gnavi css set
<ul id="gnavi"> <li class="li01"><a href="#">HOME</a></li> <li class="li02"><a href="#"></a></li> <li class="li03"><a href="#"></a></li> <li class="li04"><a href="#"></a></li> <li class="li05"><a href="#"></a></li> <li class="li06"><a href="#"></a></li> </ul>
#gnavi .li01 {
}
#gnavi .li01 a {
}
#gnavi .li02 {
}
#gnavi .li02 a {
}
#gnavi .li03 {
}
#gnavi .li03 a {
}
#gnavi .li04 {
}
#gnavi .li04 a {
}
#gnavi .li05 {
}
#gnavi .li05 a {
}
#gnavi .li06 {
}
#gnavi .li06 a {
}
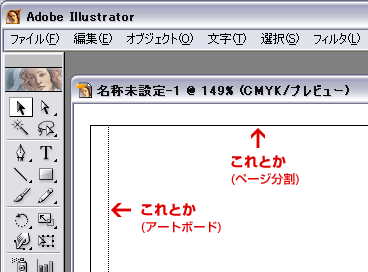
イラストレータガイドライン非表示したい

コーダーだと、Illustratorの使い勝手悪いまま使い続けていて、知らないのに知ったかぶりしてついつい聞けずじまいになってたり…。
・アートボードを表示/非表示
・ページ分割を表示/非表示
最近やっとこれの非表示の仕方、知れました。
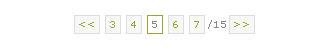
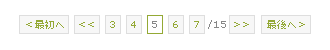
最初のページ・最後のページボタン for Serene Bach

Serene Bachページ遷移ページナビゲーションプラグインは有名です。
でも、ほんとうに記事数が多くて、ページナビ10個ついていても、20ページ以上あったりして、そしてダイレクトに一番最後のページへのリンクもついていてほしかったりする場合があります。

(WordPressとかなら付いてますよね)
プラグインの作成はまだ正直無理なので、SEさんにlibの中を直接ごにょごにょ触ってもらいました。
参考にされる方はバックアップは自己責任で…。
せっかく作ってくださったので、メモしておきます。
折り畳みプラグイン:デフォルト閉じた状態に
カテゴリー/サブカテゴリー折り畳みプラグイン(For Serene Bach)
デフォルト開いた状態なので、
デフォルト閉じた状態にしたいとき書き換える場所のメモ。
■FoldCategory.pm
166行目あたり
$js .= "FoldNavigation('subcategories" . $param{'counter'} . "','on',false);\n";
on → off
FoldCategoryWithTime.pmでも同じことが言えますー。
テーブルのセル幅何ピクなのかな?
 だいぶ前に下書き保存していた記事をアップしますー。
だいぶ前に下書き保存していた記事をアップしますー。
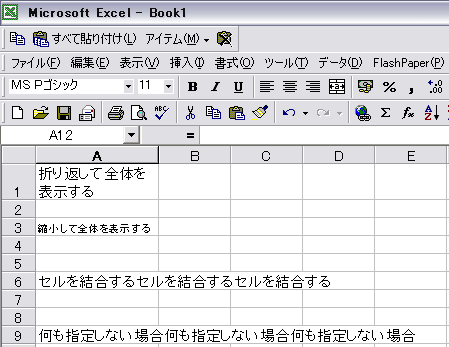
テーブルのセルの幅って、thやtdに入っているテキスト量によって、指定してないのに適当な幅にかわりますよね。
あえてちょっと微調整したいとき、もともと22%くらいなのか?32%くらいなのか?すらわかりませんよね。
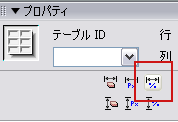
自動で何ピクセルになっているのか、表示されてる幅の数値を挿入してくれる機能が、Dreamweaverにはついてたんですねー。
プロパティの左下あたりにある、pxボタンや%ボタン。
px指定→%指定
%指定→px指定っていう切り替えも可能だけど、何も指定してない場合に押しても数値を出してくれます。
ときどき役に立ちます。
Serene Bach携帯用テンプレート
Serene Bach携帯用URLは
blog/mb.cgiです。
携帯用テンプレートのデフォルトテンプレートは
lib/resource/default_mobile.html
に入っています。
とはいっても、ここを直接触る必要はなくって。

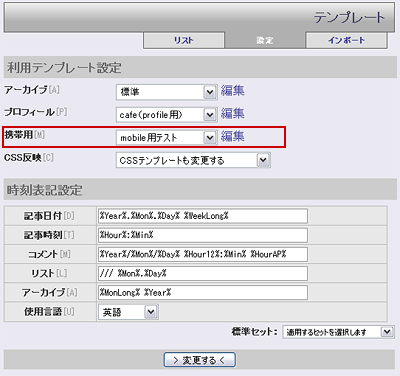
携帯用テンプレートを管理画面で変更する場合は、
テンプレート→設定→携帯用
から適用させたいテンプレートを選択できます。
携帯用ブロックとか、携帯用タグとか色々あるので、moblieデフォルトテンプレートからカスタマイズするのがいいですね。
vertical-alignはMacIEでは無効
MacのInternet Explorerで効かないcssを発見しました。
tr {
vertical-align:top;
}
横着せず、こう↓書かないと、効かないらしい。。。
th,td {
vertical-align:top;
}