ページのキーワードが登録されていればキーワード、登録されていなかったらhogehoge
■ページのキーワードが登録されていればキーワード、登録されていなかったらhogehogeという指示ソース
<mt:If tag="PageKeywords"><$MTPageKeywords$><mt:Else><$mt:PageTitle$></mt:If>
応用がきいて便利なので、コピー用にメモ。
thickboxに代わってくれそうなライブラリ
なんて言われて、急にびびっている、
小心者otogawaですコンバンワ。
jqueryで使えるlightbox風のライブラリで、
thickboxは使い勝手もよく、カスタムも慣れているのに、
jqueryのバージョンがアップしていって使えなくなったら、
だいぶ寂しいです。
thickboxに代わってくれそうなライブラリを探してみています。
Dreamweaverのテンプレートを復元したいときの手順
base.dwtで生成した普通のindex.htmlはあるのに、
/Templates/base.dwtを紛失してしまった、というトラブルに見舞われたら・・・。
IE6やIE7で印刷時に崩れたり内容があふれたりするとき
IE6やIE7では、印刷時にグローバルナビゲーションが崩れたりしやすいですよね。
IE6では、印刷するときにページの拡大率を変更できないので、
最近の800pxや900pxサイトでは、ページの内容があふれ出してしまいます。
なので、印刷用cssであらかじめ大枠のhtmlやらbodyを縮小してやると、解消されます。
html,body { _zoom:0.85;}
0.85という比率は、
そのサイトの幅によります。
850pxだったら⇒760÷850=0.89
1000pxだったら⇒760÷1000=0.76
などなど。
zen-codingについてブツブツ言ってみます
でしょうか。。。
(そうでもないのかな)
zen-codingといえば、
まずこういうもの⇒
百聞は一見にしかず。
Twitterに1回発言するぐらいの文字数と労力で、1ページ完成する!
が、ウリだそうな。
例えば、
(#header>h1)+(#content>(#main>h2+div#entry$.section*5>(h3>a)+div>p*3+ul+)+(#utilities))+(#footer>address)と打って結合すると、
こうなる↓
<div id="header">
<h1></h1>
</div>
<div id="content">
<div id="main">
<h2></h2>
<div id="entry1" class="section">
<h3><a href=""></a></h3>
<div>
<p></p>
<p></p>
<p></p>
<ul>
<li></li>
</ul>
</div>
</div>
<div id="entry2" class="section">
<h3><a href=""></a></h3>
<div>
<p></p>
<p></p>
<p></p>
<ul>
<li></li>
</ul>
</div>
</div>
<div id="entry3" class="section">
<h3><a href=""></a></h3>
<div>
<p></p>
<p></p>
<p></p>
<ul>
<li></li>
</ul>
</div>
</div>
<div id="entry4" class="section">
<h3><a href=""></a></h3>
<div>
<p></p>
<p></p>
<p></p>
<ul>
<li></li>
</ul>
</div>
</div>
<div id="entry5" class="section">
<h3><a href=""></a></h3>
<div>
<p></p>
<p></p>
<p></p>
<ul>
<li></li>
</ul>
</div>
</div>
</div>
<div id="utilities"></div>
</div>
<div id="footer">
<address></address>
</div>
なにー!?
target="_blank"を使わずに、jqueryを使って、別窓でリンクを開かせる
target="_blank"を使わずに、jqueryを使って、別窓でリンクを開かせる、超シンプルな方法。
(aタグにクラスすらつけるのが面倒なコトもありますからね・・・jqueryなら、クラス.linkのaとか指定できちゃうのでね。クラスつけ忘れても大丈夫。)
■サンプル
■HTML
headには
<script type="text/javascript" charset="utf-8" src="jquery.js"></script>
<script type="text/javascript" charset="utf-8" src="jquery.blank.js"></script>
bodyには
<p><a href="http://jquery.com/" class="blank">jQuery</a></p>
■jquery.blank.js or jquery.blank.icon.js
アイコンありか、なしかは、お好みで。
関連記事 ありがとうございます。 参照元:jQuery で target="_blank" を使わず別ウィンドウwebデザイナーの改造屋ブログ
指定した住所をGooglemapにリンクする
超シンプルなタイトルです。
Googlemapへいったらできることなんですが。。。
Googlemapに直接いってURLを作成すると、日本語文字を変換しちゃうので、
住所をなんて入れたか分からなくなってしまいます。
↓こんなん
http://maps.google.co.jp/maps?q=%E5%A4%A7%E9%98%AA%E5%B8%82%E8%A5%BF%E5%8C%BA%E6%96%B0%E7%94%BA1-28-3+%E5%9B%9B%E3%83%84%E6%A9%8B%E3%82%B0%E3%83%A9%E3%83%B3%E3%82%B9%E3%82%AF%E3%82%A8%E3%82%A23F&ie=UTF8&hq=%E5%9B%9B%E3%83%84%E6%A9%8B%E3%82%B0%E3%83%A9%E3%83%B3%E3%82%B9%E3%82%AF%E3%82%A8%E3%82%A23F&hnear=%E5%A4%A7%E9%98%AA%E5%BA%9C%E5%A4%A7%E9%98%AA%E5%B8%82%E8%A5%BF%E5%8C%BA%E6%96%B0%E7%94%BA%EF%BC%91%E4%B8%81%E7%9B%AE%EF%BC%92%EF%BC%98&z=16&brcurrent=3,0x6000e702e6e8ecf5:0xb2747089c9bee2e7,0
日本語のまま使いたいときは、↓こんな感じ。
■サンプル
Googleマップを開く
■HTMLソース
<a href="javascript:;" onclick="window.open('http://maps.google.co.jp/maps?q='+encodeURI('大阪市西区新町1-28-3 四ツ橋グランスクエア3F'));return false;">Googleマップを開く</a>
ソースがめっちゃシンプルだし、いちいちGooglemapへいかなくてもサクサク作れるので、覚えておくとうれしい小技です。
本文があるときはパーマリンク、本文がないときはタイトルのみでパーマリンク無し

ニュースリリースにMovable typeを使うとき。
図のように
本文があるときはパーマリンクがついてるけど、
本文がないときはタイトルのみでパーマリンク無し、
にしたいときのソース。
<mt:Entries lastn="10">
<mt:EntriesHeader><ul></mt:EntriesHeader>
<li><span class="date"><MTEntryDate format="%Y年%B月%e日"></span><mt:If tag="EntryBody"><a href="<MT:EntryPermalink>"><MT:EntryTitle></a><mt:Else><MT:EntryTitle></mt:If></li>
<mt:EntriesFooter></ul></mt:EntriesFooter>
</mt:Entries>
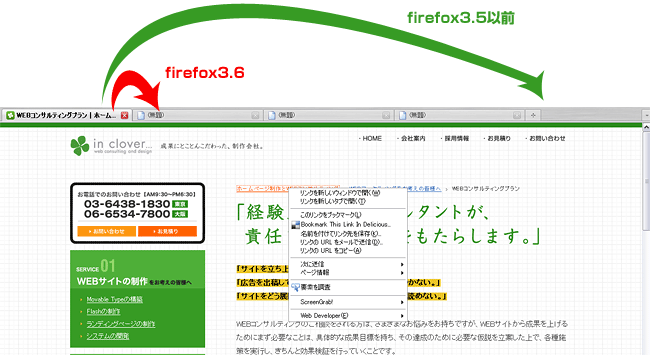
Firefox 3.6 で新規タブを右隣じゃなく右端に開く設定の変更手順

Firefox 3.6 にバージョンアップすると、
リンクをクリック(右クリックで「リンクを新しいタブで開く」)した時、開くタブの位置が、3.5以前から変わっている件。
今見ているタブのすぐ右隣に新規タブが開くようになったようですね。
便利やろうと思って修正されたのでしょう。
でも、使い慣れた位置に出てくれなくて、困った人もいるでしょう。
その回避方法のメモが載っていたので、覚書き。
Firefox 3.6 で新規タブを右隣じゃなく右端に開く設定の変更手順
1. アドレスバーに [ about:config ] と入力してエンターキーを押す。 2. フィルタの検索窓で [ browser.tabs.insertRelatedAfterCurrent ] と入力。 3. たぶん設定項目があるので、値の [ true ] の部分をダブルクリックして [ false ] に変更。 4. Firefox を再起動する。
一応メモしましたが、
個人的には、すぐ右側に出るの、嬉しかったりします。
なぜなら、
たくさんタブを開いている場合、開いているタブ達の一番右端にこっそり開いて、開けたのか失敗したのか分からなくて何度も開いちゃったり、、、
開いたんだけどそのタブを見に行くのに矢印でカチカチ探しにいったり、、、
今用があるのは今開いたタブなんだから、
すぐ隣に出てくれるっていうのは、とても理にかなっていると思います。
2、3日も使っていれば絶対慣れると思って、あえて従いました。
おかげで、作業効率1.1倍ほどアップです。
(たいしたことないか。。。)
@homeっていうタグが入ったウェブページを、ここに表示しますのソース
@homeっていうタグが入ったウェブページを、ここに表示しますよ、
というアレ。
結構応用がきいて、自分的によく使うので、覚書。
<mt:Pages tag="@home" lastn="1"> <$mt:PageBody$> </mt:Pages>