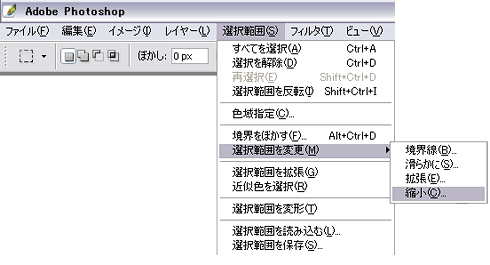
選択範囲の縮小を劇的に速くする小技

Photoshopで、選択範囲を1px縮めたり、2px縮めたりしたいことって、かなり頻繁にありますよね。
メニューから
選択範囲(S) > 選択範囲を変更(M) > 縮小(C)
って辿らなきゃならないので、頻繁に使うわりにとっても不便。
マウスの操作が不器用だと、すぐずれるし。
選択範囲を取り直したいときとか、いちいちカクカク動くのって、積もり積もるとストレスです。。。(ワガママですかねw)
そこで、あ、ショートカットキー設定しちゃえばいいじゃないかと閃きました。なんで今まで気付かなかったんだろう・・・!!