Wordpressブログ→Facebookページ連動(自動投稿)
WordpressブログからFacebookページに連動させ、ウォールに自動投稿させる方法は、色々あります。
Wordpressのプラグインで、「Facebook」というプラグインや、
「Wordbooker」というプラグインなど、色々試してみました。
しかし、あちこちつまずく点があり、断念。。。
視点を変え、
Wordpressブログ→twitter→Facebookページ連動(自動投稿)
というように、ツイッターを介す方法でやってみることに。

◆Wordpressブログ→twitter
これは、「Simple Tweet」というプラグインを使用。
参照→http://wppluginsj.sourceforge.jp/simple-tweet/
※テストのときの注意
Wordpressでテスト投稿するときは、ちゃんと現在の時間で、新規投稿した方がいいみたいです。
過去の時刻にして新規投稿したり、過去の記事を下書きにして再公開したりしても、ちゃんと反映されませんでした。
公開済みのサイトでテストするときは、クライアント様の許可をとって作業しましょう。
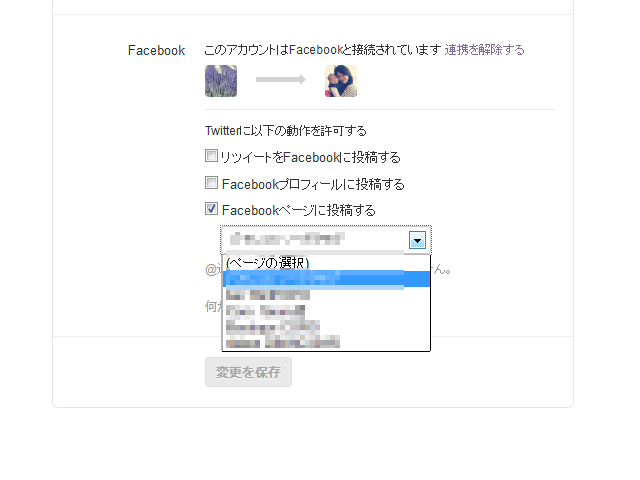
◆twitter→Facebookページ連動
twitterの「設定」→「プロフィール」の下部に、
「facebook」と連携させる箇所があります。

ここは、チェックをつけたり外したりするたび、設定変更が保存されている模様です??
設定を保存するボタンが、アクティブにならないので、すごい違和感を感じるんですよね。。。
※設定完了での注意
一度twitterをログアイトして、再ログインして
設定内容に間違いがないか確認できたらOKです。
これをやらないと、元に戻っていたりします。
これで、
Wordpressブログ→twitter→Facebookページ連動(自動投稿)
繋がったはずです☆
カラールックアップ調整
すっかりinstagramの恩恵ばかり受けている毎日です。
おかげで、Photoshopの補正スキル落ちてきてるんじゃないかとヒヤヒヤしますね。
しかも、CS6になってから、
またすごい機能ついてること知りました。
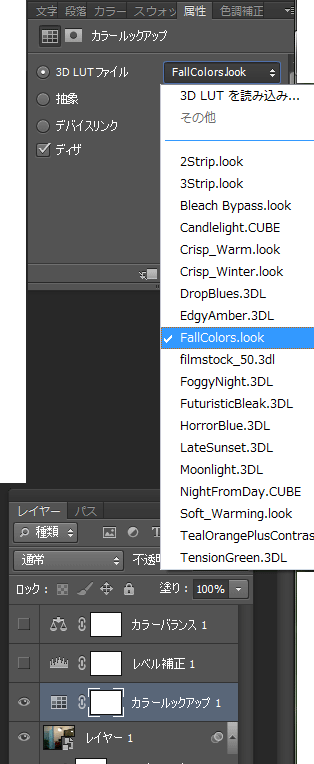
カラールックアップ調整
ていうんですねー。
サンプルをいろいろ置いてみますねー。

After(カラールックアップ調整のバリエーション)
3パターンほど・・・




「レイヤーメニュー」から「新規調整レイヤー」>「カラールックアップ調整」を選びましょう。上の画像のように多種多様なエフェクトがあるので、好きなものを選択すれば出来上がりです。あくまで「レイヤー」なので、データそのものを改変せずに効果をかけられます。納得いくまで試しましょう。 参照:Photoshop CS6ならInstagram風エフェクトが簡単にかけられる
WordPress 3.x マルチサイト機能有効化の作業メモ
各ブログのダッシュボードに入れず困ってました。
↓ このページで救われました。
私がつまずいてたのは、.htaccessの記述が問題だったようです^^
WordPress 3.x マルチサイト機能有効化の作業メモ
ログインするときの、私だけ?

私だけ?
ログインするとき
ユーザー名入力→タブキー→パスワード入力→エンターキー
というのを、超高速で打つんですが、
超、超、超高速に打ちすぎて、タブキーが反応しないまま、
つまりユーザー名のところにパスワードまで続けて打ってエンターしちゃったりするんですよ。
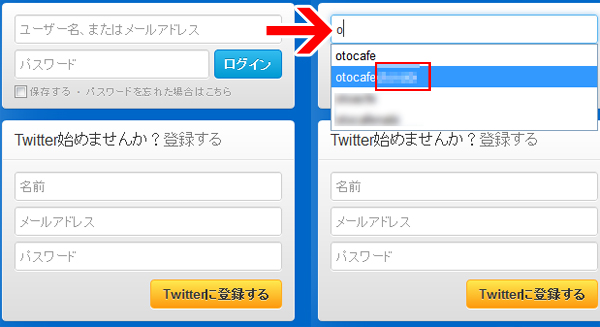
するとブラウザ側に、お節介にも入力したユーザー名のクッキーが残って、
次から頭文字を打つとユーザー名+パスワードのくっついた失敗履歴まで可視化されちゃってアワワってなるわけです。
私だけでしょか・・・。
onclickを使うポップアップ+DWのテンプレートで管理しててもパスが狂わない方法
onclickを使うポップアップ
onclickを使わずclassでポップアップさせるjavascript
とか色々書いてきましたが、
Dreamweaverのテンプレートで管理するHTMLの場合、
onclick="window.open('popup.html', '', 'width=650,height=800')のようなonclick内にパスを記述することになり、結果、 DW特有の階層ごとにパスの書き換え機能が使えなくなってしまうんですねー。
絶対パスで書くのもナンセンスですし
ルートで書こうにもファイルサーバやローカルで作業する場合はかなり無理です。
なので、DWに階層を理解してもらいつつ、
onclickのポップアップを実現させたい、という方法。
■javascript
function dummy(url){
var dummyWin = window.open(url, "", "width=600, height=600, left=100, top=100, scrollbars=yes");
dummyWin.window.focus();
dummyWin.document.close();
}
■HTML
<a href="../dummy.html" onclick="dummy(this.href); return false;">リンクテキスト</a>
↑こうすれば、
パスはhref属性に記述するのでDWも理解してくれて、階層ごとのパスの書き換えもうまくいきます。
スマートフォンサイト作成にあたってのメモ
スマートフォン向けサイト作成にあたっての基本概要|ユージック
そろそろメモをつけていこうと思います。
■サイトの幅
320px~640px(横)/480px~960px(縦)が主流
■スマートフォンサイト作成で役立つJavascriptの紹介
細かすぎるwinXPとwin7の違い
慣れながら細かすぎるなぁと思うのですが、
仕事してて、winXPからwin7になって変わったことをひとつ。
画像の連番をつけるとき、みなさんはどうつけますか?
1.jpg
2.jpg...
とつける派?
01.jpg
02.jpg...
とつける派?
前に0を付ける人は、
たぶんファイル一覧のときのことを考慮してるんだと思います。
10以上になったとき、winXP以前は、
1.jpg
10.jpg
11.jpg
12.jpg
2.jpg
3.jpg...
と整列するんですよねー。
1の次が10ってなんじゃ??ってなりますよねー。
1.jpg
2.jpg
3.jpg
・
・
・
9.jpg
10.jpg
11.jpg...
となってほしいわけですが、思うようにはいかないもので...。
なので、その対策として、
もう当たり前のように、
01.jpg 02.jpg 03.jpg ・ ・ ・ 09.jpg 10.jpg 11.jpg...
というようにつけるクセがついたわけです。
※でもこれだと、3ケタになったらどーするの、的な
2000年問題みたいな気持ち悪さもちょっとあったりするわけで、
web潔癖症(?)の方にはずいぶん妥協策だったに違いないです。
だからあえて001.jpg 002.jpgとつける人も見たことがあります。
まぁ、ここをつつきだすと話が長くなるのでこのへんで。
何が言いたかったって、
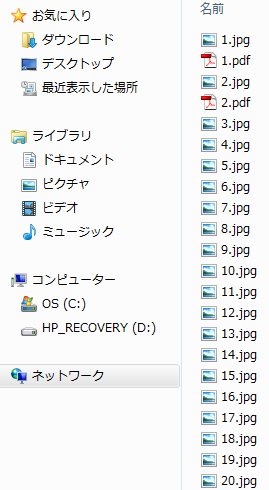
win7ではちゃんと
1.jpg~9.jpgが一桁台だよという認識があることに驚きましたねー。
ほら↓

素敵ですよね。
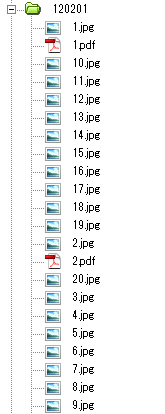
で、調子乗ってさっそく1.jpgと付けていったら・・・
Dreamweaverの中でのファイルパネル内では、
相変わらずだったんですよねー。ちょっとガッカリ。

同じOS内で、ファイル名順の表示順が違うってどうなのって話ですが、
windowsがちょっと賢くなっていることに感心したという細かすぎる話でした。
右側の隙間

Photoshop(CS4)で、スライスしたときのこの右側の隙間が許せません。
キャンパスサイズ幅200でスライス幅200なのに、なぜ1pxほどの隙間が出て表示されるんでしょうか??
ここをピッタリにする環境設定方法はないんでしょうか。
センター揃えするときとか、錯覚するのでやめてほしいですね、CS4以降。
lang属性について
font-sizeを%指定してもブラウザ間の文字サイズが微妙に異ならないためのおまじない
ブラウザ間の文字サイズが微妙に異なって困る・・・
という背景から、
サイトをコーディングするときに、
最初に決めておきたい文字サイズ統一のおまじない。
(IE6~8、Firefoxなどモダンブラウザに対応しているハズ)
■13pxくらいにしたいとき
body{ font-size: 80% }
html>body{ font-size: 13px }
*:first-child+html body{ font-size:80% }
html>/**/body {font-size /*\**/:80%\9 }
■12pxくらいにしたいとき
body{ font-size: 75% }
html>body{ font-size: 12px }
*:first-child+html body{ font-size:75% }
html>/**/body {font-size /*\**/:75%\9 }