過去のWPで動作するContactForm7のバージョンを調べる

過去のWPで動作する、ContactForm7の過去バージョンを調べるサイトです。
1バージョンでも違うと(ずれてると)動作しないので、地道に探してみてね。
見つけたら、
ページ上部の赤いボタン?最新版のダウンロードURLをまずコピーし、
https://downloads.wordpress.org/plugin/contact-form-7.4.2.2.zip
↑ たとえば4.2.2を3.1.2とかに変更すると、過去のバージョンがダウンロードできます♪
わーいわーい
HTML 上で電話番号を記載すると自動的に発信リンクが追加される仕様を解除
wordpress 固定ページの内容を表示するソース
$page_id = xxx; //xxxに 固定ページIDを入力
$content = get_page($page_id);
echo $content->post_content;
?>
Wordpressで47都道府県をカテゴリーとして一括登録するときのフォーマット
Wordpressで47都道府県をカテゴリーとして一括登録するときのフォーマット
プラグインBatch categories importを使用するとき。
fancyboxをもっとお洒落にする方法
jqueryのlightboxというと、
colorboxかfancyboxをよく使うのですが、
このfancybox、画像もHTMLも色々ポップアップできるし、サクサク動くし、設定もラクチンで大好きなのですが、
オリジナルデザインにカスタムしまくれちゃうってご存知でしたか?
ボタンや画像類は変えられるのは分かるけど、
枠のデザインまで好きにできるんですね!!

ちょっと抜粋なので、そのまま使えなくて申し訳ないですが、
分かる方には分かるかと・・・(というより未来への自分へのメモだし)
/* 上 */
#fancy-bg-n {
background-image: url('fancy-bg-n.png');
background-repeat:repeat-x;
}
/* 右上 */
#fancy-bg-ne {
background-image: url('fancy-bg-ne.png');
}
/* 右 */
#fancy-bg-e {
background-image: url('fancy-bg-e.png');
background-repeat:repeat-y;
}
/* 右下 */
#fancy-bg-se {
background-image: url('fancy-bg-se.png');
}
/* 下 */
#fancy-bg-s {
background-image: url('fancy-bg-s.png');
background-repeat:repeat-x;
}
/* 左下 */
#fancy-bg-sw {
background-image: url('fancy-bg-sw.png');
}
/* 左 */
#fancy-bg-w {
background-image: url('fancy-bg-w.png');
background-repeat:repeat-y;
}
/* 左上 */
#fancy-bg-nw {
background-image: url('fancy-bg-nw.png');
}
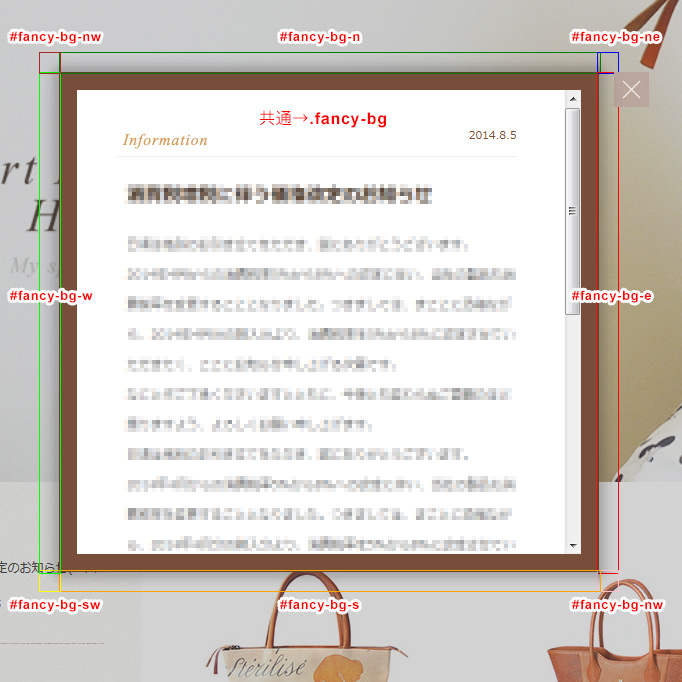
上、下、右、左と、その四隅にみんなIDがついてるんですね。
それぞれに背景画像を指定してやれば、
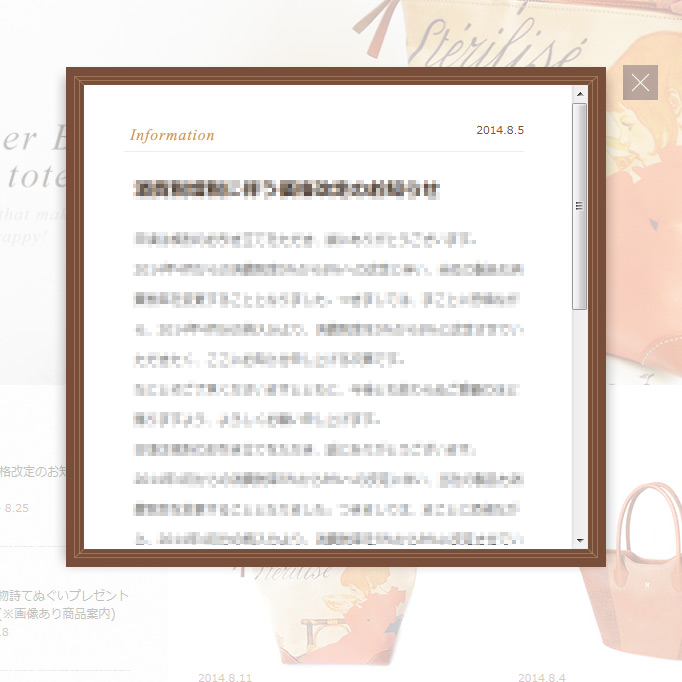
↓ こんな感じで、額縁のようなデザインも可能になっちゃうのです。

ちなみに、IEは8以下で、画像が表示されないバグがあるので、
ハックとして、
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://xxxxxxx/fancy-bg-n.png', sizingMethod='scale');
↑ こんな風に絶対パスが書き加えないといけないのですけどね。
テスト機と本番機で書きえたり、面倒だけど。。。
IE6、7はだいぶ除外されてきてるので、8さえどけば・・・!!!ですね(-_^)
SNSボタン設置
Wordpressの新着記事をサイトトップページなどに表示するおまじない
<!doctype html>
<html>
をHTMLの上部にいれて、.htmlでなく.phpで保存
文字コードはutf-8
スマホ、タブレットで表示倍率1倍で表示したいが拡大・縮小は認めたいviewport設定
表示倍率1倍で表示したいが
拡大・縮小は認めたい
<meta name="viewport" content="width=device-width,initial-scale=1.0">
文字のサイズを固定化したいなら、
CSS に次のように指定しておく。
body {
-webkit-text-size-adjust: 100%;
}
「スマートフォン用サイトを表示しますか?」と尋ねてくれるアレ。
それぞれ用のサイトの切り替えをしたいときにコード
<script type="text/javascript">
// iPhoneまたは、Androidの場合は振り分けを判断
if (document.referrer.indexOf('本サイトのアドレス') == -1 && ((navigator.userAgent.indexOf('iPhone') > 0 && navigator.userAgent.indexOf('iPad') == -1) || navigator.userAgent.indexOf('iPod') > 0 || navigator.userAgent.indexOf('Android') > 0)) {
if(confirm('スマートフォン用サイトを表示しますか?')) {
location.href = 'スマホサイトのアドレス';
}
}
</script>
参照
「スマホとPCでサイトを見たときにそれぞれ用のサイトの切り替えをしたいときにコード」
http://ameblo.jp/nanaign/entry-11568811100.html
アメブロ 署名
アメブロで、記事ごとにランキングバナーとか貼るの面倒ですよね。
記事下に自動挿入、署名とかで色々検索してみると、ありました。
フリープラグインに入れる
<script type='text/javascript' src='http://stat100.ameba.jp/blog/js/apm001.js'></script>
<script type="text/javascript">
$(function(){
var et01w ='<p class="et01">ここに署名として入れたいバナーなどのタグを入れる</p>';
$(".articleText").after(et01w)
});
</script>
注意:
ここに署名として入れたいバナーなどのタグを入れる部分に改行を含まないこと。
改行したい場合は<br>タグを使うこと。