アウトラインされているPDFからテキスト抽出 acrobatすごい

アウトラインされているイラレ/PDFデータから、70%くらいの正確さではありますが、テキストを抽出する機能が、Acrobatには入ってるんですね!
さすが!
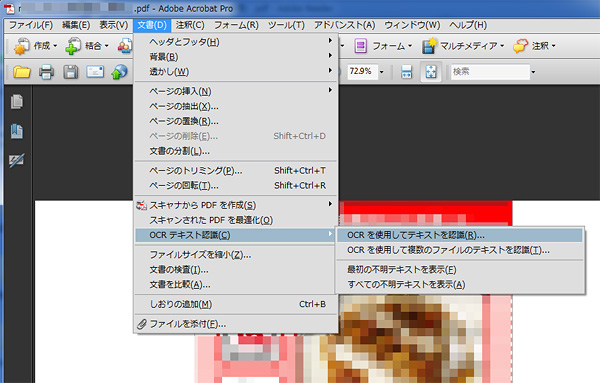
文書>OCRテキスト認識>OCRを使用してテキストを認識
(でも、70%くらいですよ、ほんとに。校正してたら、かなりヤバイ間違いもしますし、手打ちと似たり寄ったりかもしれません。ただ、テキストが膨大な量だったら、助かるかも。)
全角スペースの視覚化 Terapad

誤って全角スペースが入ってしまったせいで、
js、cssが正常に動作しない、ということはよく見かけられます。
ぜひ、Terapadなど、全角スペースを視覚化してくれるツール(その設定もして)を利用してみましょう!
Terapadにおける全角スペースの視覚化の設定は
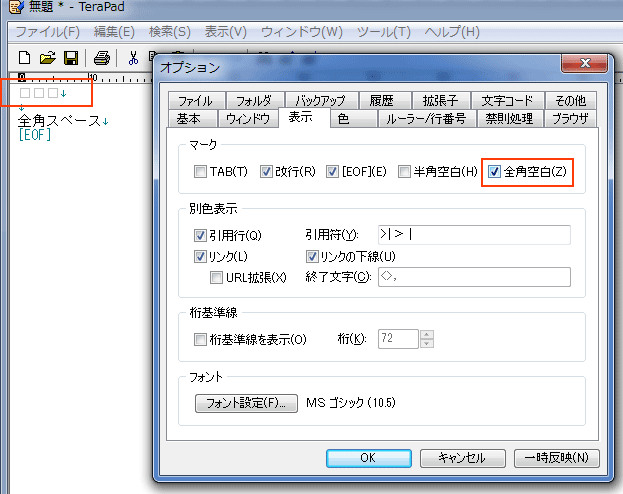
表示>オプション>表示>マーク>全角空白にチェック
仕事(コーディング)の効率を上げるために最低限クセづけておくこと
・shift押しながら、「先頭」と「終わり」クリック
仕事(コーディング)の速い人は、おそらくこれらを駆使して仕事してます。
特にダブルクリックはめちゃくちゃ便利です。
一発で選択できるので、一瞬でコピペできます。
・タイプミス
・コピペミス
これらを回避するには、
マウス操作で文字列をドラッグするとか、ありえないです。
ミスは多いし、腱鞘炎なりやすいし、いいこと何もありません。
ブラウザでも、Dreamweaverでも、Photoshopでも、
文字列には、ダブルクリックして、
正確かつスピーディーに
作業しましょうね。
1行目と揃えて2行目にインデント

てっとり早く、1行目と揃えて2行目にインデントをつけたいとき。
{
text-indent:-1em;
padding-left:1em;
}
もいいですが、
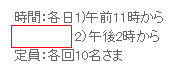
時間:各日1)午前11時から<br>
<span style="visibility:hidden">時間:各日</span>2)午後2時から
こんな方法があるのも、覚えておきたいものですね。
これなら、文字数が変わっても、へっちゃらです。
visibility:hiddenと
display:noneは、似ていますが、ココが違うんですねー。
display:noneは、いないし見えない。
visibility:hiddenは、いるけど見えない。
わかりやすく言えば、
display:noneは、霊的な感じ。触れないし、見えない。
visibility:hiddenは、透明人間的な感じ。触れるけど、見えない。
見えないことには違いないけど、使いようによっちゃ、便利ですよね。
macからでも文字化けしない解凍ソフト
データを送ってくれる相手がmacで、
受け取る自分がwinだった場合、
圧縮を解凍したらファイル名が文字化けしちゃったり・・・。
そんな経験ありませんか?
ファイル名は「半角英数字でって習わなかったのか!?」と憤慨する前に、
いい解凍ツールがあります。
これでフォルダを解凍しても、中のファイルは文字化けせず、日本語で見れます。
しかもこれを使うと、解凍後フォルダが増えず、
ソフトを起動してるときだけ中身を抽出できるので、PC内が散らかりません^^
もうこれで、日本語でファイル名をつけてもらっても、
圧縮して送ってもらっても平気ですね!
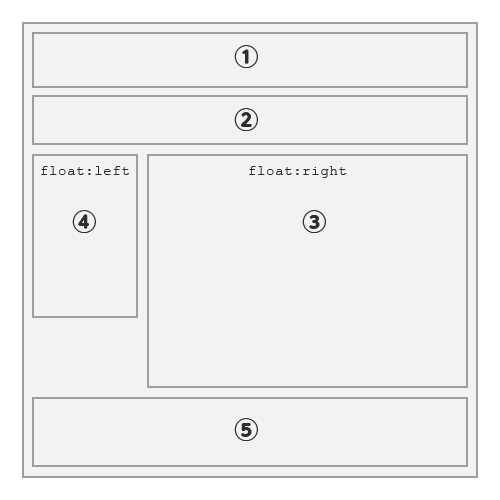
wrapがいかに大切か。
レイアウトの分割具合によって、
floatさせた要素のすぐ外側をdivで囲むんじゃなくて、
floatさせない要素が、上に、でんでんと積み重なってくることがあります。
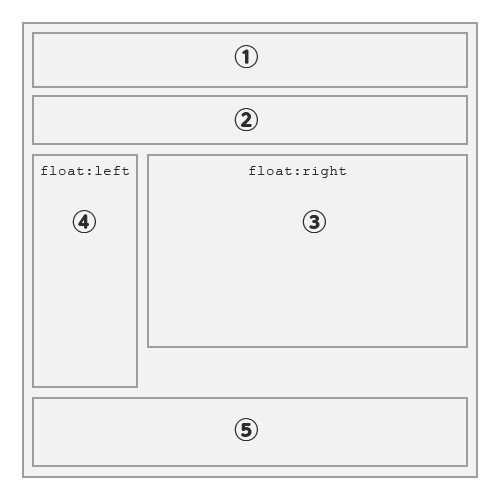
(図でいうところの①と②のような)

この図の番号は、HTMLソースの順番を表してます。
③がメインコンテンツで、④がサイドナビゲーション、といった感じです。
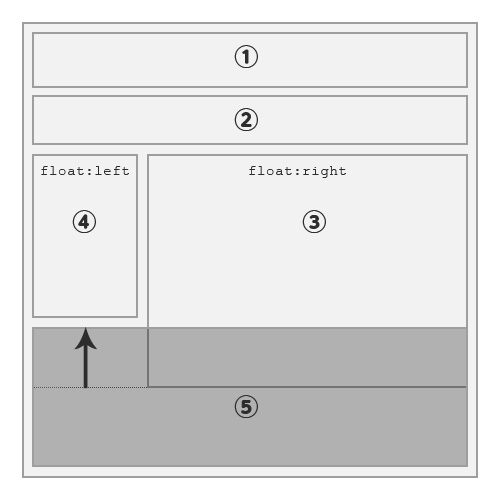
ページによって、③が長かったり(↑図)、④が長かったり(↓図)しますよね。

そう、ちょうど↑この状態になったとき、
IE6、7で、怪現象(バグ)が起きることがあります。
どこかの要素をホバー(カーソルをあてる)した途端、
↓図のように、⑤のフッター要素が、ガクンと上がってくるんですよ、④のラインまで。
また違うところをホバーすると、元の位置に戻ったり。
(ページチェックでちらっと見るだけでは気付きにくい崩れなので、要注意!
ページチェック時は、ちゃんとカーソルがあたるか?
カーソルをあてても崩れないか?までチェックしないとダメですからね。)

IE6、7でこういう怪現象が起こるとき考えられることは、
・周りのdivにwidthが省略されすぎている⇒メンテナンス性は落ちるけど、widthをまめに書いてあげる
・周りの要素におまじない=height:1%;を入れると治る
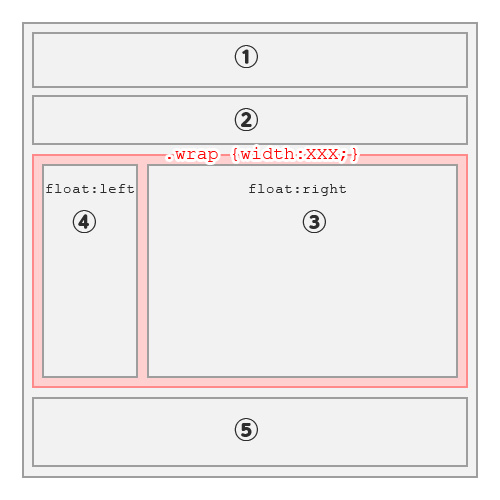
・floatしている要素だけをwrapした(囲んだ)divが省略されている⇒float要素だけ囲むdivを作る(↓図)
今回は、この3番目が大切!ということが言いたくて、長々図解してみました(;´△`A
ある種、自分への教訓ですわ。

Dreamweaverで編集不可能カギ

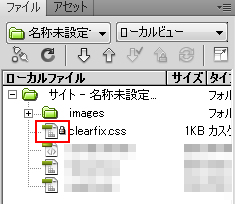
Dreamweaverで、カギがついていて、編集しようとすると、
編集不可能ですが、編集可能にしますか?
と聞いてくれることがあります。
DW内にカギをつける機能があるのかと思ってけっこう探したことがあるのですが、
DWじゃなくて、普通にエクスプローラで、
属性を「読み取り専用」にすれば、カギがつくみたいですね。
わりと単純だなぁ。
jqueryでalpha
以前、cssベースでalphaするときのソースは、IEと、IE以外向けと両方CSSで書くのを紹介しましたが、
jqueryで書けば1発なので、メモ。
■cssバージョン
.alpha{
filter:alpha(opacity=70);
opacity:0.7;
}
■jqueryバージョン
$(".alpha").css("opacity",0.7);
2011年6月の「ブラウザとOS」から見られる傾向
町中で見かける光景も、ここ1年ほどでずいぶん変わりました。
何が違うって、
パカパカ携帯だらけだったのに、もう、スマホだらけですね。
iPhoneなのか?Android携帯なのか、ぱっと見はよく分かりませんが・・・。
WEB業界の人か、写真好きな人なら、まずiPhone持ってますよね^^
私も持ってそうなんですが・・・ヘビーauユーザーなので、会社を変えるのが億劫で、iPhoneを持っていません。
どっちかっていうと、Android派なので、
この夏いよいよ、auの新モデル→iidaスマホに乗り出そう、と思っています。
早くも6/30には発売開始という情報が・・・。ワクワクしてきています。

そこで、一般サイトで、一般ユーザーが、
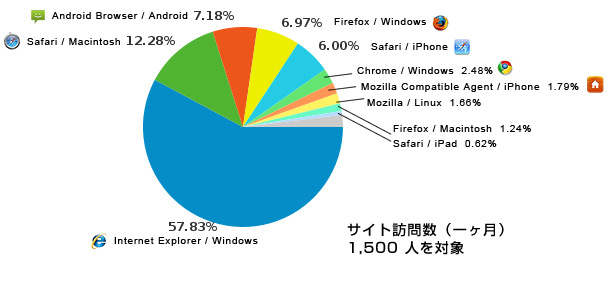
何のブラウザで見ている割合が多いのか、気になってグラフを見てみました。
一昔前は、携帯で見ようにもパケットが重かったし、別サイトを設けて、モバイル専用サイトでの別集計をしていましたが、
今はiPhoneユーザーも、Androidユーザーも、同じようにPCサイト上で集計されますものね。
一体、iPhoneとAndroidでは、どっちが多いんだろう?
これも私の中で疑問でした。

↑これは、大変お世話になっているバーTANPOPOのサイトの解析結果です。
1ヶ月に1500人の訪問者があるので、わりと有力な情報が得られる結果になっているかと思います。
Androidが3位、iPhoneが5位という結果に。
もともと携帯ユーザーが多いサイトなので、こういう感じなのかもしれませんが・・・。
| 1. | Internet Explorer / Windows | 57.83% | ||
| 2. | Safari / Macintosh | 12.28% | ||
| 3. | Android Browser / Android | 7.18% | ||
| 4. | Firefox / Windows | 6.97% | ||
| 5. | Safari / iPhone | 6.00% | ||
| 6. | Chrome / Windows | 2.48% | ||
| 7. | Mozilla Compatible Agent / iPhone | 1.79% | ||
| 8. | Mozilla / Linux | 1.66% | ||
| 9. | Firefox / Macintosh | 1.24% | ||
| 10. | Safari / iPad | 0.62% | ||
Photoshopを使いこなしたいのにイラストレータに慣れてしまっている人へ
Photoshopのレイヤー構造に、どうも慣れない・・・オブジェクトを直接動かして作業したい・・・
なんて方は、

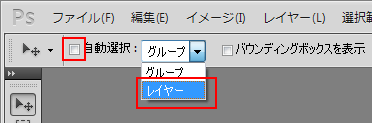
上図のように選択する対象を「グループ」→「レイヤー」に変えておくと、
Ctrl+クリックしたオブジェクトにレイヤーが切り替わるので、すぐ編集できます。
さらに、「自動選択」にチェックを入れると、ctrlキーなしに、クリックしたらすぐ触れるようになります。
(私は、選択範囲をつくるとき、よくドラッグして範囲指定するクセがあるので、誤作動防止のために、ctrl付で使いますけどね。)