更新頻度の低いサイトほどRSSフィードを配信した方がいい
はげしく共感しました。 逆のことを感じたことすらあります^^;更新頻度の低いサイトほどRSSフィードを配信しておいたほうがよい
・・・彼らがそのブログのフィードをRSSリーダーに登録しているとしよう。彼らは半年間一度もそのブログを訪れることなく、半年ぶりのブログの更新を即座に知ることができる。「久しぶりに更新された!」という喜びをいち早く味わうことができる。なんてハッピーなんだ。
更新頻度が高すぎて、購読を止めたり(笑)
まとめて読もうとか思って、後回しにしていたら、1週間くらいして200件を超えてたりして、そうなると、もはや読む気力もなくなり、とりあえず既読クリックして、読んだことにして流したり。
(とってももったいないコトをしたなぁ感で、後味がちょっと切ないです。)
なので、興味のあるカテゴリーごとに絞ったフィードを配信してくれていると、読みにいく頻度や、購読する内容を、ユーザー側で選別できて嬉しいですよね。
そこまで作りこむのも、だいぶサイト構築の時点で、先読みして作らなくちゃならないですね。
そういえば、以前に、Serene Bachでも、「カテゴリーごと/記事ごとRSS」ていうのが出来るっていう記事を書いた覚えがありますね。
活用できた覚えはあまりないですが。。。(´`;)
Movable typeで、マルチドメインで複数ブログ設置するとき
Movable typeで、マルチドメインで複数ブログ設置するときつまずいたときのための覚書。

コメント投稿しようとしたら
「エラーが発生しました。不正な要求です。」と出たり。
たぶん以下のことをやると解決した。(と思う)
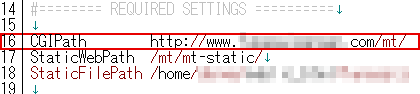
mt-config.cgiの設定【CGIPath】部分をhttp〜にする

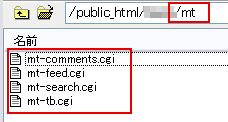
ブログ記事をためていく/mtディレクトリの中に、仮想?的なcgiを置く。
(mt本体がない所ね、うまく言えなくてスミマセン汗)
内容は↓↓
#!/usr/bin/perl -w$DefUrl = 'http://www.xxxxxxxxxxxxx.com/mt/mt-comments.cgi';
$strItem = '';if($ENV{'REQUEST_METHOD'} eq "POST") {
read(STDIN, $buffer, $ENV{'CONTENT_LENGTH'});
} else {
$buffer = $ENV{'QUERY_STRING'};
}
@pairs = split(/&/, $buffer);
foreach $pair (@pairs){
($name, $value) = split(/=/, $pair);
if($strItem ne "") {
$strItem .= '&';
}
$strItem .= $name.'='.$value;
}
print "Location: ".$DefUrl."?".$strItem."\n\n";
exit;
mt-comments.cgi部分は、各ファイルごとにそのファイル名に書き換える。
・mt-comments.cgi
・mt-feed.cgi(まだチェックしてないけど要ると思う…)
・mt-search.cgi
・mt-tb.cgi(まだチェックしてないけど要ると思う…)
Movable Typeフォーラム
Movable Typeフォーラム
Movable Type ユーザによる Movable Type 初心者のためのフォーラム
なかなか興味深いフォーラムですね。
このフォーラムのテンプレート自体にもとても興味があります。その仕組みもそのうち紹介してくださるとか。。。♪
ただ、もう少し早ければ…
MT Forum pluginってのもあったらしいし。もっと早く知っておけばー。(でも有償だし外国語なのであまり現実味はないのだけど)なにはともあれもう挑戦済みなotogawaなのでした…^^;
MT4 MTIfでページのタイプによって表示を制御
MT4で登場したMTIfとMTUnlessを使って、ページのタイプによって表示を制御する、枠だけのコピペ用メモ。
Serene Bachで各アーカイブごとにテンプレートの表示項目を制御
■HTMLテンプレート
body class="cat{category_id} page_{mode_name}
例:
body class="cat_3 page_monthly" などが出力されるので、CSS側で、「○○のときは○○を表示」と分岐させることができます。
※{mode_id}は例には含んでませんが。
■CSS
Movable typeでもentry.jsを生成する
Serene Bachでは、
<script type="text/javascript" src="blog/log/entry.js"></script>
こういうのを書くと、
ブログ外のページにも
<ul>
<li><span class="date">2008/04/08</span><a href="#">記事タイトル</a></li>
<li><span class="date">2008/04/08</span><a href="#">記事タイトル</a></li>
<li><span class="date">2008/04/08</span><a href="#">記事タイトル</a></li>
<li><span class="date">2008/04/08</span><a href="#">記事タイトル</a></li>
<li><span class="date">2008/04/08</span><a href="#">記事タイトル</a></li>
</ul>
こういうのを吐くことができました。
Movable typeでも、再現する方法をご紹介。
SereneBachの管理画面 IE7でカラム落ち修正
SereneBachの管理画面を、InternetExplorer 7で閲覧するとカラム落ちしちゃうとき、
さくっと修正したい方へ。
■lib/resource/ja/style.cssの
width: 525px;→width: 510px;
にすると、落ちなくなるみたいですね。
全検索置き換えすると、4箇所ほどあります。
他のサイトでも、取り上げられていたのを見たことがある気がしますが、とりあえずの私が診た限りの報告でした。
※バックアップは自己責任でお願いします。。。
※嘘、じゃないですよ(笑)
スライスのみ表示・非表示ラクラク
slice(スライス)のこと、sriceだと思って3年間ファイル名をスペルミスし続けていた(+後輩にも指摘した記憶さえ有り…汗)・・・音川です。おはようございます。
Photoshopで、色々作業を助けてくれる線や枠の表示がありますが、一瞬で見え隠れしてほしいときのショートカットって、みなさんどんなふうに自分流カスタマイズされてるんでしょうか?
■エクストラon/offCtrl+H
これはガイドライン・スライス・バウンディングボックスなどすべて一挙に表示/非表示してくれます。
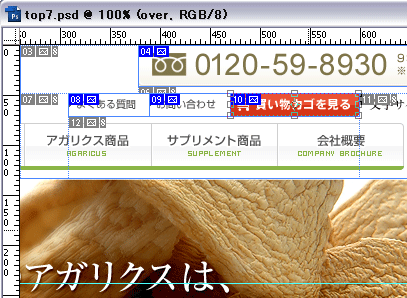
▼エクストラon

▼エクストラoff

■私がすっごくほしいのは、スライスのみ表示/非表示!

これを、ctrl+Gで実行するようにしました!
覚えやすくて押しやすい!
(なぜこのキーにしたかというと、前までレイヤーの「グルーピングマスク」をこのctrl+Gでやってたんですよ、alt+レイヤーとレイヤーの間にカーソルあてても出来るんですが、CS1はGでもできたんです。でも、CS3になるとGで出来なくなったので、その私の中の空室にスライス表示非表示をあてはめてみたってだけなんです…エクストラのctrl+Hと隣りだし。ハイ。すごい個人的な裏話でした!)
んで、朝から使い勝手良くなってやったーという気分になりました♪
ショートカットキーの設定は↓↓
Outlook保存先

Outlook Expressで、アドレス帳、メール、アカウント情報などなど、エクスポートしてデータ内容を抽出したいとき、Outlookのデータ保存先は、ローカルのいったいどこなのよ?
という素朴な疑問がわいたりします。
T氏曰く「常識常識!」
らしいのですが(汗)
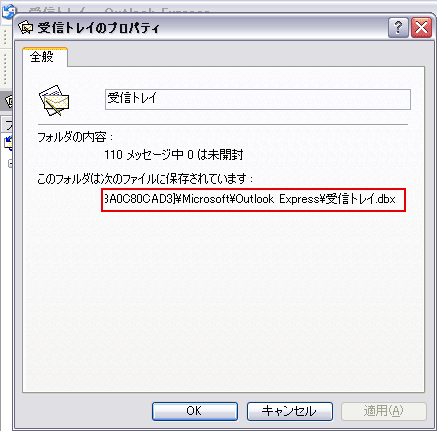
受信トレイでもどこのフォルダでも、右クリックしてプロパティ見たら、カンタンに保存先が判明します。
エクスプローラとかから辿ろうとしても、隠れてしまってて、ここまで自力で到達するのは至難の業なんで。たぶん。
clearfixの即コピメモ
とてもいまさらのネタですみません。自分用です。