そろそろフッターリンクも、ソースシンプルにいけそう

こういうフッターリンクも、超シンプルに組めそう。
他サイトからプリセット引っ張ってこなくても、そらで書けるかも。
<ul class="footerlink">
<li><a href="#">トップ</a></li>
<li><a href="#">物件情報</a></li>
<li><a href="#">事業内容</a></li>
<li><a href="#">企業情報</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">プライバイーポリシー</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
.footerlink li {
display:inline;
}
.footerlink li:after {content: " | ";
}
.footerlink li.last-child:after {content: "";
}
勿論last-childはjqueryで処理してね。
footerlinkそのものは、右寄せでも左寄せでも中央ぞろえでも全然平気っぽい。
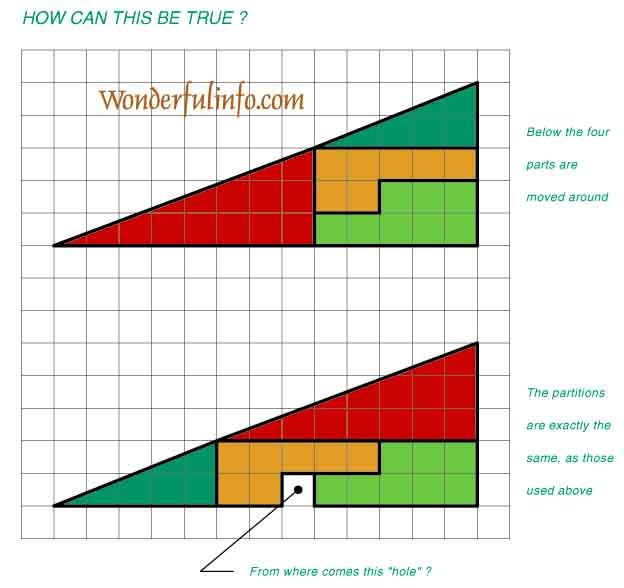
謎解きしたくなる図
幼少時代、ヒマさえあれば、
「なんか問題出して~」と家族にせがんでいた記憶があります。
そんなかわいい時代は過ぎ去りましたが、
めっちゃ謎めいた、解きたくなる謎な絵に遭遇。

めっちゃ解きたいーーー!!
ねばること、30分。
解けました!!!
テキストを打っていくときメモ帳を使うのは危険
みなさんはwebや印刷物などで原稿をテキストに起こすとき、
何を使って打ってます?
・word
・メモ帳
・テキストエディタ
などなど
私個人的にですが、断然テキストエディタ派です。
なぜなら
wordは余計な書体がつきすぎるし、変換の仕方も独特なので、作業中に余計な選択肢が多すぎて打つのに集中できないので却下。
メモ帳はフォーマットとしてはいいんですが、「戻る」が1回までなので、ミスしたときや、うっかり削除してしまったときの危機管理ができないので却下。(一時的にコピーしておくクリップボードのように使うのにはメモ帳は最適なんですけどね。)
テキストエディタは、webをやってる人はいろいろ知ってると思います。
秀丸、サクラ、terapadなどなど。
これらはちゃんと「戻る」も複数回できるし、
表示の仕方も工夫してカスタムすれば自分なりに見やすく変えられるし、変換もノーマルだし、快適に打てます。
あとは、ウィンドウの幅に関係なく改行しなければダラダラの右側へテキストが続いてしまいますが、これも、設定次第で折り返して表示してくれるようになります。

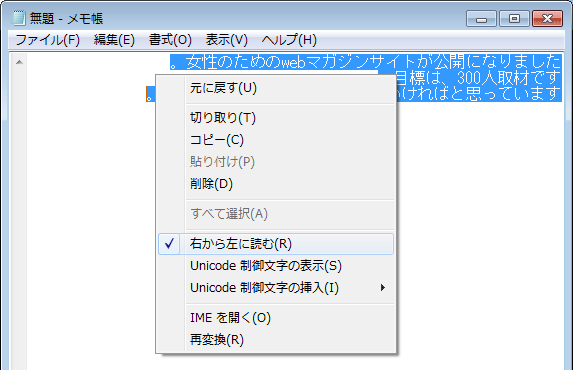
メモ帳で右揃え
メモ帳で、右揃えで表示とか、できるんですね。知らなかったです。
ドラッグして右クリックで。
ていうか、よく見たら、右揃えじゃなくて、右から左に読むって、
古文か何かですか?w

mt4iでいつも忘れる設定
ピアノで、何度も同じ引き間違いをする箇所があるように、
webでも、何度も同じところで設定し忘れする箇所があります。
MTブログを携帯用に見せるスクリプト「mt4i」をインストールしていると、
いつもアクセスしてもエラーが何度か出るんです。
いい加減おぼえろよ!と自分で自分に思います。
其の1) Blog_ID - Movable Type 上で使用しているBlog固有のIDの指定忘れ
でエラー其の2) Loading template・・・」
というエラー Loading template '/hoge/tmpl/mt4i/index.tmpl' failed: HTML::Template->new() : can't mkdir /hoge/mt4i/cache/tmpl (file_cache => MT ホームディレクトリ ∟mt4i∟cache
∟tmpl
上記インストール手順最初の、「テンプレートのキャッシュを溜め込む為のディレクトリの作成」を行いましたか?
はい。忘れてました・・・
なぜheaderにRSSリンクソースを埋め込まないのだろう?
2010年10月10日に入籍したのですが、otogawaのままのotogawaです^^
ご無沙汰しております。
WEBの案件をいただいて、
作業を進めていると、やっぱり現場のつぶやきを言いたくなるというか。
ふだんなにげに気になっていたコトを、えらそうに言いたくなったりするものですね。
WEBサイト全体をCMS化したり、
WEBサイトは通常htmlだけど、新着情報はブログだったり、
そんなサイトを見ていると、
ブログにデフォルト装備のRSSがあるはずなのに、RSSアイコンが表示されてないケースが結構あります。
サイトのコンテンツの中にデザインされたRSSアイコンじゃなくて、ブラウザが認識して表示してくれる方↓のです。

(Firefoxならこんな感じ。最近のブラウザなら、みんな確かどこかに表示されてるよね?)
RSSリンクソースをどうして埋め込まないのだろう?ついつい悔しくなります。
(サイトのTOPを忘れるならともかく、ブログアーカイブでも忘れられてるのもよく見かけます)<link rel="alternate" type="application/rss+xml" title="RSS" href="" />
<link rel="alternate" type="application/atom+xml" href="" />
もちろん、RSSを生成しない環境で、RSSの仕組みを1から構築するのには、予算がいります。
お客様との商談の中で、最低ラインの予算内でやっているから、
なんでもかんでもサービス♪というわけにいかないこともあるでしょう。
でも、sbやMTやwpなどをベースにしたブログサービスであれば、ほぼ標準装備ですよね。
標準装備は金額に含まれていると考えますよね。
標準装備であり、役に立つと分かっているRSSリンクを
サイトのHOMEのheaderに記述してあげるのは、
お客様への安売りではなく、むしろ、そのwebを見るユーザーへの思いやりだと思うのです。
とか、ちょっとえらそうに言いながら、
昔自分がコーディングしたサイトのソースを、おそるおそる見返していく、昨今であります。。。
JUGEM から MT形式でエクスポート&インポートするには
ロリポブログを個人的によく使わせていただいていました。
最近、ロリポブログはJUGEMに移行されることになり、
アップグレードの意味もこめて、とあるブログをJUGEMにしたんですね。
携帯でのデザインもカスタムできて、良かったんです。
が、画像アップロードするとき、画像アップロード用のサーバに蓄積されるようで、
ファイル名が変換されちゃうんですね。
記事書いてるときに、HTMLソースモードで書くんで、何の画像かもはや分からないんですよ(;´△`A
ロリポブログのときはxxx1.jpg、xxx2.jpgとかつけてもそのままUPできたので、順番入れ替えたりしやすかったのに。
云々・・・。
まあ前置きや諸事情はそのくらいにして・・・
結局、JUGEMにして早1ヶ月で、やっぱりMT5にしよー!
別にテンプレートだって頑張れば1日で作りなおせるやろー!!
という、やる気がメキメキ芽生え、
やりました\(*`Д´)/
ブログだけでなく、サイトのほうも一緒にCMS化しました。
で、つまずいたのが、ブログ記事のエクスポート&インポート。
JUGEMって、エクスポートデータ「 XML形式」か「テキスト形式」しかないなんて。
その反面MTOS5は、MT形式データしかインポートで受け付けないんです。
なんて相性の悪い・・・。
Seesaaブログにまず移行
JUGEM から Movable Type への移行を手助けするライブラリ - jugem2MT(Beta)
調べればそれなりに色々出てきたんですが、
Seesaaブログ登録したりやったんですが、はじめてのサイトは使い勝手分からなくて、迷子。
遠回り極まりない┐('~`;)┌
やってるうちに、
ハッと気付きましたよ。
つまり、Serene Bachにインポートしたら、MT形式でエクスポートできるやん♪
得意分野経由でいける!近道だ☆
Serene Bachを使いまくっていたおかげですね。
こんなときに役に立つなんて。
お手軽お手頃なレンタルサーバの『コロリポプラン』
お手軽お手頃なレンタルサーバというと、
今までは、ロリポップを薦めてました。
でも最近は、最値でいえば、さくらかな~と思ってきてました。
が、しかし、ここへきて、
最値レンタルサーバの認識が、逆転しました!
『コロリポプラン』では、月額105円で容量1GB!∑(゚Д゚ノ)ノ
ロリポブログも1つついてくるし、HPとブログ1個だけ設置してあげる場合は、これで十分じゃないですか!?
まぁ、これだけCMSが普及すれば、データベースは絶対ほしいものですから、
私がHPを任されたときは、できれば今までの263円のロリポプランを選んでほしいものですが・・・。
でも、この不景気を乗り切るためには、
まず、webに乗り出してもらわなきゃ、お客さんにもwebを体感してもらわなきゃなので、
お手軽お手頃プランは、最高の窓口ですね!!
ロリポプラン使ってるけどプラン変更したいって人でもプラン変更可能みたいなんで、
それも嬉しいですねー!!