scriptタグで呼び出したものがコード違いで文字化けするときは
scriptタグで読んだものがコード違いで文字化けするときは
<script type="text/javascript" charset="EUC-JP"></script>
とかで呼び出したい文字コードを指定してやると、
化けなくなります。
案外知られてないのね・・・。
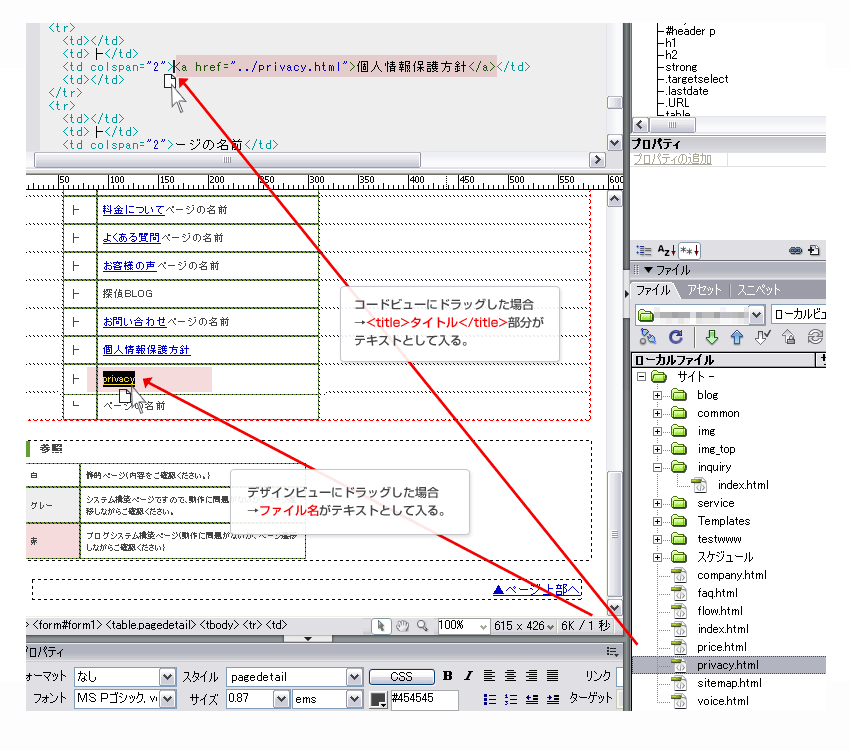
1つのonClickでリンクなど変更箇所先が2つ以上
1つのonClickで、変更したい画像が2つ以上あるとき
別窓サンプル>>
 テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト  テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト  テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
ライブカメラをリアルタイムでプレビューできるソース
Webサイト上に、Panasonicさんのライブカメラ「みえますねっとサービス」などのライブカメラをリアルタイムでプレビューできるソースの張り方があったりします。
(デフォルトではヘッダやサイドに操作用リモコンボタンがついてるんですが、それを見えなくさせたりできちゃいます)
<iframe src="http://hogehogehoge.miemasu.net:0000/ImageViewer?Mode=Motion&Resolution=320,240&Quality=Standard&Interval=10" width="250" height="200" scrolling="no" frameborder="0"></iframe>
http://hogehogehoge.miemasu.net:0000の部分が、カメラによって変わります。
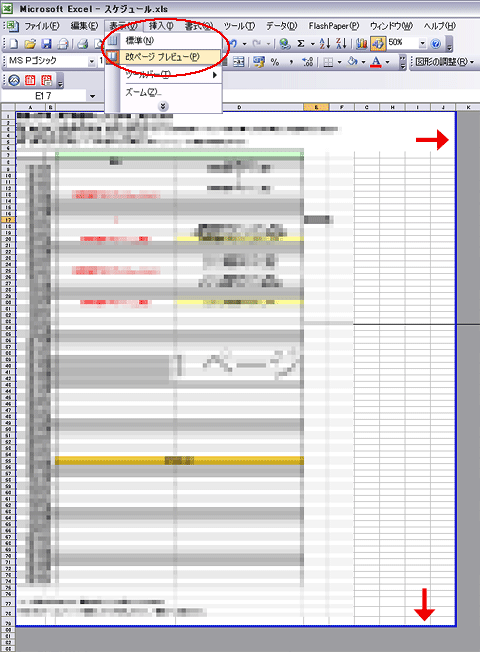
エクセルでは改ページプレビューがいい

改ページプレビューにしとくと、
どこまでが印刷されるのか、されないのか、作ってる最中もひとめで分かるので便利。いじれるし。
1ページ目、2ページ目ってでかく表示もしてくれてるので、長くなったときとかにも目安になってくれます。
印刷範囲設定とか、印刷プレビューとか、色々あるけど。。。
わたし的、よくやるクラスネーミング
<div class="items">→一覧とかで使う。複数形な名前にするとピンとくる。
<div class="item">→単数形で使う。ここから1ブロックだよ、という目印。
<div class="item_head">ヘッダ的な部分</div>
<div class="item_body">内容的な部分
<div class="item_text">本文的な部分</div>→<p>タグでもいいかもしれない。
<div class="item_data">データ的な部分</div>
<div class="item_pict"><img src="img/" /></div>→回り込むなら文章の頭に入れてfloatさせるのがいいけど。
</div>
<div class="item_foot">フッタ的な部分</div>
</div>
<div class="item">
<div class="item_head">ヘッダ的な部分</div>
<div class="item_body">内容的な部分
<div class="item_text">本文的な部分</div>
<div class="item_data">データ的な部分</div>
<div class="item_pict"><img src="img/" /></div>
</div>
<div class="item_foot">フッタ的な部分</div>
</div>
</div>
divで書いてるところは、h2やpやulやliなどになっていっていいと思います。
クラス名が少ない方が、イケてると思ってた時期もあったけど、CMSと連動させたとき、扱いやすいのは、適切なクラス名がついていて、どれだけcss側から、細かい見栄えの変化を動的につけられるかの技量にかかってますね。
上手いコーディングって、そういう観点でいうんじゃないかなって思います。
例えh2やpにしたとしても、クラス名はつけておいたほうが、h2をh3にシフトさせたいときなんかは、クラス名で管理するのが有効だし、 どれだけわかりやすいクラス名のバリエーションを叩きだせるか、かな?と、日々考えが変わってきています。
Firefox3にこぞってアップグレードしてみた率直な感想
 Firefox3をインストールしてみました。
Firefox3をインストールしてみました。
すごい高速で嬉しいです。
愛用アドオンが使えなくなって、当分さびしい感じがしますが、そのうちみんな更新してくれるかな?
今すぐ困ったのは、ソースプレビューしたとき。
ctrl+マウススクロールの上=文字サイズ小、
ctrl+マウススクロールの下=文字サイズ大、
だったのが、Firefox2の逆になったからびっくり。
不便だぁ。まぁ、直し方くらいあるよね・・・。
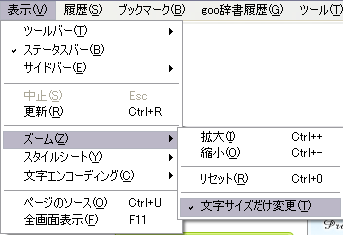
あと、普通にブラウザで文字サイズを大小したいとき、IE7と同じ、ズームになるのにはビビりました。おい!w
でも、メニューから「文字サイズだけ変更」にチェックを入れると、今までと同じ挙動になったので、よかったー(・∀・)
iframe用 記事リストテンプレートサンプル
iframe用 記事リストテンプレートサンプル
●メリット
・カテゴリごとにアイコンをつけられる
●デメリット
・iframeを使うということ(ここに引っかかる人は多数いるでしょう)
ソースはいたってシンプルです。
初CSS Nite体験
先日、はじめてCSS Niteに参加させていただきました。
(MT4LP5 CSS Nite LP, Disk 5)
休憩時間に図々しくも、くれま先輩や、関根さんに質問にいったら、とっても親切に教えてくださり、ずーっと気になっていた、WordPressでいうところの、プラグイン 「Autolink」的なものが、MT4のpluginでもあると判明☆めっちゃテンション上がりました↑↑
(なんせ、WPのAutolinkも、以前挑戦したとき日本語化がうまくいかなかった悲しい思い出があるので・・・)
このMovableType用KotonohaLinkプラグイン v0.60を開発された関根さんが、教えてくださってるとき、とっても誇らしげだったのが印象的です☆こっちも嬉しくなっちゃいました^^
使わせていただきます☆
ありがとうございました!
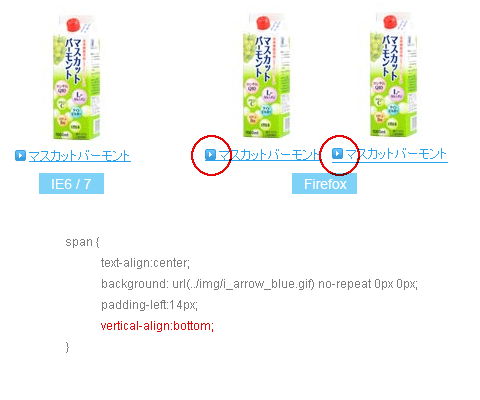
アンカーリンクの下線が背景余白の下にもついてしまうちょっとした悩み

こういった感じで、
中央揃え+矢印背景+(画像+テキスト)リンク
といった組み方をしたとき、Firefoxで、リンク下線が背景部分にあけた余白の下にも律儀についてしまうので、少し見栄えが悪いなぁという悩み。
span {
text-align:center;
background: url(arrow.gif) no-repeat 0px 0px;
padding-left:14px;
vertical-align:bottom;
}
vertical-align:bottom;とかを入れると、下線の位置が少し下がるので、不自然じゃなくなります。
とはいっても、主観の問題なので、気にならない方にとってはたいした発見ではないですねwww