IE6 vs 最新版 = 北風と太陽のようなものかな
「IE6はもういらない」――Web企業が撲滅キャンペーン
かなりヒステリックな運動ですよね^^;
制作者にとっては必死の叫びなんですが、
ユーザーからしたら、絶対実感わきません。
おそらくこの問題って、よくいう「北風と太陽」のようなものかなって思います。
コートを吹き飛ばそうと、北風が強く吹き付ければ吹き付けるほど
旅人はコートを着込んでしまうように、
IE8に変えろ変えろと言われれば言われるほど、
なんでそこまで言われないといけないの、放っといてくれ、使い慣れたブラウザ使って何が悪いの、
とますますユーザーはIE6から変えたがらなくなる気が・・・。
ここはひとつ、視点を変えませんか?
ていうより、本来なぜIE8をや最新のブラウザを推奨しているのかの、本質的な理由を、誠意をもってユーザーに伝えてみるのはどうでしょうか?
Internet Explorer 6 (IE6)ではダメな理由って、何?
・最新版に比べて速度が極端に遅い ・セキュリティが低い ・ブラウザの仕様が古いため、せっかく多機能なHPも、IE6で見ている人には動作しないケースが増えているIE8 を使うメリットは?今でも IE6 を使用している人が「わざわざ IE8 にアップグレードする」、もしくはその他の最新ブラウザを使用するために示せるメリットはどのようなものがあるだろうか。
この点についても各方面に聞いてみた所、一般ユーザーにとってのメリットは以下の2つが大きいと感じた。・表示速度が速くなる
・セキュリティ対策が改善される
IE8や他のブラウザにアップグレードすることに対する不安や障害とは?
・見た目が変わる ・メニューなどの使い勝手が変わる
慣れた環境から、慣れない環境へ変わるのは、結構メンドーなものですよね。
でも、思い浮かべてみれば、
毎日、もしくは毎週使うものって、はじめの2、3回は
「前の方が早く作業できたのに」なんて思うものですが、すぐに慣れてる自分がいません?
ていうか、最新版のWEBツールですもの、
使い勝手も改善されているわけで、
使いにくくなるなんて、まずないです。
ぶっちゃけ、自分が慣れてしまうまでの問題です。
と、熱く語ってみても、とあるブログの1ページで、何を叫んでみても、誠意は伝わりません =3
友達だったら、家族だったら、あるいはクライアントの担当者だったら、
ちゃんとサポートします。
そう、詳しい友人がすぐ聞ける距離にいれば、
きっと新しいことも、安心してやってみよう!になるんですよね。
TRYする気持ちになってくれる人が、これからたくさん現れますように☆
私の身の回り友人のサポートは、私がメンドウ見ます☆
MT4iで、単に追記を非表示にしたい
MTの携帯用スクリプトMT4i 3.x、毎度お世話になっていますm(_ _)m
本文と追記を合体させて、
「記事本文を分割をする制限バイト数」を管理画面で指定すると、そのバイト数に応じて、個別記事を分割してくれるという優れもの。
ただ、
今回の案件では、
ただ単に本文表示、&追記(続き)は非表示にしたかったんですよね。
本体の(mt4i.cgi)処理をいじっちゃいました。すみません。
723行目あたり
# 本文と追記を一つにまとめる
if($text_more){
$text = "<p>$text</p><p>$text_more</p>";}
<p>$text_more</p>を削っちゃいました。
※分割バイトは、追記分をのぞいた本文だけでカウントして分割してくれるので、わりと辻褄もあってよろしいかと。
Dreamweaverテンプレートの状態に、「現在のページを更新」をショートカットにすると、安全で且つ効率UP
Dreamweaverのテンプレート機能って便利です。
けれど、ページ数の多いサイトや、
テンプレートの種類が複雑化してしまったサイトなどは、
テンプレートを変更した際、
いきなりサイト全体を更新するのは、場合によっては危険すぎたりします。
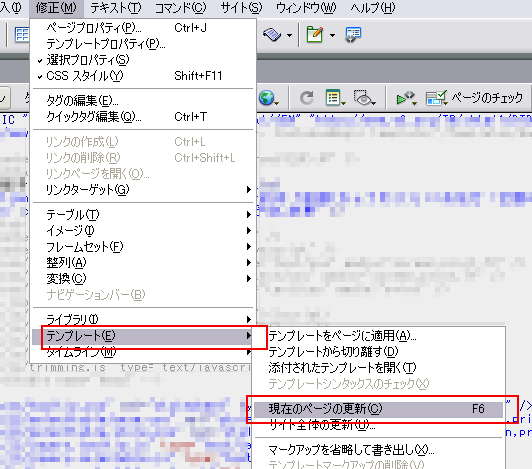
そんなときは、サイト全体更新よりも、
現在のページを更新が、非常に便利です。
.dwtファイルは、更新せずにとりあえず保存しておき、
個別にhtmlファイルを開いて、試しに
「現在のページだけ更新」してみたりすると、
変更点だけmergeして確認できて、
安全です。
結構頻繁に使うので、
いちいちメニューから出してくると面倒なので、
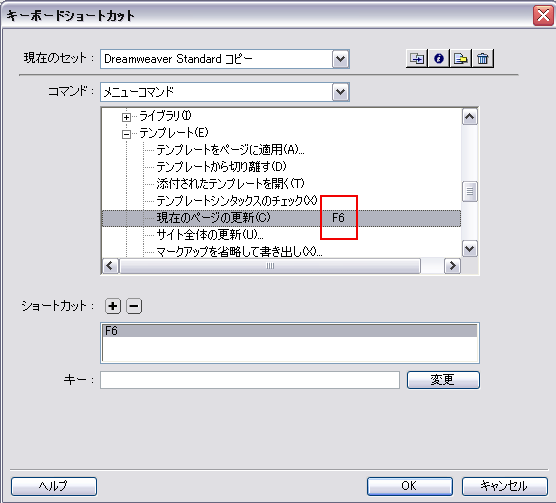
ショートカットキーに設定しちゃうのが、オススメ。

ちなみにオトガワのDWでは、
現在のページを更新は、F6に設定してます。

閉じるショートカットの大切さ
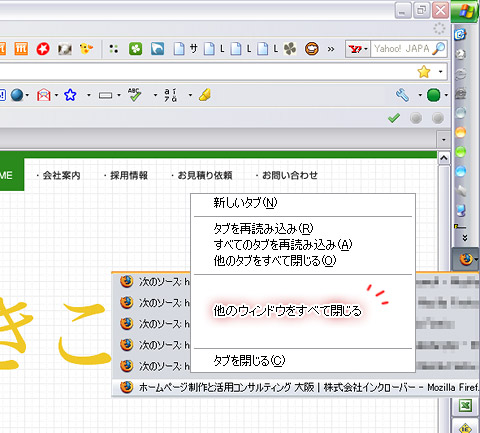
他のタブをすべて閉じる、みたいに、
他のウィンドウをすべて閉じる、みたいな裏技はないもんか??

※オトガワのPCは、ツールバーが右なんです。でもそこは本題ではなくて!
これらを1個1個×押すとか、効率悪いですよね。
5個くらいならいいけど、ひどいときは20個とか30個とか開いてますから・・・

1.全部のウィンドウをクリックしアクティブ化して重ねていく
2.ALT + F4の連打で、次々にウィンドウを閉じる
↓
結構早く片付きます。
※Firefoxに限らず、何でもウィンドウ立ち上げすぎたとき、有効です♪
-----------------
いっぱいソースビューした後とか、Firefoxだらけになっちゃって
横着者な私は、
グループを閉じるとかして、もっかい改めてFirefox起動しようとしたら、システムエラーで再起動しないと出てきませんとか言われてテンパったり・・・
単純なことなんですが、ALT+F4は大切なワザですね。
(なぜかALT+F4連打中に、スタートメニューが出てきてビビるんですが、なんのはずみなのかは、まだ謎です・・)
トリミングtrim_to

記事タイトルや記事本文をおこのみの文字数で制限できる
トリミング属性trim_toを使って個別記事内の
<<前の記事へ|TOP|前の記事へ>>ナビゲーションにつけるソースの覚書。
※trim_toだけだと、トリミングしてるのかしてないのか、ぶつっと切れちゃって分からないので、トリミングしてる場合「...」がつくように
▼参考
MTで特定の文字数以降を「...」とトリミングする方法
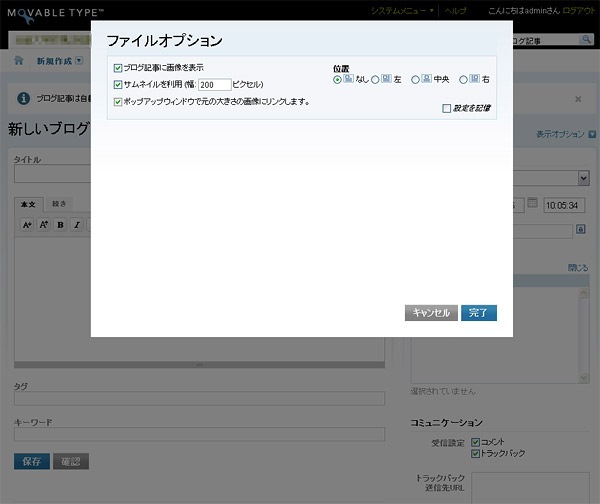
MTで、ポップアップウィンドウで元の大きさの画像にリンクを選ぶと「Died」というエラーが出てしまった件
・ブログ記事に画像を表示↑上記にチェックして挿入しようとした際に
・サムネイルを利用
・ポップアップウィンドウで元の大きさの画像にリンクします
「Died」というエラーが出たときの、
何が起きたのか?というお話。
▼この次
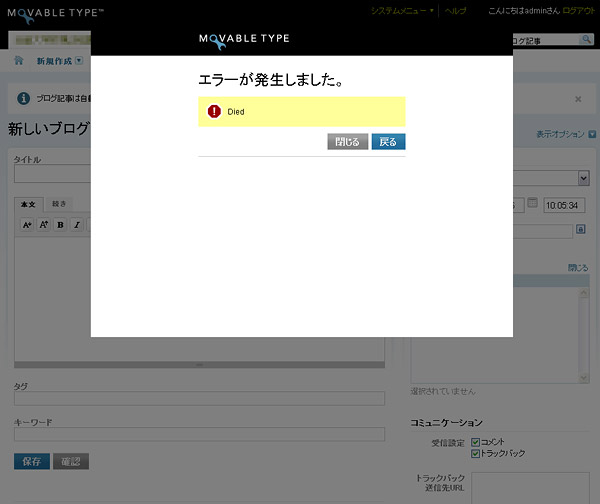
 ▼エラー
▼エラー
しんだ??
【システムテンプレート】ポップアップ画像が
正常に動作していれば、このエラーは解消するはずです。
そもそも、このテンプレートは初期で装備されているので、 消えたり改変されたりすることはナイんですが、
ブログ復元にちょっと失敗したりして、
システムテンプレートが引き継がれなかったりすると、
このテンプレートが不足したりするんですね。
まぁ、よくある現象ではないので、きちんと何が足りませんのエラーも出てくれないのかもしれません。
こういったおっちょこちょいなトラブルは、WEB上に事例が少ないので、なかなか原因が判明しにくいです(´`;)
そんな稀にみる現象に遭遇したにも関わらず、解決できて、今日は少し気分が良いです(←自慢してますが、多分恥ずかしいコトです・・・)
(いや、他に誰もこんなおっちょこちょいなトラブルに見舞われることはナイかもしれませんけど、何かの縁でココにたどり着き、誰かの参考になれば幸いです☆また次も自分かもしれないけどw)
WinMergeを使いこなそう
Webに携わっていたら、知らないとは言わせません。

WinMergeですが、
ただインストールしてエディタ的に使うだけでは、あまり効果ありません。
「うっかり古いファイルを編集してアップしてしまった!」
「メニューが変わってるなんて知らなかった!」
「システムソースが入ってたのに誤って消えて上書いてしまった!」
なんていうトラブルを、未然に防ぐことができます。
いくら視力が良くても、
いくらHTMLソースマニアでも、
いくらコーディングリーダーでも、
htmlファイルの差異を目でチェックして、異なる部分に気付くなんて神業、できません。
ていうか、そういう機械的な作業を、コンピューターに任せるから、PCは素晴らしいんですよね。
そこは人が神経使う作業ではないんですから。
要は、どのタイミングで、どのツールを持ち出せば一番要領が良いのか、そのベストツールをチョイスしてくるのが、人の頭がする作業ですよね。
とにかく、WinMergeを使いこなせれば、たいがいのファイル関連の凡ミスは防げます。
何か編集したら ↓ 編集前と編集後の差異をチェックし ↓ 上書きして問題がないか確認できたら ↓ アップロードする
このフローを癖付ければ、怖いものはありません。(多分・・・)
前置き長くてすみません・・
・WinMergeの使い勝手の良い設定 ・WinMergeをFFFTPで設定してファイル比較を高速に ・WinMergeをDreamweaverで設定してファイル比較に活用する
WEB屋さんは、最初の設定は面倒くさそうだけど、
やっといて損はないです。やらないと損です。
↓設定については続きへ
MTで「システムテンプレートが見つかりません。」で困った話
もう1回やりなおそうにも、多分サーバ上の限界もありそうだし、不足分を補う作業で、十分じゃないかなぁと思って、コツコツ修正してたんです。
んで、残るはシステムテンプレートonlyって時に、気付きました。
システムテンプレートが見つかりません。
インデックステンプレートやアーカイブテンプレートやモジュールは、みんな新規作成も削除もできるのに、
システムテンプレートだけ新規作成できないってことに気付きました。
↑そんなんナイわ・・・(T ^ T)
・コメントプレビュー
・コメント完了
・ダイナミックパブリッシングエラー
・ポップアップ画像
・投稿完了
・検索結果
このへんて標準装備じゃないですか。
なのに1つもないとかって、編集のしようがナイんですよ・・・。_| ̄|○
で、行き着いたのが、↓こちら。
http://www.koikikukan.com/archives/2008/08/15-021717.php#c13941
自分用メモlabelとinputのセット
■labelとinputのセット
<ul class="checklist">
<li>
<label for=""><input type="radio" name="" id="" value="" /></label>
</li>
</ul>
■横並びのリストのcss
.checklist li {display:inline;}
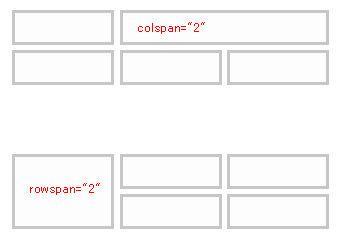
tableのセル結合の名前

ちょっと、いや、だいぶ恥ずかしい話ですが、
いまだに、tableのセル結合の名前は、手打ちできません。
colとrowのどっちがどっちか、覚えられません。
(あと、結合した下の行のセルを減らすのとか、こんがらがります)
DWを使うようになってから、
複雑なtableを組むことはなくなりましたが、
ふとした拍子に、どっちがどっちだっけ?となるので、
もう、メモします。