きまった枠のBOX内にカレンダーをおさめる

MovableTypeやSereneBachや楽天ショップや、その他いろいろなシーンで、カレンダーのHTML表示って出てきます。
デザイン上、きまった枠のBOX内に、カレンダーをおさめないといけないこともあります。
カレンダーの高さは、月によってまちまちで、今年の2月のように4行で終わることもあれば、今年の8月のように6行に及ぶことも・・・。
ゆとりをもたせると、4行で短い月は下がスカスカになってダサいし、
4,5行で合わせて組んで6行の月はスクロールバーを出す、なんていうのも何だかナンセンス。(いずれにせよ結局見づらい)
ということで、tdやセルに高さを持たせるんじゃなく、
table自体に高さを入れて引き伸ばす、ていう作戦が一番自然にいきます。きっと。
Serene Bachでパスワードを忘れてログインできなくなった場合の対処法
Serene Bach でブログを作っています。
不幸にもパスワードを忘れてしまい、ログインできません。
FTPでデータのあるサーバーに入ることはできます。
パスワードが記載されているファイルを開いて、パスワードを確認することはできるでしょうか?
その場合、ファイルはなんという名前でしょうか?
よろしくお願いいたします。
takkyunさんの答え
Serene Bach の作者です。ご利用いただきありがとうございます。
Serene Bach でパスワードをリセットする手段としては、以下のような方法が考えられます。
以下の手順にそのまま従うと、ご利用されている Serene Bach に複数ユーザーが存在する場合、管理者以外のユーザーが消えてしまう可能性がありますので、ご注意ください。
1. データを退避する (data を data_org に変更)
2. 新しく data ディレクトリを作成する (パーミッションに注意)
3. インストーラを起動 (install.cgi を再アップロード、アクセス)
4. 新規インストール、管理者パスワード設定、ログイン確認
5. ユーザデータをコピー (data/user.cgi と data/user/0.cgi を data_org にコピー)
6. 2 で作成した data を退避 (data を data_new に変更)
7. 1 で退避した data_org を data に戻す
8. 管理画面にアクセス、4 で設定した管理者でログインできることを確認
複数のユーザーで運用されている場合、5 のユーザーデータコピーの手順が複雑になります。
復元未完了だと「ウィジェットセットの中身が空」エラーとか出る

ブログ記事「○○○○○」の再構築中にエラーが発生しました: テンプレート「ブログ記事」の再構築中にエラーが発生しました: テンプレートタグMTIncludeでエラーが発生しました: error in module サイドバー: テンプレートタグMTWidgetSetでエラーが発生しました: ウィジェット「XXX」が見つかりません。
MovableTypeを復元して構築していると、こういうのが出たりします。XXXは、ウィジェットIDぽいです。
復元の仕方がイマイチなので、適当にしてるとこんなことがあります^^;
ウィジェットセットの中身が空だったりすると、再構築中にこういうエラーをいわれるみたいです。
buttonの背景って印刷されるんだ?
色々と立て込んでまして、更新が滞っていますが、元気です!
ほんとは、書きたいこととかネタとか結構たまってるんですけど。。。
今気付いたんですが、
buttonタグに入れた背景は、
「背景も印刷する」のチェックを入れて無くても、印刷プレビューで出るんですねー。
なんでやろ??
たまたまかな?
「IE6で閲覧すると」を使ってIE7にアップグレードうながしてみる
 IE6で閲覧すると|CSS HappyLife
IE6で閲覧すると|CSS HappyLife
という記事がとても手頃で面白かったので、試しにpxblogでもやってみようかなと。
»IE6で閲覧すると|pxblog版サンプルです。
(※もちろんIE6で見ないと真っ白です)
 そんでもって、既にお気づきのInternet Explorer6ユーザーの方もいらっしゃるでしょう。
そんでもって、既にお気づきのInternet Explorer6ユーザーの方もいらっしゃるでしょう。
右上に例のものが出るようにしてみました。
憧れカフェ
私の大好きなカフェのひとつに、cafe muがあります。ココ↑
会社から近くなので、時々ランチにいくんですが、
いつも帰りぎわにお姉さんが
「今日もいい日でありますように」と言ってくれるのが素敵ポイント☆
muのお姉さんは、私の憧れです^^♪
そんなcafe muのお姉さんが、今日本屋さんに入ったら、グルメキャリー(関西版)の表紙になっているではないですか(・∀・)!
お友達とかっていうわけじゃないのに、勝手にテンション↑あがってしまうotogawaでした^^;
お姉さん、といっても、見たら同い年でした☆さらに勝手に親近感!
---
先週の金曜から、インクローバーのサイトが落ちて、pxblogのデータも吹っ飛んで、お別れかと覚悟きめていたのですが、無事復活して感激です(o・ω・o)
これからは、ちゃんとバックアップとっていきますので、今後ともひとつ宜しくお願いいたします。
今年最もお世話になったショートカットキーは「Ctrl+C」?
今年最もお世話になったショートカットキーは「Ctrl+C」
「今年、一番お世話になったショートカットキー」で1位に輝いたのは、「Ctrl+C(コピー)」で29.4%。2位は「Ctrl+V(貼り付け)」で 14.9%と、基本とも言えるコピー&ペーストはよく利用されていることが伺えた。3位は「Ctrl+Z(元に戻す)」で8.4%、以下は5%未満という結果となった。
[モ]Modern Syntaxさん曰く
これ、違うと思うな。だって、コピーしたらペーストするじゃん。
で、1回コピーに対して1回ペーストが基本だとしても、複数回同じものをだだだだだってペーストするときあるじゃないですか?だから絶対ペーストである「Ctrl+V」が1位だと思う。…
確かに。
でも、ふと思い出した。
あえて「Ctrl+V」<「Ctrl+C」かもという人、心当たりあります。
家具
 みなさんは、どんな家具サイトを使ってますか?引越ししたんで、ほんと色々見ました。ここ2ヶ月、急に色々なことに目覚めました。自分の趣向がどんなのか知りました。自分でいうのもなんですが、わりと家庭的でしたw(はじめのうちだけかもしれないけど・・・)
みなさんは、どんな家具サイトを使ってますか?引越ししたんで、ほんと色々見ました。ここ2ヶ月、急に色々なことに目覚めました。自分の趣向がどんなのか知りました。自分でいうのもなんですが、わりと家庭的でしたw(はじめのうちだけかもしれないけど・・・)
- J.パルス
- インテリア雑貨zen-you
- パッキングリスト
- ヴィレッジヴァンガード オンライン
- a.flat
- caina(カイナ)
- Boo-Hoo-Woo.com
- うたたね(会社からご近所です。cafeMuにはよく行きます)
- イノブン
- top one(ここのチャリを購入)
- noce
- unico(ラグを購入)
- mono natural
- 無印ネットストア
- IKEA
- コーナンオンラインショップ
- Francfranc オンラインショップ
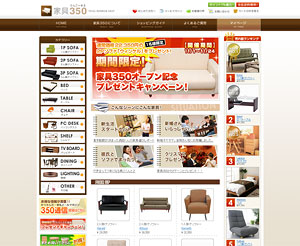
その中でもイチオシなのが、最近オープンした
家具350<さんごーまる>

“年収350万円の世代の皆さんを応援する”といったコンセプトのもと350と名づけられたんだそうです。
私の好きになったブランド家具たちが、送料無しで最安値レベルです。自分の年収とかあまり気にしなくても、ふつーにお買い得と思います(笑)
サイト自体見やすいし、なんといっても私の尊敬しているデザイナー・澤デザインですから^^
間違いないです☆
それで、最近購入したのが、emoのローテーブル。(↑の写真)
TVボードとしても使えるんですが、私TV見ないんで。
でも可愛かったので、ローテーブルとして購入☆
昨日届いたばかりなんですが、部屋のイメージにぴったりでした!
私のお部屋自慢でも見たいという奇特な方がいらっしゃったら、
続きを見るでどうぞ(笑)

