idやclass名にアンダーバーを推奨する理由
クラス名に「 _ 」(アンダーバー)をつけるか、「 - 」(ハイフン)をつけるか、一時期ブラウザ間の誤差だとか、どこぞのガイドラインでどーだとか、気をもんだことがありましたが、今主流のブラウザでは、どちらを選んでもなんら問題なく、同じように動作してくれるので、全然気にしなくなりました。
が、
「 _ 」(アンダーバー)と「 - 」(ハイフン)で、決定的に違うことがあるんですよね。
つけたIDやclassをコピー&ペーストするとき、過不足なくコピーしたいと思うので、ダブルクリックで選択するんですが、
「 _ 」(アンダーバー)で接続されたIDやclassは、ひとつの単語として選択されるのに対し、
「 - 」(ハイフン)で接続されたIDやclassは、ハイフンごとにバラバラに選択されてしまうんです。
※あくまでDreamweaverや秀丸の話ですけど
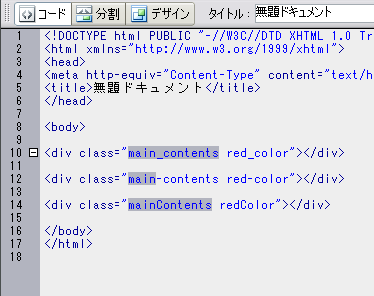
もし、こんな↓ふうに、複数classを指定していて、
<div class="main_contents profile_area red-color"></div>
真ん中のprofile_areaだけを選択したければ、
一発ダブルクリックするだけで、ひとつの名前として選択できます。
でも、red-colorを選択しようとすると、redか -(ハイフン)かcolorが選択されて、ひとつの単語として選択したければ、ドラッグするしかないんですよね。

スピーディーにコーディングを進めるためにも、断然、「 _ 」(アンダーバー)でネーミングするのが賢いと言えます。
(単語で切りたい事情がある場合は別ですけど)
☆ハイフンもアンダーバーも使わず、大文字小文字でつなげるのも、個人的に好きです。
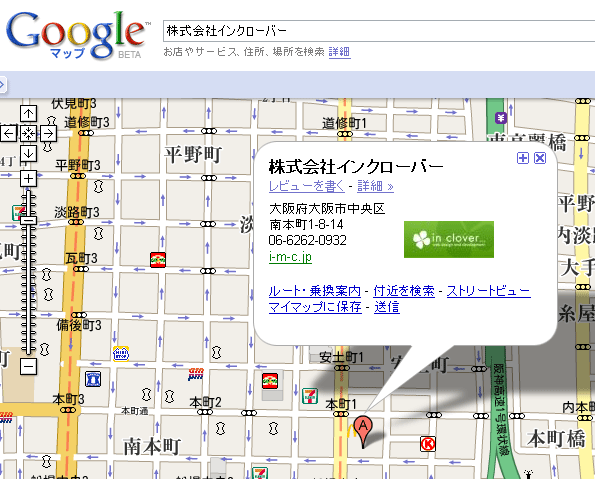
Googlemapsで、バルーン(吹き出し)の中の文字をいじりたい
Googlemapsで、バルーン(吹き出し)の中は、基本的にいじれない作りになってるそうです。
APIを使うなら、色々あるけど、特にAPI使わず、ちょろっとマップだけ掲載したいなーというときは、下記のような状態になります。
■建物名、会社名から検索

iGoogleに(ガジェット以外に)フィードも登録しておける
iGoogleって結構使われてるのかな?
私は家も会社もiGoogleがホームです。
表示してるものといえば、
・Gmail
・Yahooニュース
・mixi
などなど。
追加したいときは、巷にガジェットがあるものなら、検索しにいって追加できますよね。
巷にコンテンツやガジェットが配布されてないものでも、フィードがあれば、それを読み込んで、最新情報を表示する、とか、できるんですよね。
だから、このpxblogとか、自分のお気に入りブログの最新3件を表示、とかも、やろうと思えばできるわけです。
■コンテンツを追加をクリック

Firefoxでwindow.close()が無効になるケース
よくある閉じるボタンのjavascriptの話です。
onclick="window.close()"Firefoxで効かない場合があります。
target="_blank"などで、
別のウィンドウとして立ち上げたウィンドウに対して、
「閉じる」と命令するものです。
普通にURLを入力して開いていたページ上で閉じるボタンをクリックしてもFirefoxではページのタブは閉じません。
Internet Explorerでは、どんな開き方をしていようと、そのタブが閉じるようにできているようですが、本来の筋としては、IEの方がむしろ不自然ですよね。
「Firefoxで閉じるボタンが効きません」と時々聞くのですが、閉じる対象のページが、本来のページ遷移を辿ってきた、別窓やポップアップウィンドウ経由でないと、Firefoxでは閉じないようにできているので、要注意です。
なるほど、ですよね。
(ポップアップで作ったお問い合わせフォームの動作確認をするときなんか、ダイレクトにフォームのページを開いてチェックしたりすると思いますが、そういう時に、最後に閉じるボタンを押しても効かない〜って焦っちゃったりするようです。ワナですw)
今風のアラートは
見栄えが良く、使い勝手の良い、
アラートスクリプトを探していました。
前から巷で見かけるアラートと言えば、こんなの↓

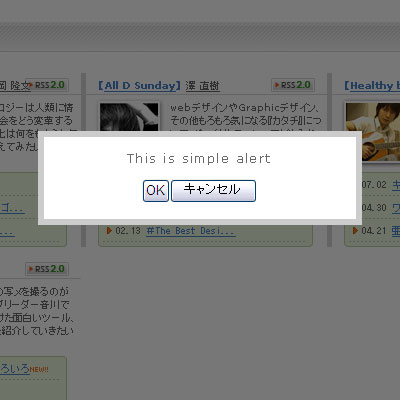
↓やっぱり今は、thickboxやlightboxっぽいのがいいですよね。

pprompt.js
っていうのがあるんですねー。 p0tで見つけました。
但し、このままだと、
<ul class="alert">
<li id="simple_alert">Alert</li>
<li id="simple_confirm">Confirm</li>
</ul>
アラートを呼ぶ部分がidで指定されてるので、1ページに何度も繰り返し使いたいとき、idを増やさなくちゃならないんです。
使い勝手が悪いので、なんとかclass指定に変えれんもんかと頑張ってみました。
[JavaScript] PPrompt をもっと使いやすくていうのも、あったんですが、
あまり私の要望とは違ったんで、却下。。。
矢印記号の特殊文字いろいろ
右 » »
左 «
«
右上 ↗
↗
右下 ↘
↘
左上 ↖
↖
左下 ↙
↙
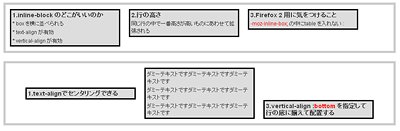
inline-blockを使ってみた

ヨモツネット【display : inline-block をつかったレイアウト】
自分なりに試してみました。
»デモページ
上下中央揃え、全体のセンタリングの際に付け足すクラスとかもくっつけて、使うときのスタンバイもさせてみました。(早い話が、自分専用inline-blockセットって感じです。使う気満々ですw)
Linkfind.org
Linkfind.orgは、サイトのバックリンクやGooglebotの来訪情報をアイコン形式で表示させることのできるツールだそうです。
試しに、pxblogのチェッカーを、張ってみました。
バックリンクチェッカー
「バックリンクチェッカー」はサイトにどれだけバックリンクが張られているかを検索エンジン別に確認できるアイコン機能です。Googlebotチェッカー
「Googleboチェッカー」はGoogleのボットがサイトに来た日付を表示できるアイコンです。アットマーク@の画像
mailaddress↑こういうの、アットマーク@を画像にすることってありますよね。スパムよけっていう感じの。 企業サイトとか、学校サイトとか。 もはや有効な手法とされる時代は終ったけれど、たまに求められるし、サイトのフォントに合った@の画像をその都度いちいち作るのも面倒だし、せっかく今作ったので、いくつか置いておきます。domain.com
ご入用のときは、自由に使ってください。
niftyクリップ数の画像取得できるようになったんですね
クリップ数の画像取得ができるようになったようなので、ブログに貼ってみました。

クリップに追加するリンクと、クリップされている数を並べると、見やすいかなぁ、と。
でも、前々からこの記事タイトル周りが散らかってて見難いので、ほんとはもっとちゃんと整理したいんですけどね。