Dreamweaverのコードビューの文字サイズを
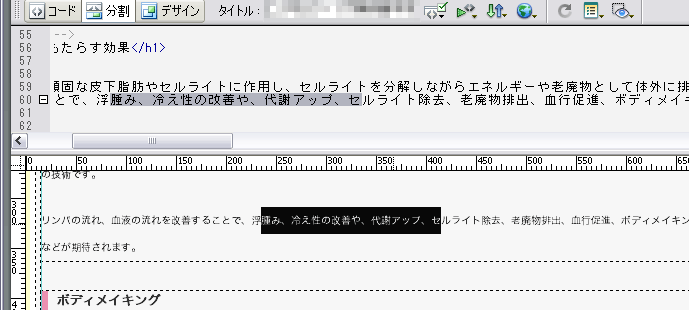
デザインビューって、文字サイズ小さく感じませんか?

なぜなら、サイトを作るとき、多くのサイトはCSSでbody{font-size:75%}とかにしているからですよね。
ブラウザの標準が16pxなので、サイトの標準を12pxくらい・・・のつもりで指定するあれですが、
そして、IEでも可変できるようにと、px指定ではなく%指定するので、
どうしても、DWの標準10pt(小)からさらに小さくなっちゃうわけです。
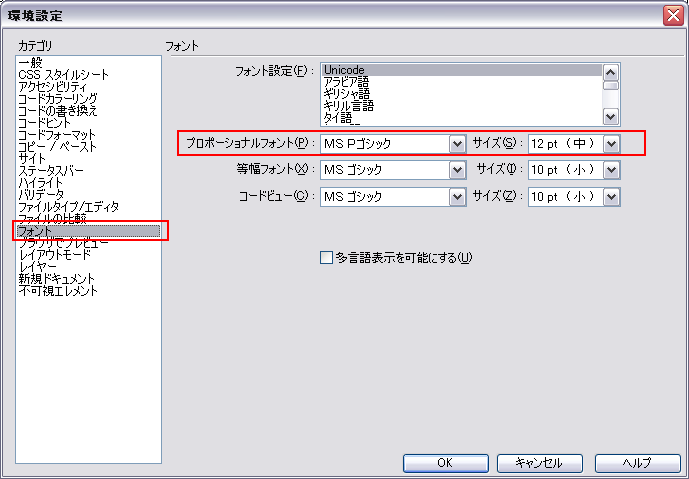
環境設定で、デザインビューの文字サイズを変えてあげましょう。
フォント>プロポーショナルフォント>サイズを12pt(中)にすると、CSSで75%指定した文字サイズが、
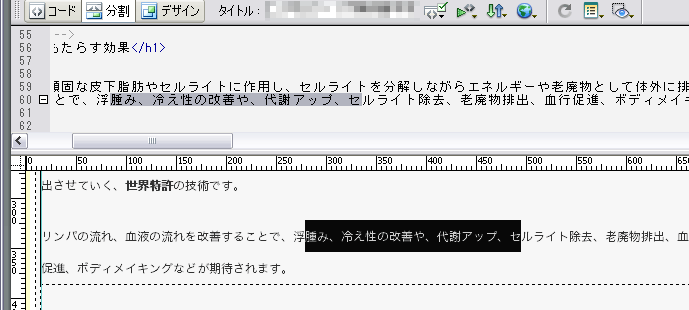
見やすい大きさになると思います。

↓はい。このとおり。
生粋のコーダーは、デザインビューなんか使わないやいっ!
って敬遠されるかもしれませんが、
いや、コーダーだからといって、文章を校正したり、ときにはライターの役目をすることも、少なくありませんよね。
改行位置や段落位置などの、読みやすさ修正も仕事のうち。
効率よく修正するときには、リッチテキスト状態でコードを触りましょう。

今できること
今回の震災を通し、みんな様々な思いを持ったと思います。
自分に、何ができるだろう?
どの情報が確かなんだろう?
もし自分の家も巻き込まれたら・・・
結局は、親戚や友人の無事が分かると、いつもと変わりない生活を送っていたりしますね。
仕事は通常通り続くわけで、いつもと変わりない風景に、戸惑いどころか、罪悪感さえ覚えます。
私の母校は、小中高一貫で、とても団結力の高い学年だったので、
関西、関東とわかれわかれに住んでいても、
幹事の子や、行動力のある子たちから、
有力で確かな情報がきっちり回ってきます。いつも感謝しています。
今回の被災の復旧、復興には、少なくとも10兆円以上の資金が必要といいます。
今後、いろんな支援が必要になってくると思いますが、まずは、寄付も今できる一つの手段と思います。
オンラインでクレジット決済できるいくつか信頼性の高いサイトを紹介していただきました。
1)Just Giving Japanサイト内
「東北地方太平洋沖地震への緊急チャレンジ」 http://justgiving.jp/c/1515 CIVIC FORCEという、緊急援助のプロのNGOに寄付されます。現在1億円ほど集まっています。・CIVIC FORCEは、PeaceWindsという、海外の災害援助NGO代表の大西さん(知人です)が、日本国内の災害援助のためにつくったNGOです。かなりの実績がある、信頼できる団体です。(*PeaceWindsJapanも同時に東北援助活動しています)
・JustGivingJapanは、チャリティプラットフォームという団体が運営していますが、こちらも信頼性が高いです。また、今回の寄付にかかる手数料はチャリプラの負担ですので、みなさんにはかかりません。
2)日本財団CANPAN内
「東北地方太平洋沖地震応援基金」https://canpan.info/open/news/0000006465/news_detail.html
こちらも知人の日本財団が行っている、普段からNPO業界の情報開示、資金調達のプラットフォームとして機能しているサイトです。英語の寄付ページもありますので、海外から寄付されたいという問い合わせには、こちらか、次の3)をご紹介いただければいいのでは、と思います。
http://members.canpan.info/kikin/products/detail.php?product_id=1080
3)Japan Society 「Japan Earthquake Relief Fund」
https://www.japansociety.org/japan_earthquake_relief_fundこちらは、外国からの寄付の問い合わせに使えます。
ニューヨークに本拠地を置くジャパン・ソサエティという団体(こちらも知人で、信頼性高いです)が立ち上げた寄付サイトです。
義援金を集めようとしても、
間の団体が確かか分からなかったり、
振り込み手数料がムダにかかってしまったり、
色々気を揉んでいる間におわってしまいがちです。
善意を利用した悪質な事件が多いため、
余計な心配が、みんなの行動力をはばみます。
上記に引用したこれらも、信頼している友人が信頼しているから、
ということでブログに掲載することにしました。
絶対ぜったいぜったい確証があるか?といわれても、正直、何もいえません。
だからといって、
それを理由に何も行動を起こさないで終わるのも、何も行動しない人の言い訳になるんだ、
と思ったら、いちかばちか、アクションしてみた方が、人間的に、いい!と思っています。
信じること、アクションを起こすことが、大切。
大切というより、
「大切だから行動する」んじゃなくて、「行動せずにはいられない。」
先導きって動ける彼らは、きっとそうなんだと思います。
信頼できないのなら、信頼できそうなものを、複数利用すればいいんですよね。
どれか騙されてても、どれかは通じているはずです。
font-size:large;とfont-size:larger;はどっちが大きいの?
吉と小吉どっちがいいの?
みたいな感じで、
font-size:large;とfont-size:larger;はどっちが大きいの?
あえてここまで細かく使い分ける必要なんて、ないとは思うんですが。
http://px.otogawa.com/sample/font-size/
大枠が100%以下↓の場合と、100%以上↑の場合で、
largeとlaeger、
smallとsmallerの解釈って、逆転するんですよ。
はぁー!?
このうえブラウザ同士で解釈が異なったら、訴えてやるっ!(`・ω・´)
って思ってIEで見たところ、FirefoxもIEも解釈は同じでした^^;ほ。
早くCSS3をフル活用したいもんですね。
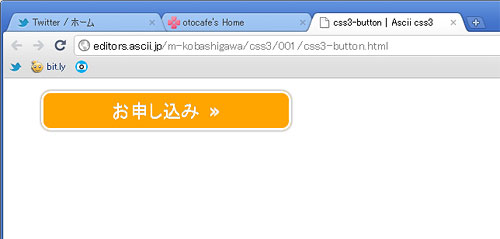
確かに。「申し込みボタン」や「キャンセルボタン」などのボタンは、Webのユーザーインターフェイスの中でも重要な要素の1つだ。テキストや他の要素に埋もれてユーザーが操作に迷わないように、画像を使って凝ったデザインにすることが多い。

CSS3を使えばテキストだけでも画像に引けを取らないボタンを手軽に作成できる。 画像を用意する手間が減るうえに、CSSプロパティやHTMLを変更するだけで色を変えたり文字を書き換えたりできるので、修正や流用も画像編集ソフトを使うより効率的だ。
Internet Explorerへの対応

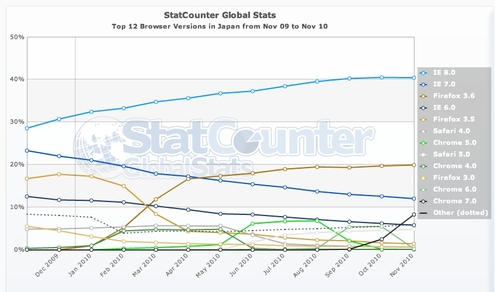
日本でのブラウザシェア
CSS3を実際に使用するときに気になるのは、サポートが遅れているInternet Explorer(IE)、特にIE6への対応だろう。米StatCounterのデータによると、IE6の利用シェアは6%以下(日本国内、2011年1月現在)となっており、対応コストを考えるとIE6への対応はそろそろあきらめざるを得ない状況になりつつある。
一方、IE7/IE8についても、Safari/Opera/Firefox/Chromeとまったく同じデザインにこだわる必要はない。
必要なのは、IE7/IE8でも破綻しないデザインを提供することだ。
IE7/IE8向けには、特定のバージョンのIEにだけCSSを適用できる「コンディショナルコメント」を利用して別のデザインを提供することも検討しよう。<!--[if IE 7]>
<link rel="stylesheet" type="text/css" href="ie7.css" />
<![endif]--><!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="ie8.css" />
<![endif]-->
どんどんwebって制作のみでは単価下がってる。
こういう、画像作成などの手間が省ける技術が出てきたからこそ、単価の下がる道理があると思う。
そこを、「えー!IEでも同じようにシャドウつけて!出ないならキレイに画像で作ってよ!」っていうんやったら、正規価格よね。
ページ、サイトにとって、一番大事なところに力を入れてれば、ちゃんと役目果たすんだし、
IE7と8では、機能さえすれば簡易なデザインでいいですよ、ていう流れになってほしいなぁ。
グラデとかカドマルとかシャドウとか。
「えー!昔ってそんなんいちいち画像にしてたんですか??」って学生がビビるような時代になってほしいですね^^
ただ、<!--[if IE 7]>とか<!--[if IE 8]>って、DWでコメント扱いされてcssの階層を理解してくれないから、
テンプレート管理しようとすると、作りにくいよね(・ε・`)
CS5とかになったら、これってちゃんと認識してくれるの?
はぁ、やっぱりソフトは最新よね!adobeもブラウザも!w
トリミングtrim_to (単独)
エントリーナビではなく、単独に記事タイトルをトリミング表示したいとき用に。
<mtEntryTitle strip_tags="1" count_characters="1" setvar="countbody">
<mtif name="countbody" gt="20">
<mtEntryTitle strip_tags="1" trim_to="20">...
<mtelse><mtEntryTitle strip_tags="1"></mtif>
MTを復元したらプラグインの設定画面でエラーが出た
MT5でウェブサイト(子供ブログも含んで)をバックアップ→復元で本番機に移しました。
しかし、プラグインの各設定を編集しようとしたら、データベースエラーらしき画面に(ノ△・。)
Can't use an undefined value as a HASH reference
こんな感じの。
原因は・・・
テスト機で、別のウェブサイト用に使っているプラグインの内容が、
バックアップで吸い上げたウェブサイトデータに入り込み、
本番機で復元した際、使っていないプラグイン情報まで含まれ、でも/mt/plugins/には入れてないため、
後から/mt/plugins/に入れると、多重インストールみたいになったんですね。
↑なんと日本語になっていない説明・・・やっぱり理解できてない・・・(汗)
解決法・・・
プラグインを再インストールすべき。
しかし、/mt/plugins/上から削除したからといって、データベースレベルでは消えません。
つまり、phpMyAdminに入って、失敗したプラグインの内容を、データベースから消してやらなければなりません。

なるほどー。
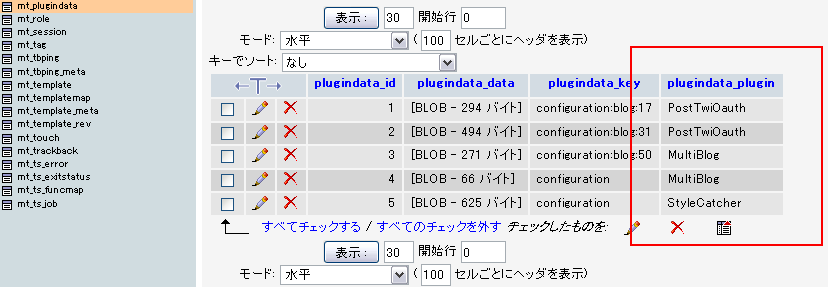
phpMyAdminに入って、恐る恐る「mt_plugindata」の中の「plugindata_id」の中にある、
プラグインリストから、失敗したと見られる(もしくは、インストールした心当たりのない)プラグイン名の行を、消してあげました。
すると、すんなりプラグインメニューに入っても、エラーが出なくなりましたよー。
めでたしめでたし。
※拙過ぎる解説でほんとスミマセン。
自己満足な私の覚書なので・・・。
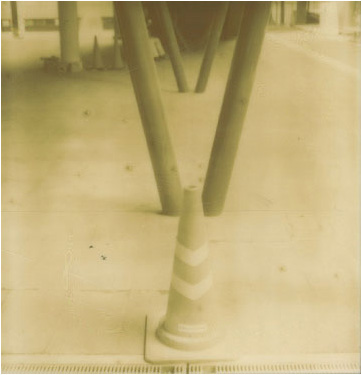
ジオラマ風

この写真と、↓の写真、印象違いません?上はなんか、模型っぽく見えません?

ユニクロのブログパーツでおなじみのこの写真の味。
http://www.uniqlo.com/calendar/
これって、「ジオラマ風」って呼ばれている表現方法なんですね。
写真でこの表現をした代表的な人が、写真家・本城直季さん。
small planetという写真集も出されているそうです。
動画では、ユニクロが有名ですよね↓こういうの。
私が試したのは、
オンラインで加工できる「tiltshiftmaker」です。
見下ろしてて遠いものを撮ってないと合わないので、
使える写真もなかなか選びますが、
仕上がりの面白さはちょっとやみつきになりますね。
Forever peopleに掲載していただきました

去る8月の土曜日、SX-70 FOREVERさん企画のワークショップに参加しました。
sx70の新しいフィルム、PXシリーズを体験させてもらいました。
場所は、京都造形芸術大学。
なかなか校内は絵になる風景が多く、暑かったけど楽しかったです♪
そのときの、MY BESTをForever peopleの12/21に、掲載していただきました。
その日、デジカメで撮った写真は、私の写真ブログにも載せています。
ポラロイド風

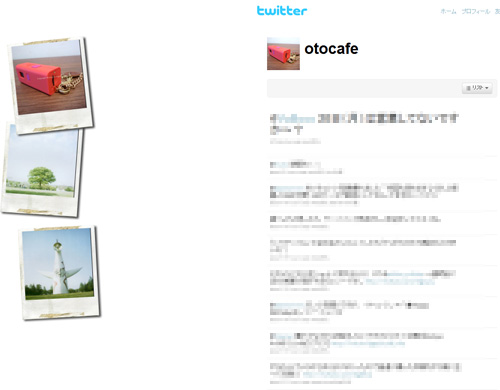
ポラツイ
Twitterの背景に好きな写真をポラロイド風に貼付けよう。
ツイッターの背景ってなんか迷うんですよね。
でかいモニタで見てみると、なんか間が抜けてたり。
わざわざ画像作るのもうまくいかんかったり。
探せば結構あるんですねー。
自分の写真をポラを並べた風にアレンジして、
背景設定までやってくれちゃう、超おせっかい者w
-------------------------------
ほかにも、こんなんも紹介。

Poladroid project
普通に撮った写真をポラロイド風に加工してくれる、フリーのソフトです。
ポラロイドカメラを持ってなくても、
かなりリアルにポラ撮影を体感できます。(持ってるからむしろ悔しーw)
ジーガーといって写真が出てきて、
時間がたつと褪せ度がクッキリしてきたりして、
好きな色味でキャプチャできて。
楽しいです。
解像度も400くらいあるので、そのままイラレに貼って印刷屋へもっていけば入稿もできました。