youtubeが、IE6のサポートを終了すると宣言しはじめて半年

GoogleがIE6のサポート段階的に終了へ、3月1日にDocsとSitesから
また、Google以外でも、SNS世界最大手の米FacebookもIE7以上を推奨している。Facebookはその他のブラウザーとして Firefox 3やSafari 3を推奨している。IE6では最近、中国が発信源とされるGoogleに対する攻撃で脆弱性が悪用されたばかりだ。また、IE7以降では、セキュリティが強化されており、特に最新のブラウザーではさまざまなセキュリティ上の改良が行われている。そのため、もし可能ならば最新のブラウザーを使用することが望ましいと言えるだろう。
人気サイトが勧告することで、WEBに詳しくないユーザーの間にも大きな意味があると思います。
Googleは自社のブラウザを出したから尚更Chrome押すのは当然なんでしょうけど。。。
初心者ユーザーにとって、今まではMicrosoft絶対だったのに、最近はGoogleがその地位に浮上してきている感じですね。
迷ったらMicrosoft、迷わずともIEみたいな感じだったのに、CMでもグーグルグーグル!
コンビニにも、グーグルの裏技!的な本並んでますものね。
といっても、ユーザーのパソコンのHOMEはYahooかもしれないですけど。。。
セキュリティに敏感な大手会社ほど、IE6からアップグレードをためらっていて、IE6がむしろセキュリティに弱いのになぁ、なんて、つっこみたくなるんですが、そっとしておきます^^
2010年の終わりには、IE6消え去ったなぁ、とつぶやきたいですw
カテゴリーごとエクスポート&インポート
以前、特定のカテゴリーの記事のみエクスポートという記事を書きましたが、カテゴリーごとにエクスポート用のxmlを作りたいときの方法。カンタンですがメモ。
用途
移行したいブログの記事数が多すぎて(500以上とか)
1回でインポートできないとき、
カテゴリーごとにエクスポートして、
カテゴリーごとにインポートすれば、安全でしょう☆
①アーカイブテンプレートで
新しく「ブログ記事リスト」アーカイブを作成。
②テンプレートの内容↓
<MTEntries lastn="99999">
AUTHOR: <$MTEntryAuthor$>
TITLE: <$MTEntryTitle$>
BASENAME: <$MTEntryBasename$>
STATUS: <$MTEntryStatus$>
ALLOW COMMENTS: <$MTEntryFlag flag="allow_comments"$>
CONVERT BREAKS: <$MTEntryFlag flag="convert_breaks"$>
ALLOW PINGS: <$MTEntryFlag flag="allow_pings"$>
PRIMARY CATEGORY: <$MTEntryCategory$>
<MTEntryAdditionalCategories>CATEGORY: <$MTCategoryLabel$>
</MTEntryAdditionalCategories>
DATE: <$MTEntryDate format="%m/%d/%Y %I:%M:%S %p"$>
TAGS: <MTEntryTags glue=",">"<$MTTagName quote="1"$>"&
lt;/MTEntryTags>
-----
BODY:
<$MTEntryBody$>
-----
EXTENDED BODY:
<$MTEntryMore$>
-----
EXCERPT:
<$MTEntryExcerpt$>
-----
KEYWORDS:
<$MTEntryKeywords$>
-----
<MTIfNonZero tag="MTEntryCommentCount"><MTComments>COMMENT:
AUTHOR: <$MTCommentAuthor default=""$>
EMAIL: <$MTCommenterEmail$>
URL: <$MTCommentURL$>
IP: <$MTCommentIP$>
DATE: <$MTCommentDate format="%m/%d/%Y %I:%M:%S %p"$>
<$MTCommentBody convert_breaks="0"$>
-----
</MTComments></MTIfNonZero><MTIfNonZero tag="MTEntryTrackbackCount"><MTPings>PING:
TITLE: <$MTPingTitle$>
URL: <$MTPingURL$>
IP: <$MTPingIP$>
BLOG NAME: <$MTPingBlogName$>
DATE: <$MTPingDate format="%m/%d/%Y %I:%M:%S %p"$>
<$MTPingExcerpt$>
-----
</MTPings></MTIfNonZero>
--------
</MTEntries>
③アーカイブパス=出力フォーマット
export/%-c.xml
④FTPでexport内のデータをダウンロード
⑤移行先のブログに、
1個ずつxmlファイルをインポートしていく。
ただ、MTの記事タイトルを文字数制限して表示したい簡易メモ
ただ、MTの記事タイトルを文字数制限して表示したい簡易メモ
・20文字以内ならそのまま表示
・20文字以上は、続きを隠して「...」
・オンマウスでは20文字以上もそのまま全表示
<a href="<$MTEntryPermalink$>" title="<$MTEntryDate format="%Y年%B月%e日"$>">
<mtEntryTitle strip_tags="1" count_characters="1" setvar="countbody">
<mtif name="countbody" gt="20"><mtEntryTitle strip_tags="1" trim_to="20">...<mtelse>
<mtEntryTitle strip_tags="1">
</mtif></a>
- ●HPをリニューアルいたしました。今後とも...
- ●会社を移転いたしました。
こんな感じ↑
sort_byとlastnを同時に使うと、sort_byの効力がなくなる
<MTEntries lastn="6" sort_by="modified_on" blog_ids="1,2,3" sort_order="descend">
sort_byとlastnを同時に使うと、sort_byの効力がなくなりますよ!
という注意でした。(自分向けですが)
かわりに
limit="6"を使えばOKでしょう。
たとえ sort_by モディファイアでタイトル順、かつ、sort_order モディファイアで ascend (昇順) を指定しても、出力する結果は、最新 5 件のブログ記事です。これは、recently_commented_on モディファイアを同時に設定しているときも同じです。これらは lastn モディファイアと同時に使用しても効果はありません。
rubyタグなどのコピペ用メモ
Firefox系列
自由研究
IE系列(イメージ)
じゆう けんきゅう
自由 研究
<ruby>自由
<rp>(</rp>
<rt>じゆう</rt>
<rp>)</rp>
</ruby>
<ruby>研究
<rp>(</rp>
<rt>けんきゅう</rt>
<rp>)</rp>
</ruby>
/* ルビ全体 */
ruby {
}
/* [ ( ] */
rp {
padding-left:2px;
}
/* [ カナ ] */
rt {
font-size:10px;
}
/* [ ) ] */
rp {
padding-right:2px;
}
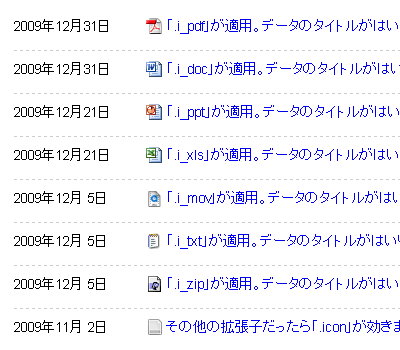
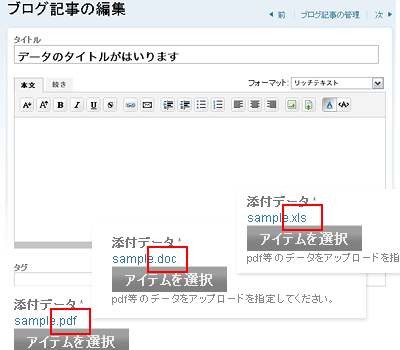
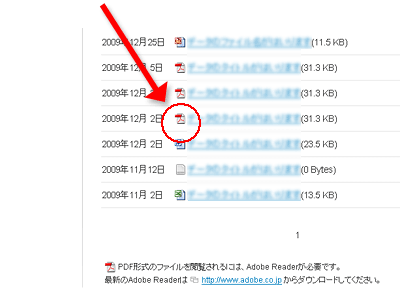
拡張子別アイコン出し分けCSSプリセットとMTの場合のテンプレート

PDF、ワード、エクセル等のファイルリンクを列挙するレイアウトってよくありますよね。
フォーマットダウンロード系のページとか。
学校のおたより●月号とか。
ファイルの拡張子のアイコンをつけたりすると分かりやすくて。
.pdf { 背景 }
うんぬん。
なんですが、いちいちそのたびにコピー元になるサイトを探してきて、使う拡張子アイコンコピーして、CSSコピーして、、、
というのが、横着otogawaには面倒でたまらなく、
あとから「pdf以外にdocもお願い」とか「あ、xlsも対応して」とか、結局全部かい\(*`∧´)/という展開もしばしば。
それなら初めからプリセットとしてあったら便利だなーと思います。
------------------
あと、MTのカスタムフィールドでアイテムを登録したりするとき、ファイルの種類・拡張子でアイコン表示も出し分けれたらとっても便利。
やればできるもんですね!


↑MTなら、ただアイテムをアップロードするだけで、
クラスも振り分けてくれるように、テンプレート側で制御できちゃいます。
拡張子を表示してくれるタグも、
ファイルのサイズを表示してくれるタグも、
あるんですねー。
賢い。
--------------------
続きに、サンプルと、HTMLと、CSSと、MTテンプレートのサンプル書いておきます。
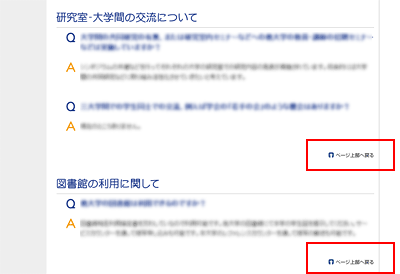
jqueryで、3ブロックごとにページトップへを挿入させよう

Q&Aなんかで、各カテゴリーやブロックごとに、「ページトップ」へを挿入したいとき。
静的ページなら、手動で入れ込んでいけばいいんだけど、
最近はCMS化CMS化の時代です。
jqueryで制御すれば、自動的にブロックごとに出るようにできちゃいます。
<script type="text/javascript"> $(document).ready(function() { $(".qa li:last-child").append("<div class='pagetop'><a href='#container'>ページの上部へ</a></div>"); }); </script>
3ブロックごとに出るように、とかも可能。
<script type="text/javascript"> $(document).ready(function() { $(".qa li:nth-child(3n)").append("<div class='pagetop'><a href='#container'>ページの上部へ</a></div>"); }); </script>
静的ページであっても、公開直前に項目の数がかわったり、順番が入れ替わったり・・・
そしたらページトップへの位置も修正したり・・・と
数が多ければ多いほど細かな配慮が大変なんですよねー
そういうわずらわしさも、もうサヨナラ。
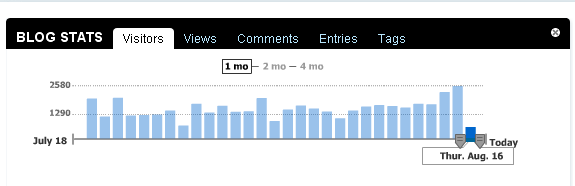
Movable Typeで手軽に訪問者数などを確認するプラグインには、一緒にインストールしないといけないプラグインがある

このように↑Movable Typeの管理画面で、手軽に訪問者数などを確認するプラグイン「Visitor Stats」というのがあります。
本家のサイトのインストール方法を、きちんと最後まで読めば、ちゃんと書いてあるらしいのですが、
英語が苦手で文章も苦手という横着なotogawaがやると、、、
↓
「テンプレート「get_template_installer.tmpl」のロードに失敗しました。」
エラーが出ます。